HTML基础
一.HTML入门
1. 什么是HTML
Hyper Text Markup Language(超文本标记语言)
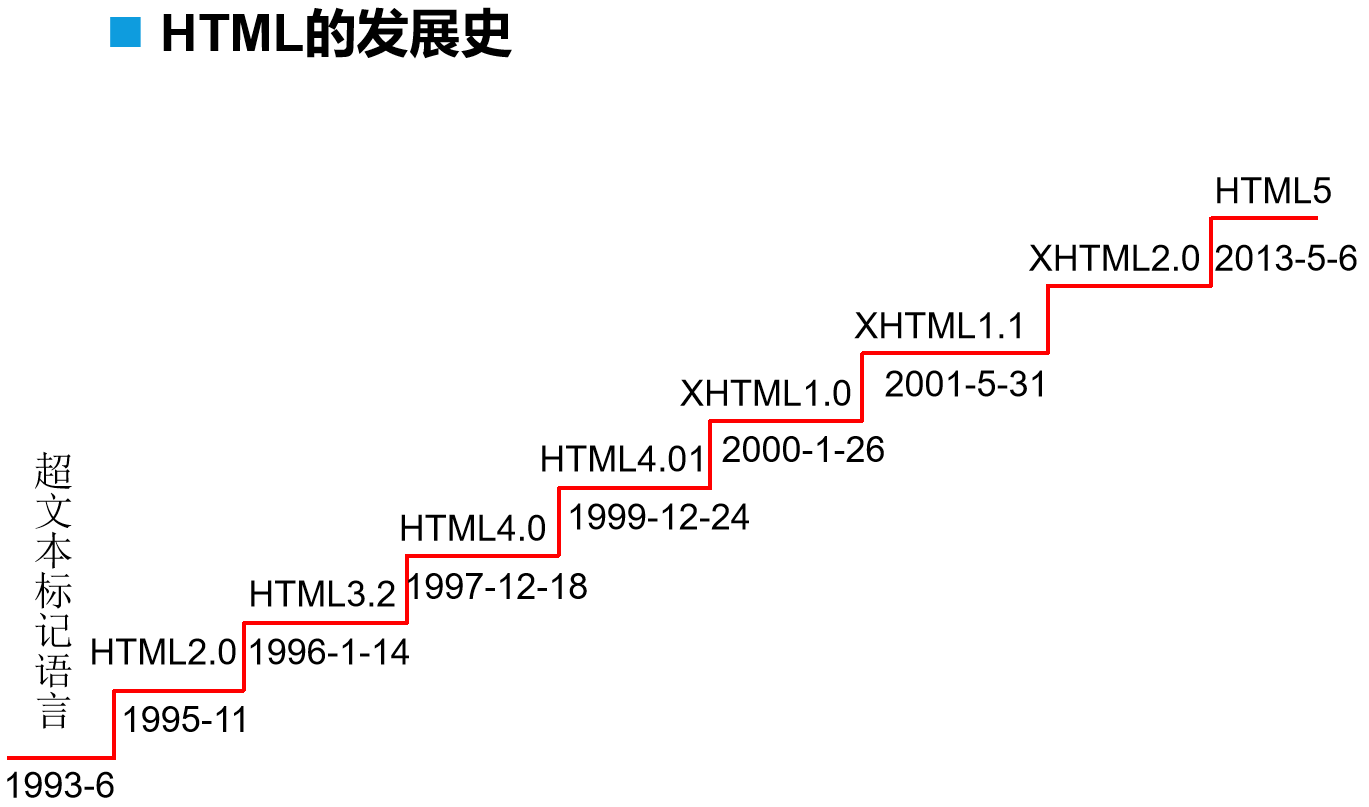
2.HTML的发展史

3. 常用的浏览器
- 谷歌
- 火狐
- IE
4. W3C标准
World Wide Web Consortium(万维网联盟)成立于1994年,Web技术领域最权威和具影响力的国际中立性技术标准机构,网址:http://www.w3.org/ http://www.chinaw3c.org/
W3C标准包括:结构化标准语言(XHTML 、XML)、表现标准语言(CSS)、行为标准(DOM、ECMAScript )
5.编辑工具
记事本 
Dreamweaver 
WebStorm 
Visual Studio Code 
6. HTML基本结构
<!DOCTYPE html> # 声明
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>显示网页的标题</title>
</head>
<body>
</body>
</html>
7.基本标签的使用
7.1 title标签

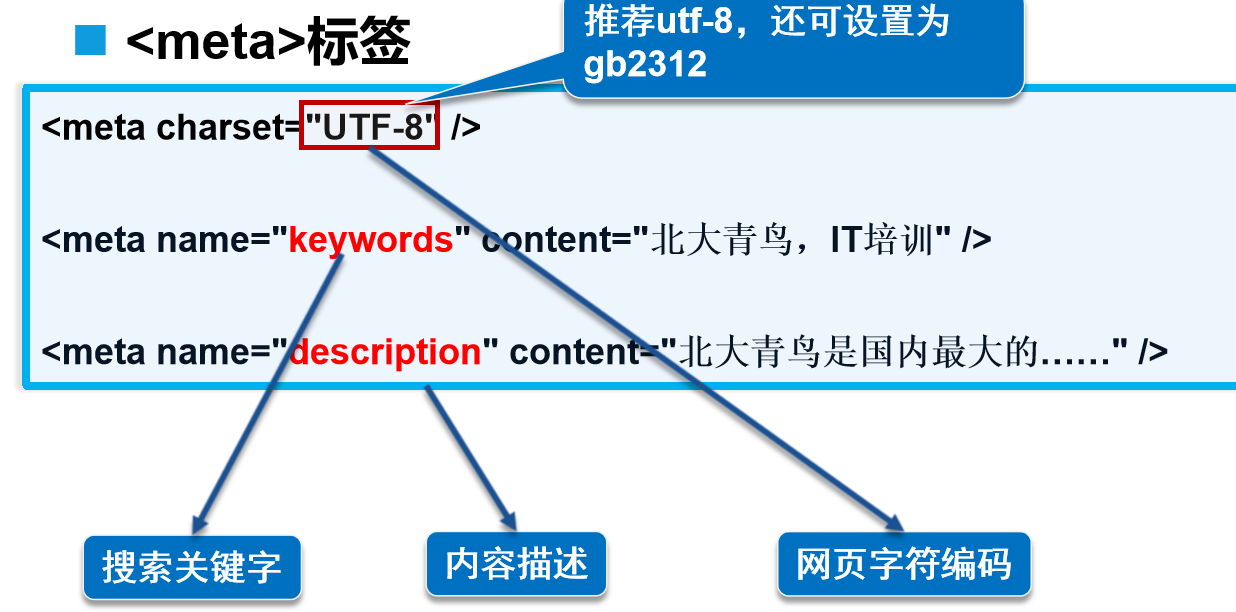
7.2 meta标签

7.3 标题标签
<h1>…</h1> # 一级标题
<h2>…</h2> # 二级标题
<h3>…</h3> # 三级标题
<h4>…</h4> # 四级标题
<h5>…</h5> # 五级标题
<h6>…</h6> # 六级标题
<h1>北京欢迎你</h1>
7.4 段落标签 p
<p>北京欢迎你,有梦想谁都了不起!</p>
<p>有勇气就会有奇迹。</p>
7.5 换行标签
<br/>
7.6 水平线标签
<hr/>
7.7 字体样式标签
加粗:<strong>…</strong> 斜体:<em>…</em>
<strong>徐志摩人物简介</strong>
<p>
<em>1910</em>年入杭州学堂<br/>
<em>1918</em>年赴美国克拉大学学习银行学<br/>
</p>
7.8 图像标签
-
图片的格式
- JPG
- PNG
- BMP
- GIF
-
标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>显示网页的标题</title>
</head>
<body>
<!-- 图像标签-->
<img src="images/hetao.jpg" alt="图片" title="鼠标悬浮" >
# src:图像地址 # alt:图像的替代文字 # title:鼠标悬浮提示文字
</body>
</html>
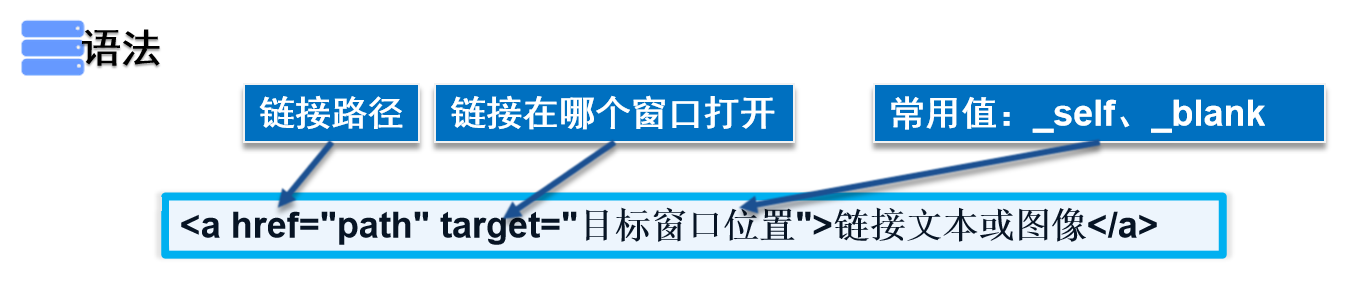
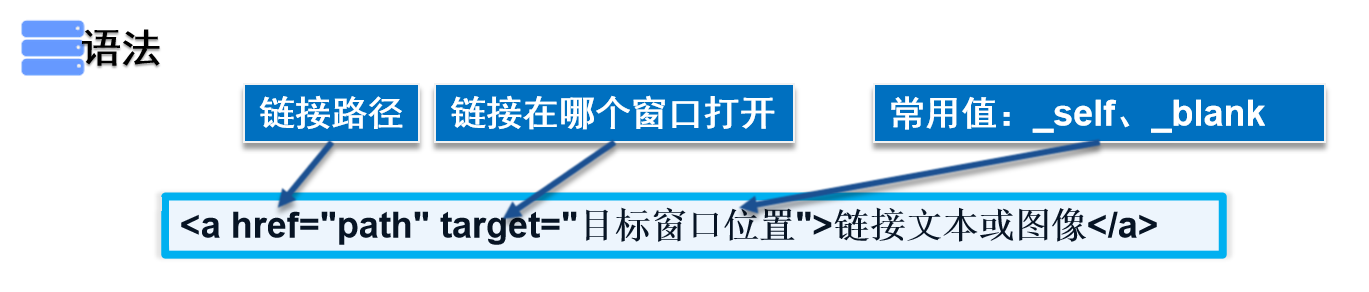
7.9 超链接

<a href="http://www.baidu.com.cn">百度网址</a>
<!--页面间的跳转-->
<a href="hello.html">百度网址</a>
# target属性的值的区别
target="_blank" # 会打开一个新的窗口
target="_self" # 在自己的窗口打开
8.注释和特殊符号
8.1注释
以<!--开头 以-->结尾 快捷键: Ctrl+/
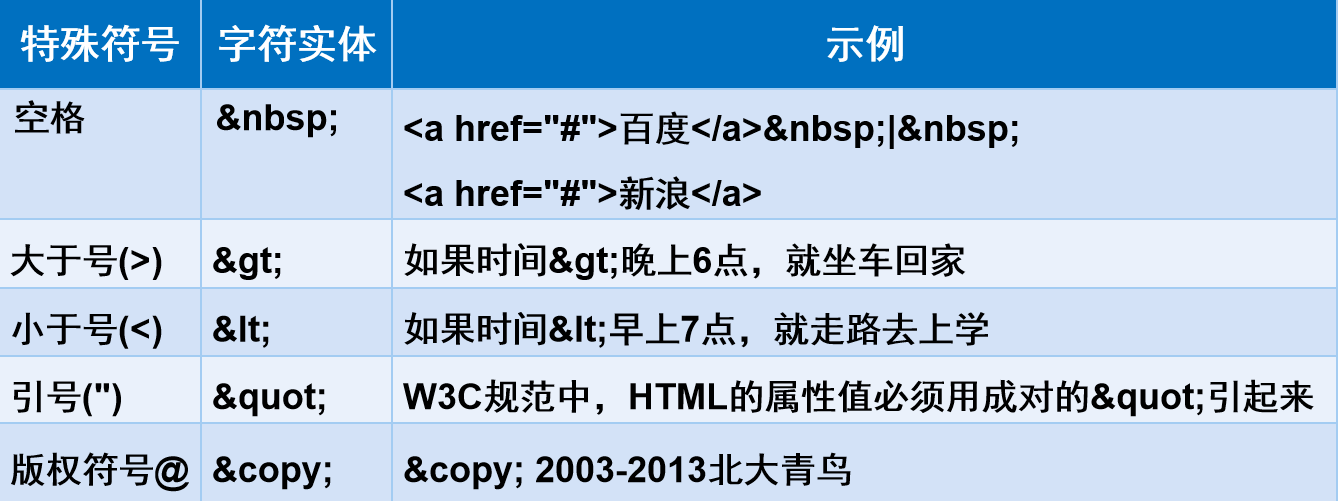
8.2 特殊符号

9.块元素和行内元素
块元素 : 无论内容多少,该元素独占一行(p、h1-h6…)
行内元素 : 内容撑开宽度,左右都是行内元素的可以排在一行(a、strong、em…)
二.列表、表格与媒体元素
1. 列表
1.1列表的定义
列表就是信息资源的一种展示形式。它可以使信息结构化和条理化,并以列表的样式显示出来,以便浏览者能更快捷地获得相应的信息
1.2 列表的分类
- 无序列表
- 有序列表
- 定义列表
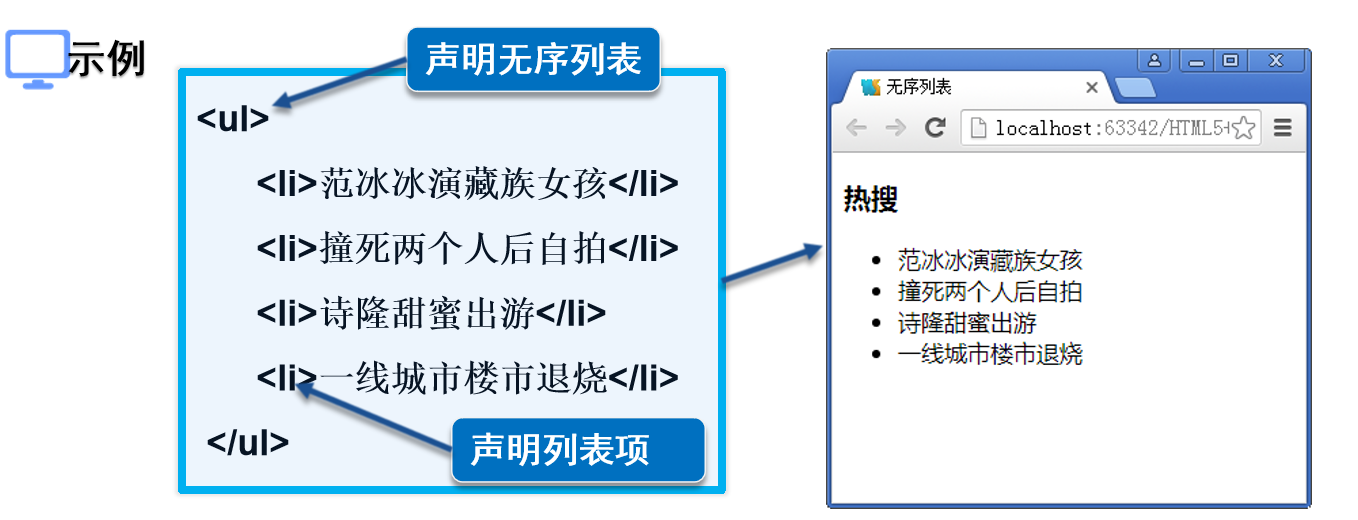
1.3 无序列表
<ul> # 声明无序列表
<li>范冰冰演藏族女孩</li>
<li>撞死两个人后自拍</li>
<li>诗隆甜蜜出游</li>
<li>一线城市楼市退烧</li> # 列表项
</ul>

1.4 无序列表的特性
- 没有顺序,每个
- 标签独占一行(块元素)
- 默认
- 标签项前面有个实心小圆点
- 一般用于无序类型的列表,如导航、侧边栏新闻、有规律的图文组合模块等
1.5 有序列表
<ol> # 声明有序列表
<li>范冰冰演藏族女孩</li>
<li>撞死两个人后自拍</li>
<li>诗隆甜蜜出游</li>
<li>一线城市楼市退烧</li> # 列表项
</ol>

1.6 有序列表的特性
- 有顺序,每个
- 标签独占一行(块元素)
- 默认
- 标签项前面有顺序标记
- 一般用于排序类型的列表,如试卷、问卷选项等
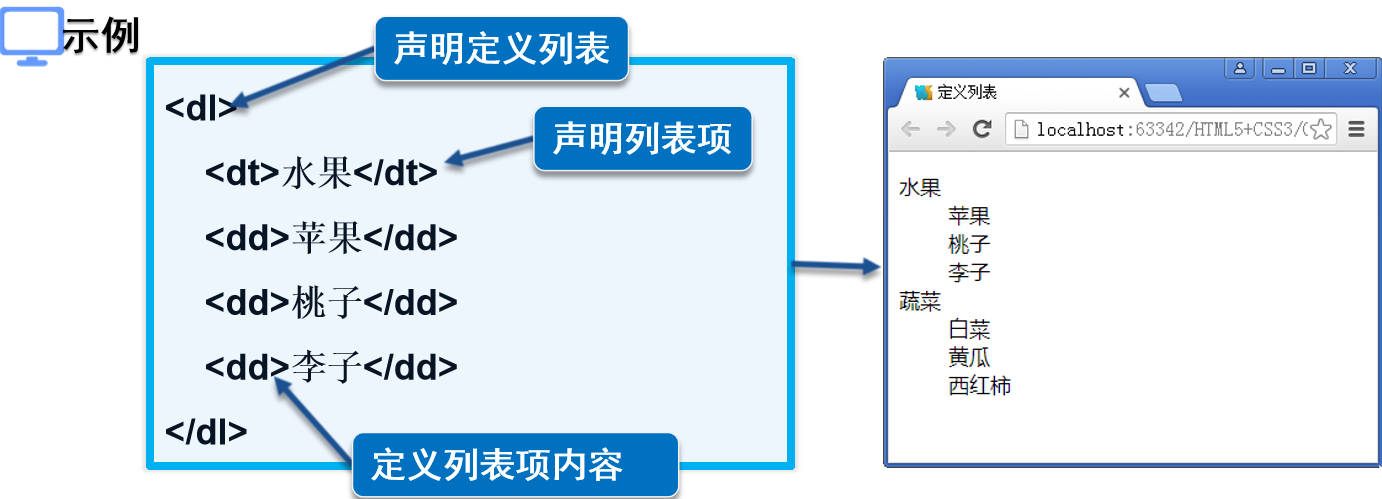
1.7 定义列表
<dl> # 声明定义列表
<dt>水果</dt> # 列表项
<dd>苹果</dd>
<dd>桃子</dd> # 列表项的内容
<dd>李子</dd>
</dl>

1.8 定义列表的特性
- 没有顺序,每个
- 标签、
- 标签独占一行(块元素)
- 默认没有标记
- 一般用于一个标题下有一个或多个列表项的情况
1.9 列表的对比

2. 表格
2.1 表格的组成
1. 行 2. 列 3. 单元格
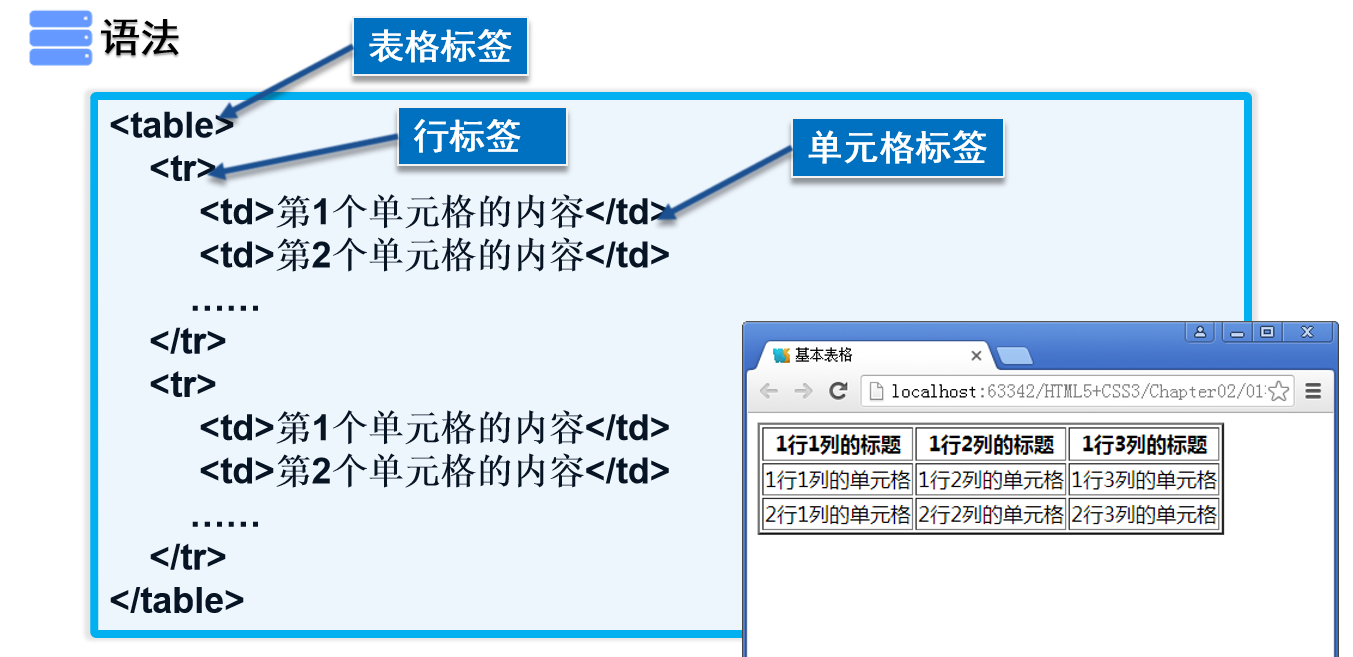
2.2 语法
<table border="1"> # border边框线
<tr> # 行
<td>第1个单元格的内容</td> # 单元格
<td>第2个单元格的内容</td>
……
</tr>
<tr>
<td>第1个单元格的内容</td>
<td>第2个单元格的内容</td>
……
</tr>
</table>

2.3 跨行
rowspan 属性
<table border="1">
<tr>
<td rowspan="2">单元格1</td> #跨2行
<td>单元格2</td>
<td>单元格2</td>
</tr>
<tr>
<td>单元格4</td>
<td>单元格2</td>
</tr>
<tr>
<td>单元格5</td>
<td>单元格6</td>
<td>单元格2</td>
</tr>
<tr>
<td>单元格5</td>
<td>单元格6</td>
<td>单元格2</td>
</tr>
</table>
2.4 跨列
colspan属性
<tr>
<td colspan="2">单元格2</td> # 跨2列
</tr>
3. 视频和音频
3.1 视频
Video 标签
<!-- 视频播放-->
<video src="video/video.webm" controls></video>
controls # 提供播放、暂停音量的控件
loop # 实现视频的循环播放
autoplay # 自动播放,有些浏览器不兼容。
3.2 音频
audio标签
<audio src="music/music.mp3" controls></audio>
controls # 提供播放、暂停音量的控件
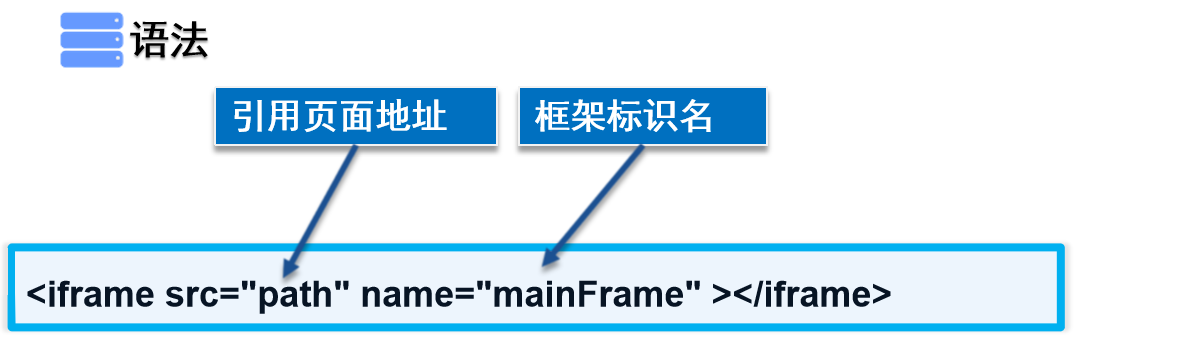
4.内联框架

<a href="http://www.baidu.com.cn" target="a">百度网址</a>
<iframe src="" frameborder="1" name="a" width="400px" height="500px"></iframe>
# 注意:name属性的值和target的值要一样。
三.表单
登录 注册相关的页面
1.表单元素的语法
<form method="post" action="result.html"> # method 提交的方式: 1.post(安全的) 2.get(不安全)
<p> 名字:<input name="name" type="text" > </p>
<p> 密码:<input name="pass" type="password" > </p>
<p>
<input type="submit" name="Button" value="提交"/>
<input type="reset" name="Reset" value="重填“/>
</p>
</form>
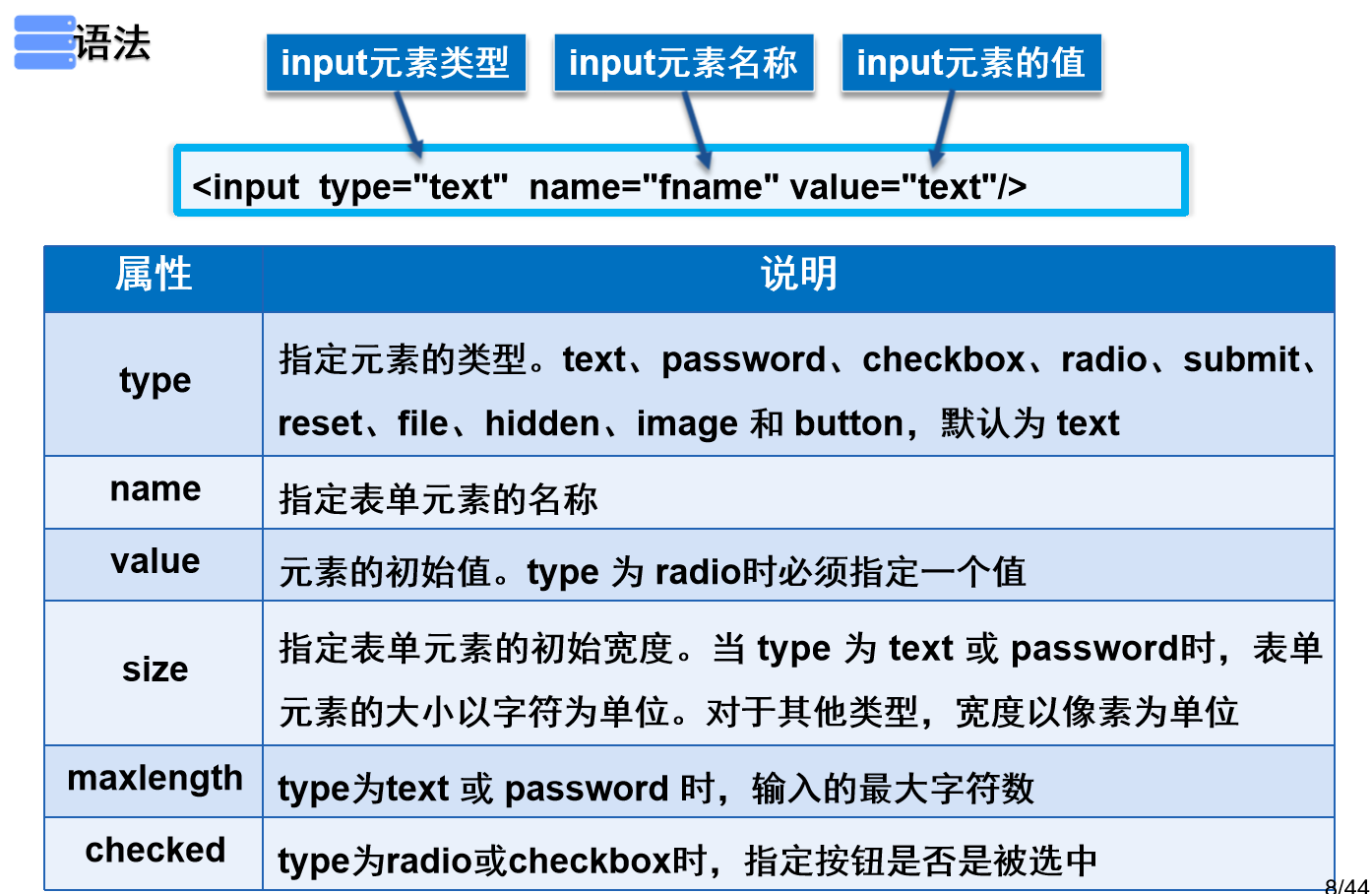
2.表单元素
<input type="text" name="fname" value="text"/>

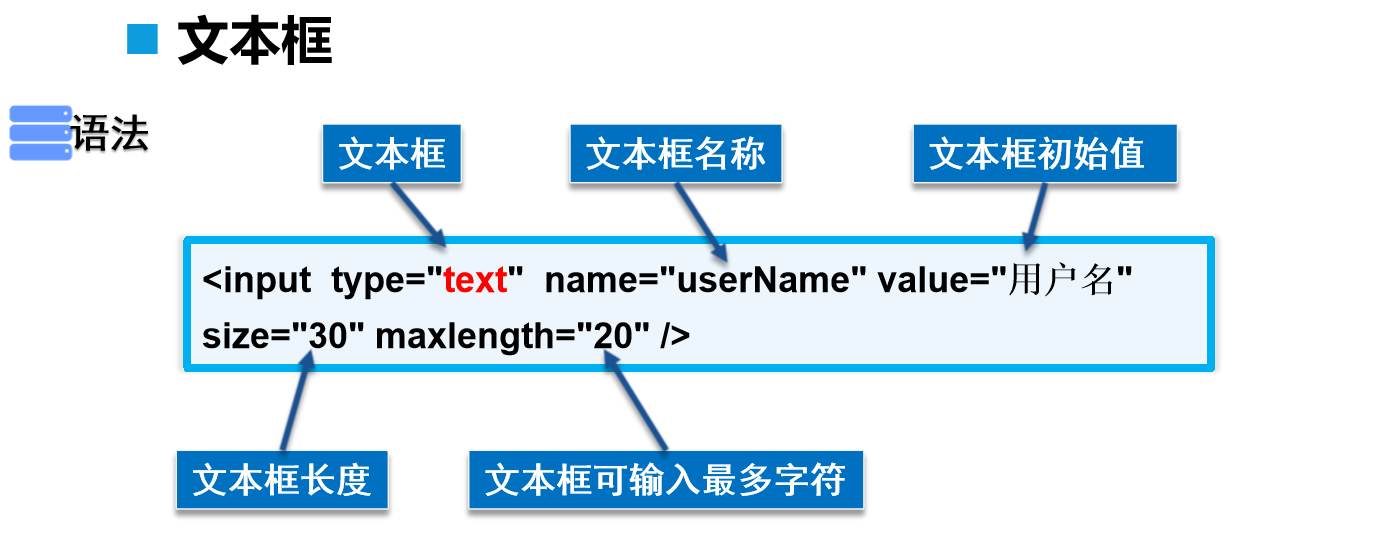
3. 文本框

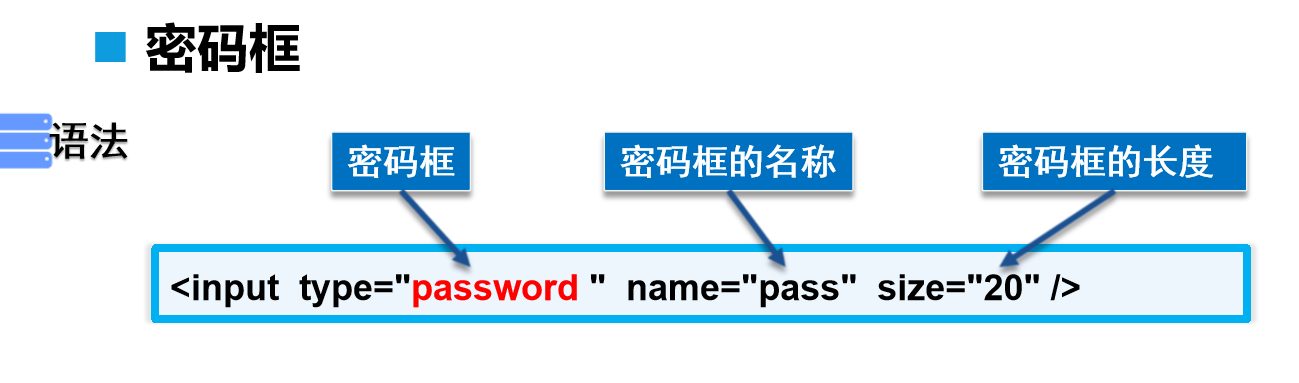
4. 密码框

5.单选按钮
<!-- 单选框 互斥:必须保证name属性的值一样 checked :默认选中-->
性别:<input type="radio" name="a" checked/>男<input type="radio" name="a" />女
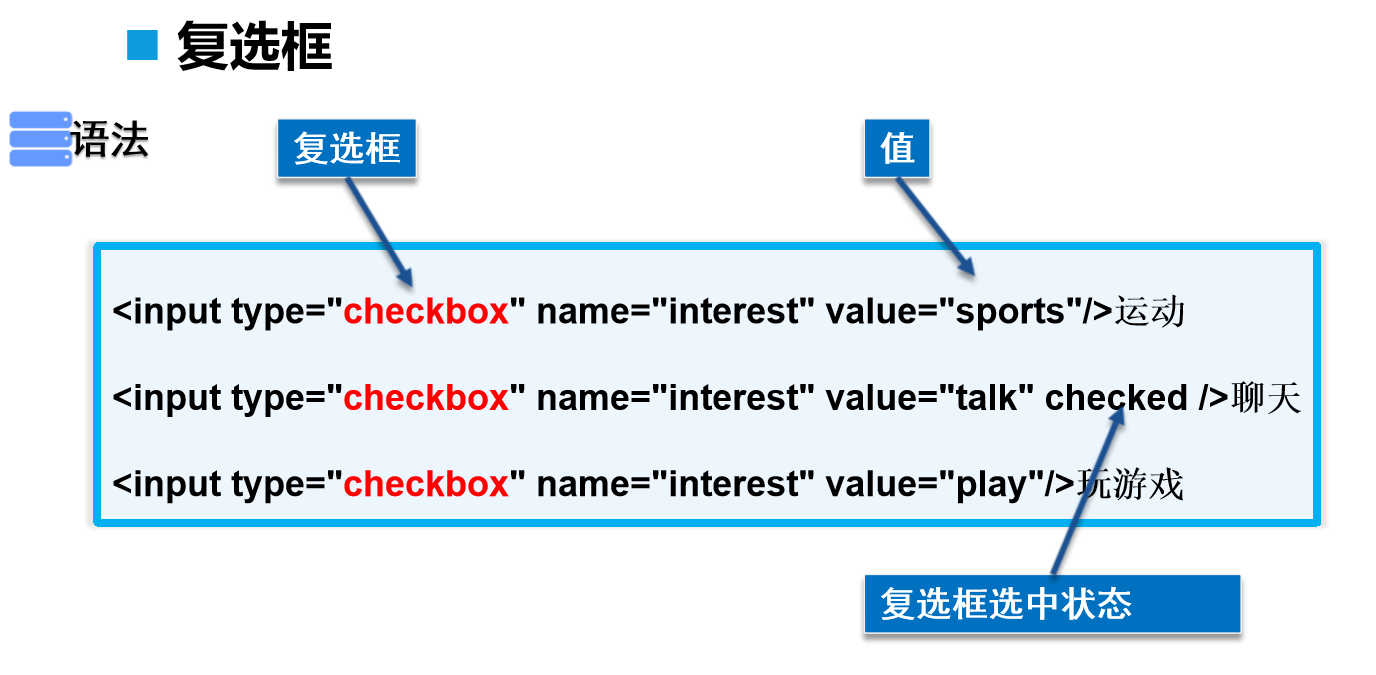
6.复选框
<!-- 复选框-->
爱好:<input type="checkbox" name="name" id="">睡觉

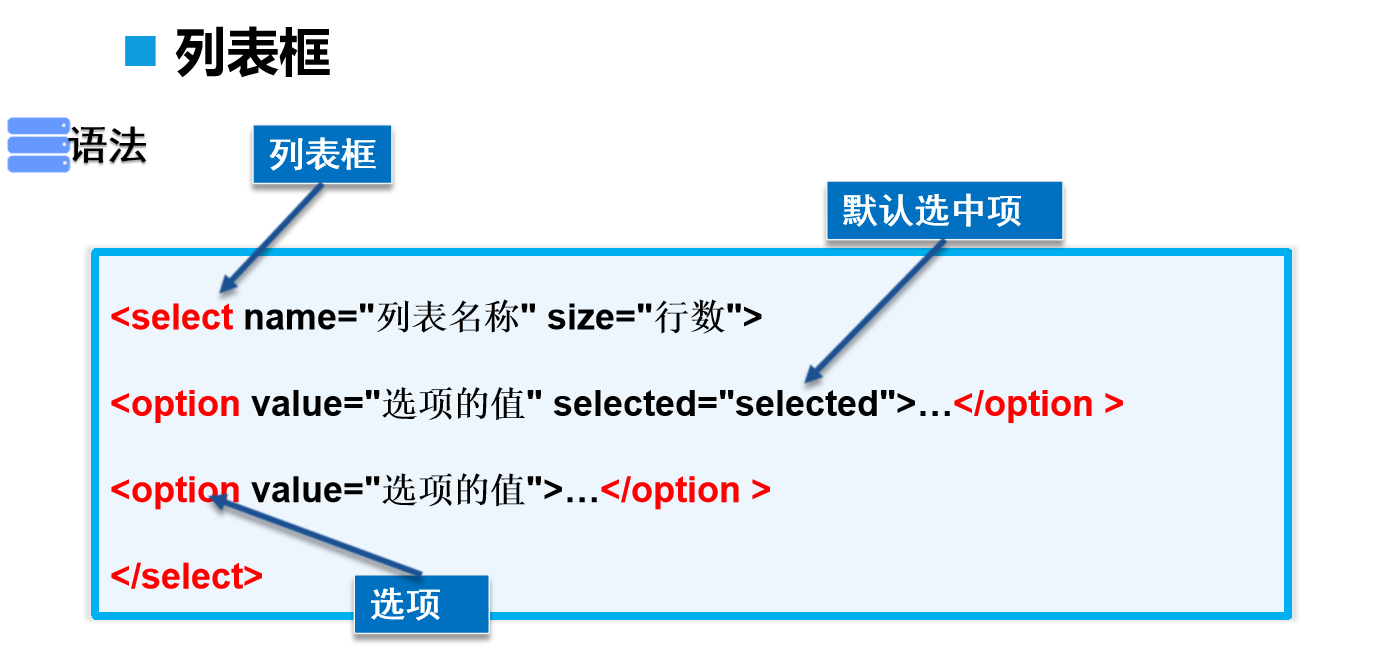
7. 列表框
省份:<select name="" id="" >
<option value="">湖北省</option>
<option value="">山东省</option>
<option value="">河南省</option>
<option value="">广东省</option>
</select>

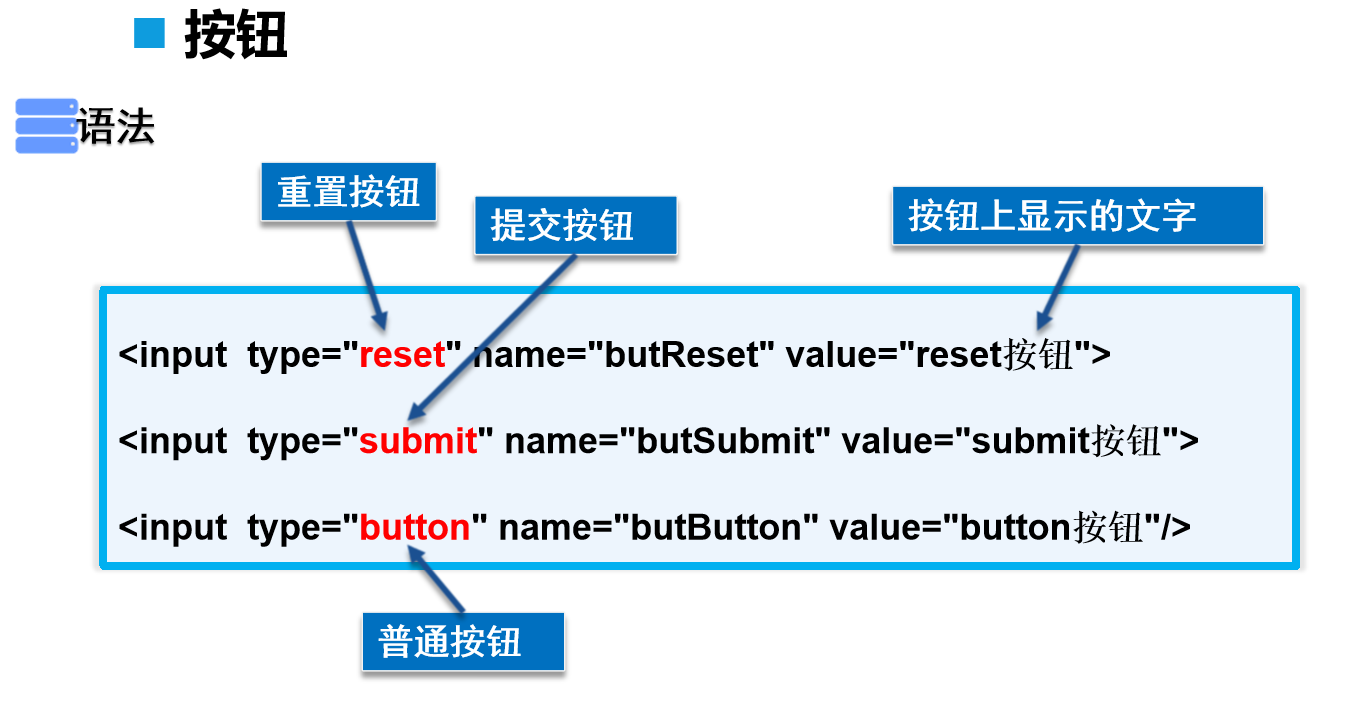
8.按钮
8.1 普通按钮
<input type="button" value="普通按钮">
8.2 重置按钮
<input type="reset" value="重置"> # 会把文本框的内容清空
8.3 提交按钮
<input type="submit" value="提交按钮"> # 会把文本框的数据提交到浏览器的地址上

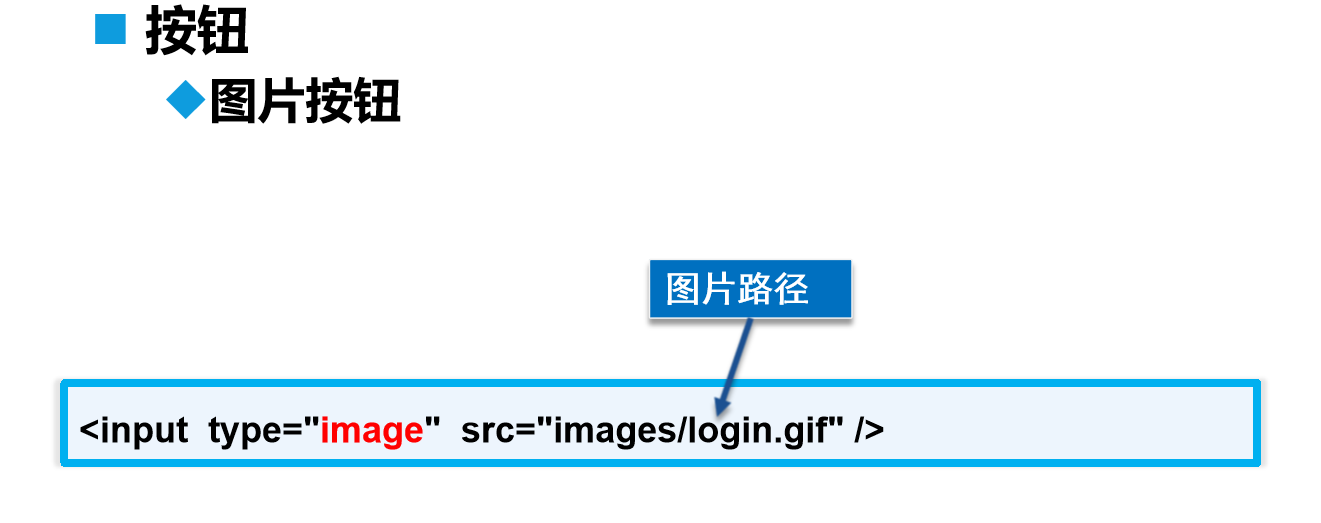
9. 图片按钮
<input type="image" src="images/hetao.jpg" alt="">

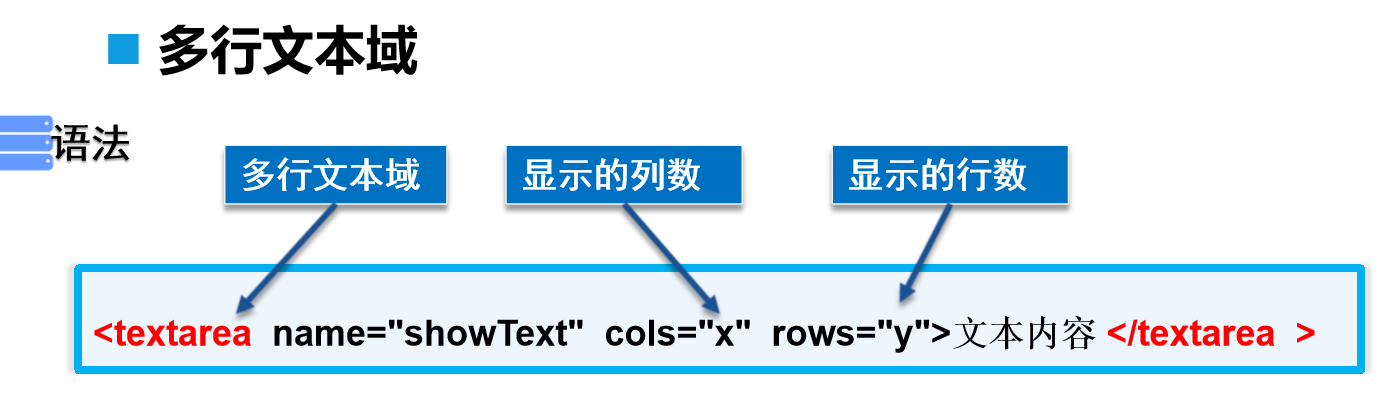
10. 多行文本域
textarea name="name" id="" cols="30" rows="10"></textarea>

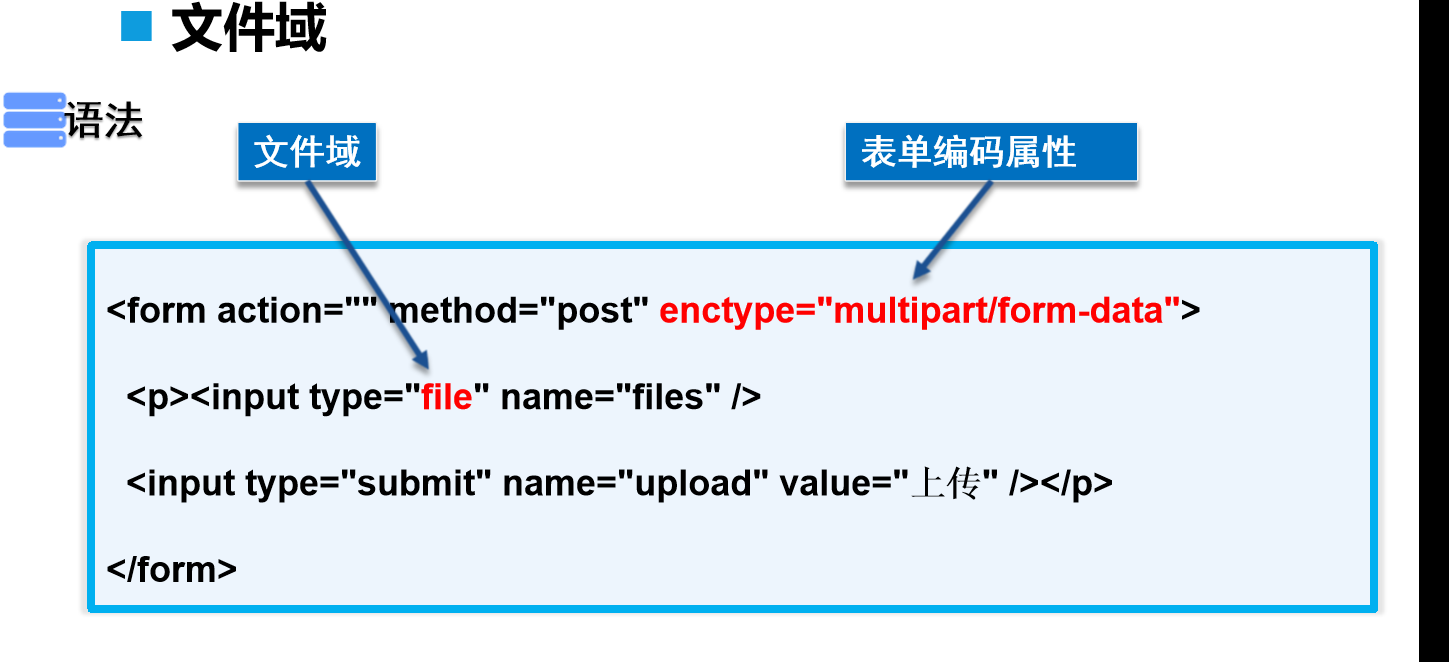
11.文件域
上传文件:<input type="file" name="" id="">