前端-HTML篇
HTML
块级元素和行内元素
-
块级元素:(div、p、table、ul-li、ol-li、h1—h6、form)
- 默认宽度100%,在浏览器中占一行的位置
- padding、margin、width、height、border都设置有效
- 块级元素中可包含块级元素与行内元素
-
行内元素: (span、i、em、strong、b)
-
宽度由内容决定,在浏览器中与其他行内元素同行,在宽度不够时换行
-
width、height都是由内容决定,设置无效
-
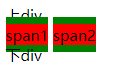
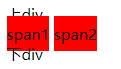
padding、border设置水平方向有效、垂直方向无效(不占据空间、会被延伸到上下元素)

行内元素垂直border
行内元素垂直paddingmargin水平方向设置有效、垂直方向不可设置
-
行内元素中可包含行内元素;不建议放入块级元素
-
-
行内块:(img、input、select、textarea、button)
- 行内块元素与块级元素除独占一行外(width默认100%),特性相同
HTML5新特性
-
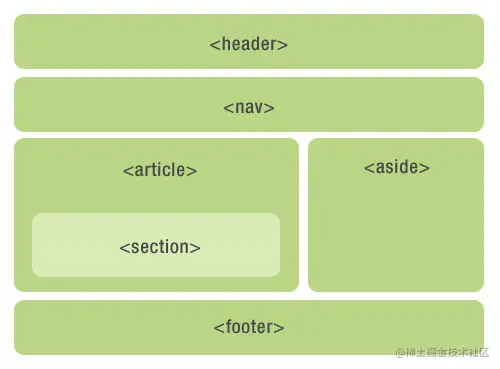
新增语义化标签(部分)
标签 说明 header 定义了文档头部区域 footer 定义了文档尾部区域 nav 定义文档的导航 aside 定义页面的侧边栏 article 定义页面独立的内容区域 section 定义文章中的节

-
音频、视频标签
- audio(MP3, Wav, 和 Ogg)
- video(MP4, WebM, 和 Ogg)
-
本地存储
- localStorage
- seesionStorage
-
新增表单属性(部分)
- placeholder:输入框提示
- required:Boolean属性,要求输入域不能为空
- multiple:Boolean属性,规定输入框可选多个值
- autofocus:Boolean属性,页面加载时,域自动的获得焦点
-
Canvas
-
SVG
-
地理定位
window.navigator.geolocation { getCurrentPosition: fn 用于获取当前的位置数据 watchPosition: fn 监视用户位置的改变 clearWatch: fn 清除定位监视 }# 获取用户定位信息 navigator.geolocation.getCurrentPosition( function(pos){ console.log('用户定位数据获取成功') //console.log(arguments); console.log('定位时间:',pos.timestamp) console.log('经度:',pos.coords.longitude) console.log('纬度:',pos.coords.latitude) console.log('海拔:',pos.coords.altitude) console.log('速度:',pos.coords.speed) }, //定位成功的回调 function(err){ console.log('用户定位数据获取失败') //console.log(arguments); } //定位失败的回调 ) -
WebSocket
