Vue.js-axios(网络模块封装)
1.1 为什么选择axios?
axios 是一个基于 promise 的 HTTP库网络请求插件.
基本特点
- 可以用在浏览器(测试网站:httpbin.org/)和 node.js中
- 支持 Promise API。
- 自动转换 JSON 数据。
- 客户端支持防御 XSRF。
创建项目:vue init webpack axiostest,终端安装插件:cnpm install axios --save

1.2 axios基本使用
App.vue
<template>
<div id="app">
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
</style>
main.js
import Vue from 'vue'
import App from './App'
// 导入axios
import axios from 'axios'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
render: h => h(App)
})
// 1.基本使用
axios({
url: 'http://123.207.32.32:8000/home/multidata',
method: 'get'
}).then(res => {
console.log(res)
})
axios({
url: 'http://123.207.32.32:8000/home/data',
// 专门用来对get请求参数的拼接
params: {
type: 'pop',
page: 1
}
}).then(res => {
console.log(res);
})
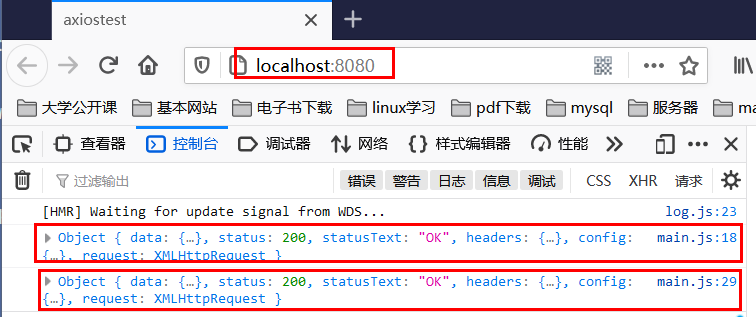
执行结果

1.3 axios发送并发请求
使用axios.all可以放入多个请求的数组,axios.all([ ]) 返回的结果是一个数组。
main.js
import Vue from 'vue'
import App from './App'
// 导入axios
import axios from 'axios'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
render: h => h(App)
})
// 1.axios发送并发请求
axios.all([axios({
url: 'http://123.207.32.32:8000/home/multidata'
}), axios({
url: 'http://123.207.32.32:8000/home/data',
params: {
type: 'sell',
page: 5
}
})]).then(results => {
console.log(results);
})
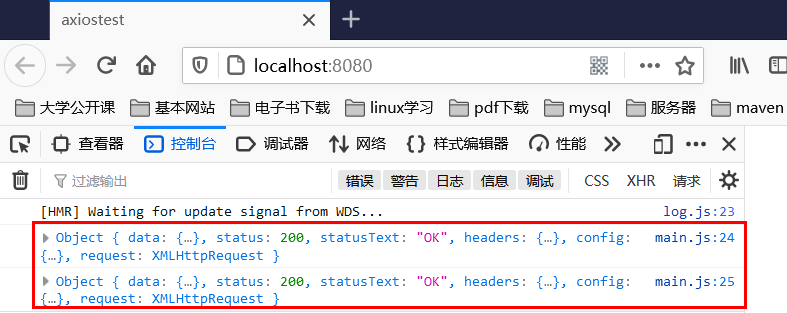
执行结果

使用 axios.spread 可将数组 [res1,res2] 展开为 res1, res2。
main.js
import Vue from 'vue'
import App from './App'
// 导入axios
import axios from 'axios'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
render: h => h(App)
})
// 2.axios发送并发请求
axios.all([axios({
url: 'http://123.207.32.32:8000/home/multidata'
}), axios({
url: 'http://123.207.32.32:8000/home/data',
params: {
type: 'sell',
page: 5
}
})]).then(axios.spread((res1, res2) =>{
console.log(res1);
console.log(res2);
}))
执行结果

1.4 axios的实例
为什么要创建axios的实例呢?
- 当从axios模块中导入对象时, 使用的实例是默认的实例。
- 当给该实例设置一些默认配置时, 这些配置就被固定下来了。
- 但是后续开发中, 某些配置可能会不太一样,比如某些请求需要使用特定的baseURL或者timeout或者content-Type等。
- 这个时候, 就可以创建新的实例, 并且传入属于该实例的配置信息。
import Vue from 'vue'
import App from './App'
// 导入axios
import axios from 'axios'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
render: h => h(App)
})
// 4.创建对应的axios实例
const instance1 = axios.create({
baseURL: 'http://123.207.32.32:8000',
timeout: 5000
})
instance1({
url: '/home/multidata'
}).then(res => {
console.log(res);
})
instance1({
url: '/home/data',
params:{
type: 'pop',
page: 1
}
}).then(res => {
console.log(res);
})
const instance2 = axios.create({
baseURL: 'http://222.111.33.33:8000',
timeout: 10000,
headers: {}
})
1.5 axios封装
方式一(回调函数)
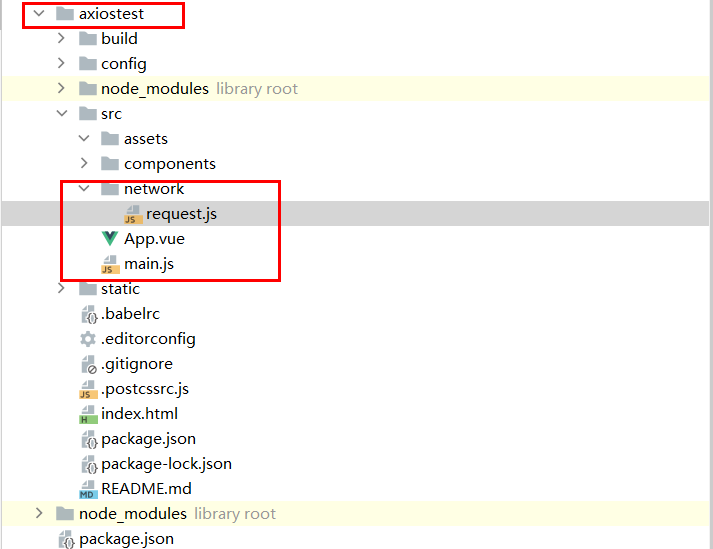
request.js
// 导入axios
import axios from 'axios'
export function request(config, success, failure){
// 1.创建axios的实例
const instance = axios.create({
baseURL: 'http://123.207.32.32:8000',
timeout: 5000
})
// 发送真正的网络请求
instance(config)
.then(res =>{
success(res)
})
.catch(err =>{
failure(err)
})
}
main.js
import Vue from 'vue'
import App from './App'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
render: h => h(App)
})
//1.封装request模块
import {request} from "./network/request";
request({
url: '/home/multidata'
}, res =>{
console.log(res);
}, err =>{
console.log(err);
})
执行结果

方式二(Promise函数)
request.js
// 导入axios
import axios from 'axios'
export function request(config) {
return new Promise((resolve, reject) => {
// 1.创建axios的实例
const instance = axios.create({
baseURL: 'http://123.207.32.32:8000',
timeout: 5000
})
// 发送真正的网络请求
instance(config)
.then(res => {
resolve(res)
})
.catch(err => {
reject(err)
})
})
}
main.js
import Vue from 'vue'
import App from './App'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
render: h => h(App)
})
// 5.封装request模块
import {request} from "./network/request";
request({
url: '/home/multidata'
}).then(res => {
console.log(res);
}).catch(err => {
console.log(err);
})
最终方案
request.js
// 导入axios
import axios from 'axios'
export function request(config) {
// 1.创建axios的实例
const instance = axios.create({
baseURL: 'http://123.207.32.32:8000',
timeout: 5000
})
// 2.发送真正的网络请求
return instance(config)
}
1.6 如何使用拦截器?
axios提供了拦截器,用于我们在发送每次请求或者得到相应后,进行对应的处理。
响应的成功拦截中,主要是对数据进行过滤。
代码示例
request.js
// 导入axios
import axios from 'axios'
export function request(config) {
// 1.创建axios的实例
const instance = axios.create({
baseURL: 'http://123.207.32.32:8000',
timeout: 5000
})
// 2.axios拦截器(请求拦截)
instance.interceptors.request.use(config => {
/*
1.比如config中的一些信息不符合服务器的要求
2.比如每次发送网络请求时, 都希望在界面中显示一个请求的图标
3.某些网络请求(比如登录(token)), 必须携带一些特殊的信息
*/
return config
}, err => {
console.log(err);
})
// 2.1 响应拦截
instance.interceptors.response.use(res => {
return res.data
}, err => {
console.log(err);
})
// 3.发送真正的网络请求
return instance(config)
}
main.js
import Vue from 'vue'
import App from './App'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
render: h => h(App)
})
// 封装request模块
import {request} from "./network/request";
request({
url: '/home/multidata'
}).then(res => {
console.log(res);
}).catch(err => {
console.log(err);
})
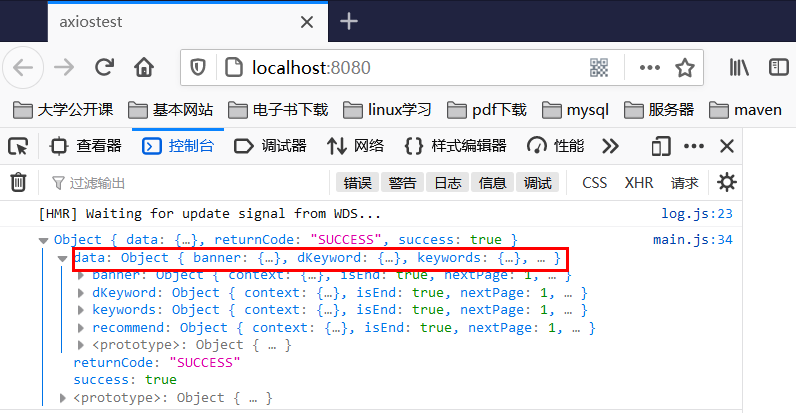
执行结果