element-ui级联选择器(el-cascader)改变value与label
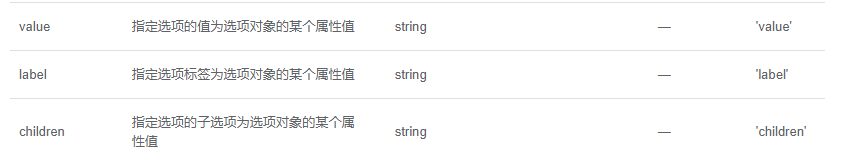
可通过属性props来改变级联选择器默认遍历的value和label


贴段自己的代码
<el-form-item
label="类型"
>
<el-cascader
v-model="form.flzj"
:options="flzjlist"
:props="defaultParams"
clearable
></el-cascader>
</el-form-item>
data() {
return {
//定义级联选择器的props
defaultParams: {
label: "dwmc",
value: "id",
children: "children",
checkStrictly: true
},
//级联样式选择器遍历的数组
flzjlist: [],
};
},

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通