Vue.js-vuerouter详解
1.1 什么是路由
路由(routing)就是通过互联的网络把信息从源地址传输到目的地址的活动。路由中有一个非常重要的概念叫路由表,路由表本质上就是一个映射表, 决定了数据包的指向。
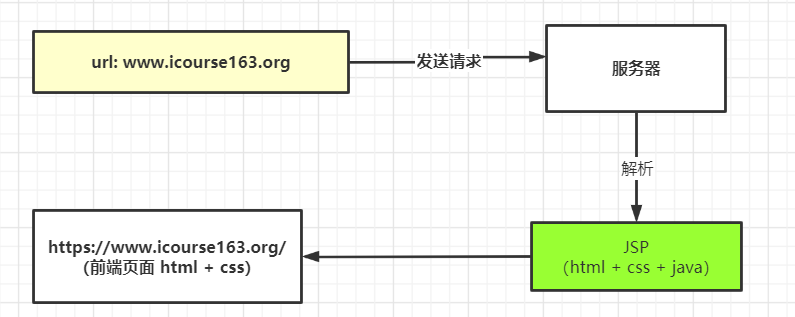
后端路由渲染(JSP)
早期的网站开发整个HTML页面是由服务器来渲染的,服务器直接生产渲染好对应的HTML页面, 返回给客户端进行展示。后端处理URL和页面之间的映射关系!!
具体流程
-
一个页面有自己对应的网址, 也就是URL。
-
URL会发送到服务器, 服务器会通过正则对该URL进行匹配, 并且最后交给一个控制器进行处理。
-
控制器进行各种处理, 最终生成HTML或者数据, 返回给前端(Java代码作用是从数据库中读取数据,并将它动态的放在页面中)。

后端渲染优点
当页面中需要请求不同的路径内容时, 交给服务器来进行处理, 服务器渲染好整个页面, 并且将页面返回给客户顿。
这种情况下渲染好的页面, 不需要单独加载任何的js和css, 可以直接交给浏览器展示, 这样也有利于SEO的优化。
后端渲染缺点
- 是整个页面的模块由后端人员来编写和维护的。
- 另一种情况是前端开发人员如果要开发页面, 需要通过PHP和Java等语言来编写页面代码。
- 而且通常情况下HTML代码和数据以及对应的逻辑会混在一起, 编写和维护都是非常糟糕的事情。
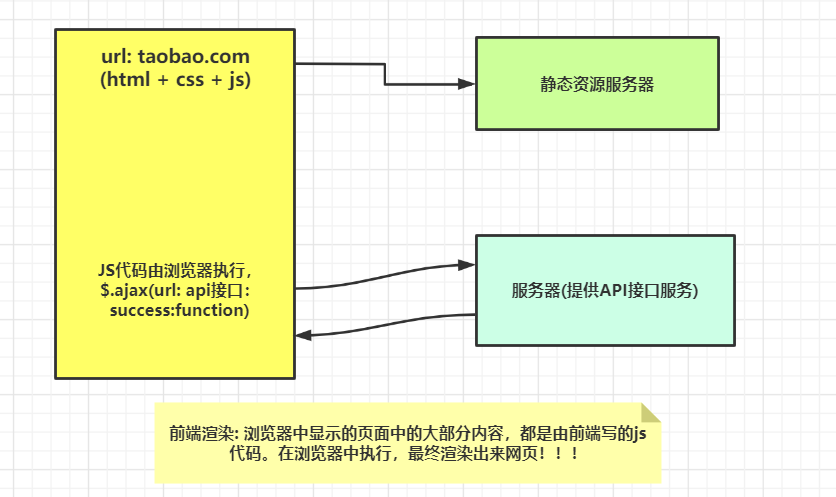
前后端分离阶段
前后端分离优点
- 随着Ajax的出现, 有了前后端分离的开发模式,后端只提供API来返回数据, 前端通过Ajax获取数据, 并且可以通过JavaScript将数据渲染到页面中。
- 这样做最大的优点就是前后端责任的清晰, 后端专注于数据上, 前端专注于交互和可视化上。
- 并且当移动端(iOS/Android)出现后, 后端不需要进行任何处理, 依然使用之前的一套API即可,目前很多的网站依然采用这种模式开发。

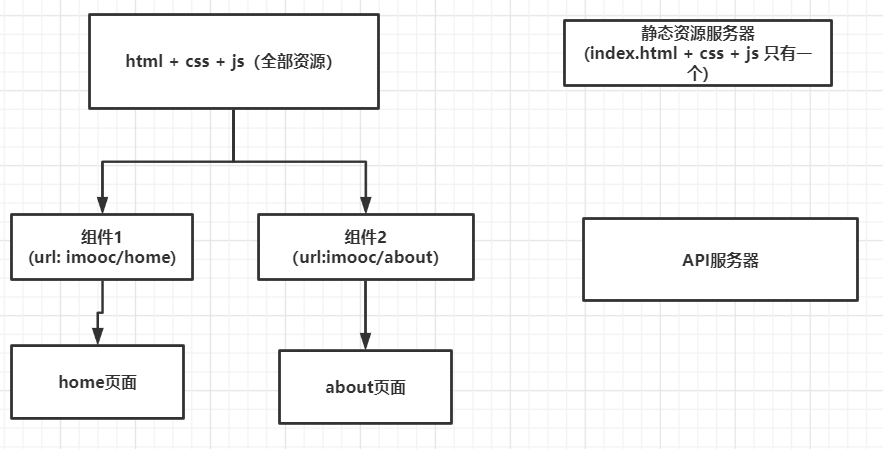
SPA页面阶段
SPA页面是单页富应用,整个网页只有一个html页面!!!其实SPA最主要的特点就是在前后端分离的基础上加了一层前端路由。

1.2 认识vue-router
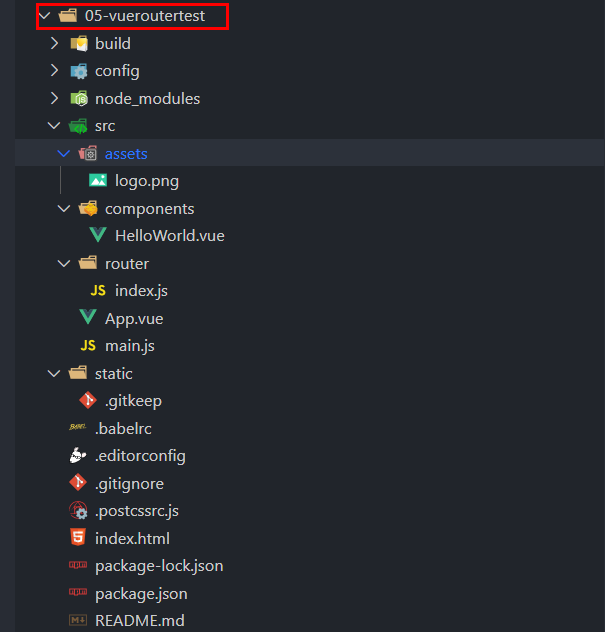
创建项目
vue init webpack 05-vueroutertest

vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用。
vue-router是基于路由和组件的
路由用于设定访问路径, 将路径和组件映射起来,在vue-router的单页面应用中, 页面的路径的改变就是组件的切换。
1.2.1 安装vue-router
步骤一: 安装vue-router
cnpm install vue-router --save
步骤二: 在模块化工程中使用它(因为是一个插件, 所以可以通过Vue.use()来安装路由功能)
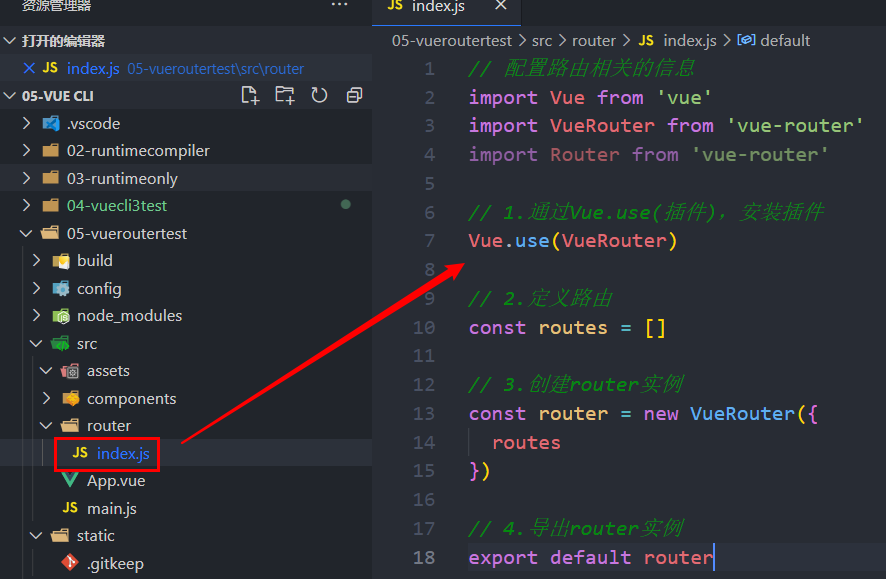
- 第一步:导入路由对象,并且调用 Vue.use(VueRouter)。
- 第二步:创建路由实例,并且传入路由映射配置。

-
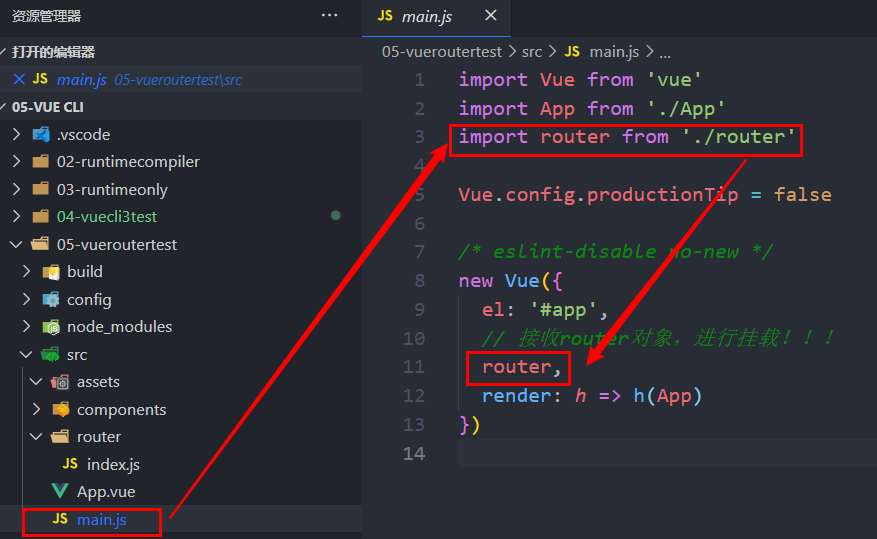
第三步:在Vue实例中挂载创建的路由实例

1.2.2 使用vue-router的步骤
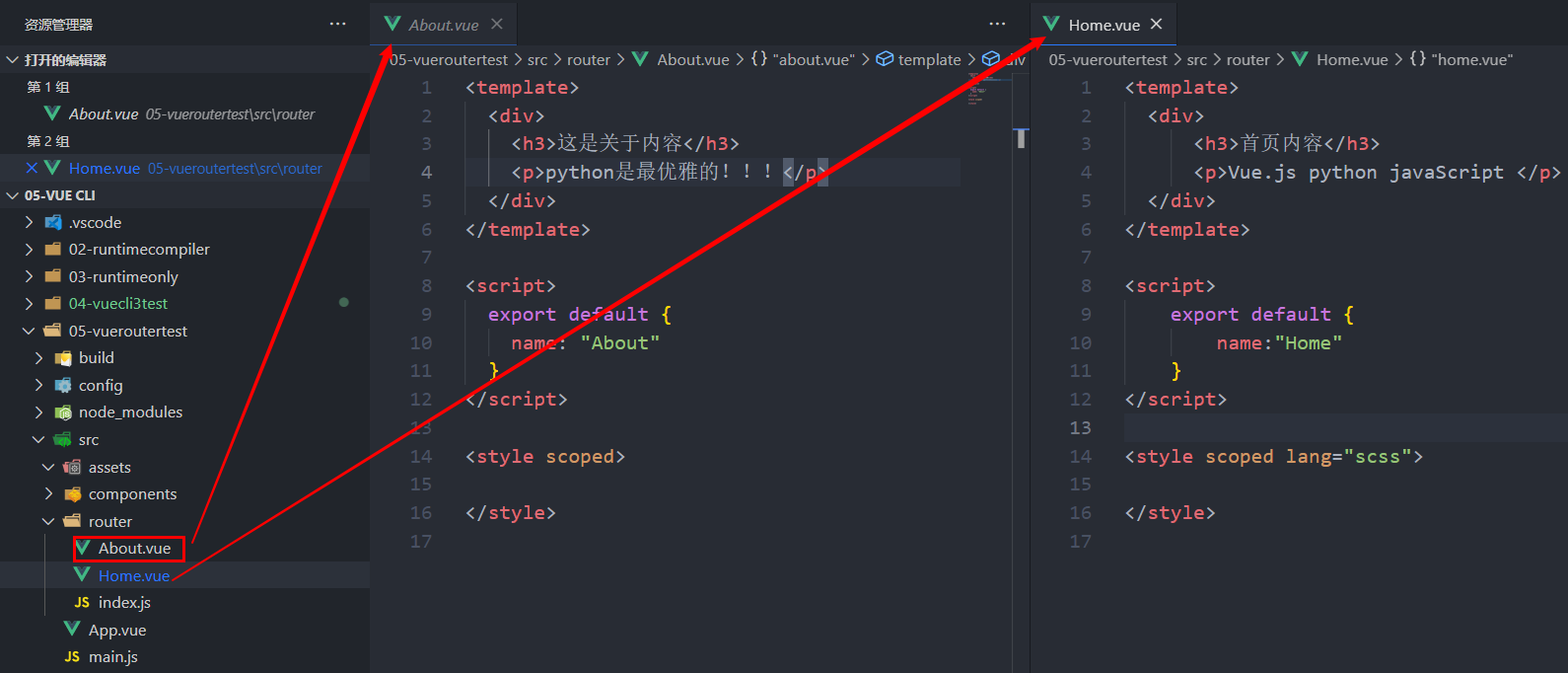
第一步: 创建路由组件。

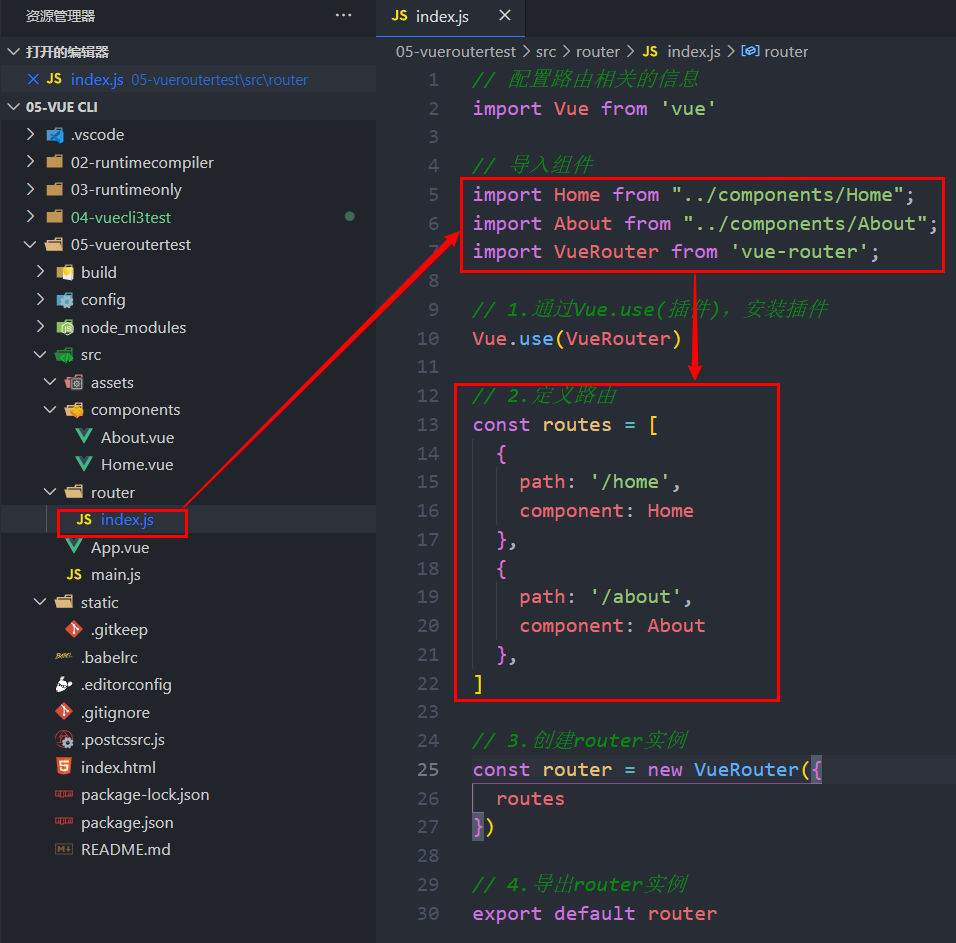
第二步: 配置路由映射: 组件和路径映射关系。

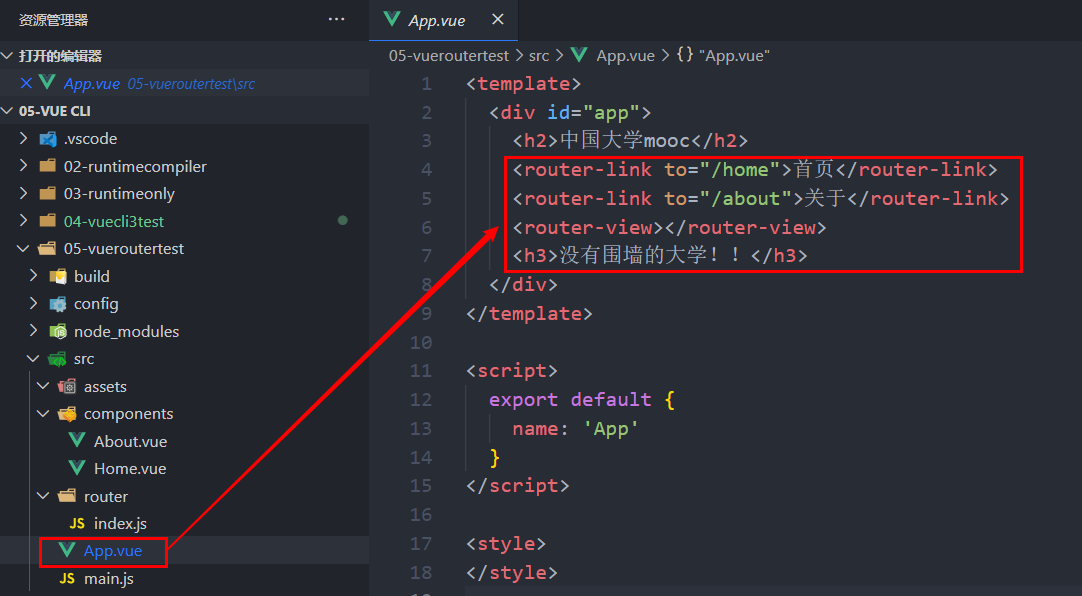
第三步: 使用路由: 通过<router-link>和<router-view>。
<router-link>: 该标签是一个vue-router中已经内置的组件, 它会被渲染成一个<a>标签。<router-view>: 该标签会根据当前的路径, 动态渲染出不同的组件。- 网页的其他内容, 比如顶部的标题/导航, 或者底部的一些版权信息等会和
<router-view>处于同一个等级。 - 在路由切换时, 切换的是
<router-view>挂载的组件, 其他内容不会发生改变。

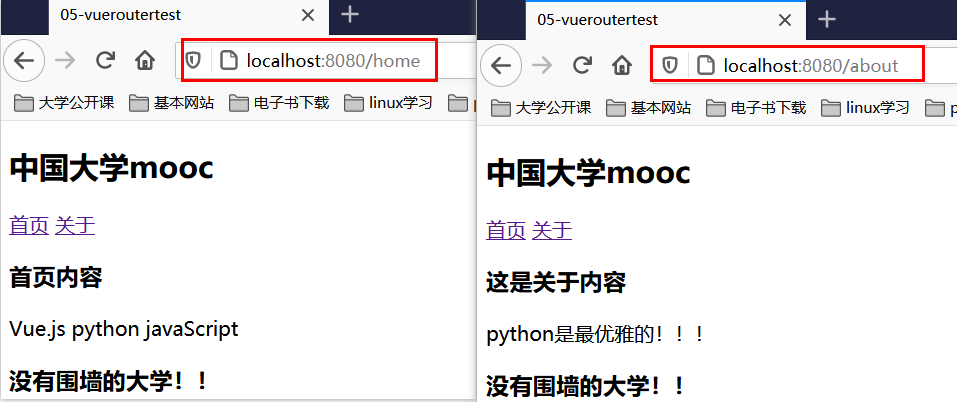
执行结果

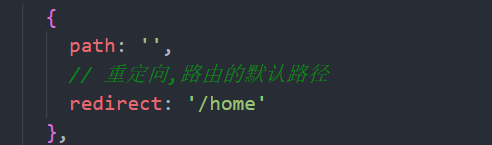
路由的默认路径
让路径默认跳到到首页, 并且<router-view>渲染首页组件。
index.js

配置解析:
- 在routes中又配置了一个映射,path配置的是根路径: /
- redirect是重定向, 也就是我们将根路径重定向到/home的路径下。
HTML5的History模式
- 改变路径的方式有两种: URL的hash,HTML5的history。
- 默认情况下, 路径的改变使用的URL的hash。
如果希望使用HTML5的history模式, 非常简单, 进行如下配置即可。

router-link其他属性
-
tag可以指定
<router-link>之后渲染成什么组件。 -
replace不会留下history记录, 所以指定replace的情况下, 后退键返回不能返回到上一个页面中。
-
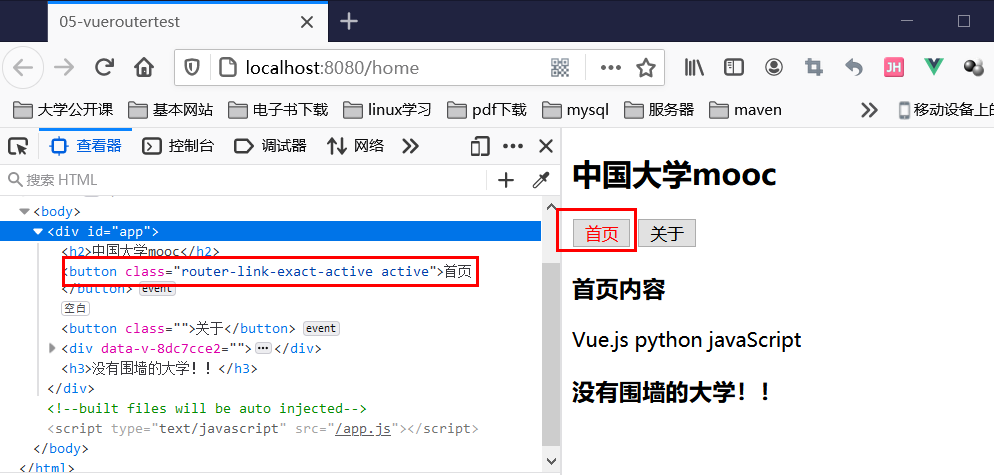
当
<router-link>对应的路由匹配成功时, 会自动给当前元素设置一个router-link-active的class,设置active-class可以修改默认的名称。但是通常不会修改类的属性, 会直接使用默认的router-link-active即可。

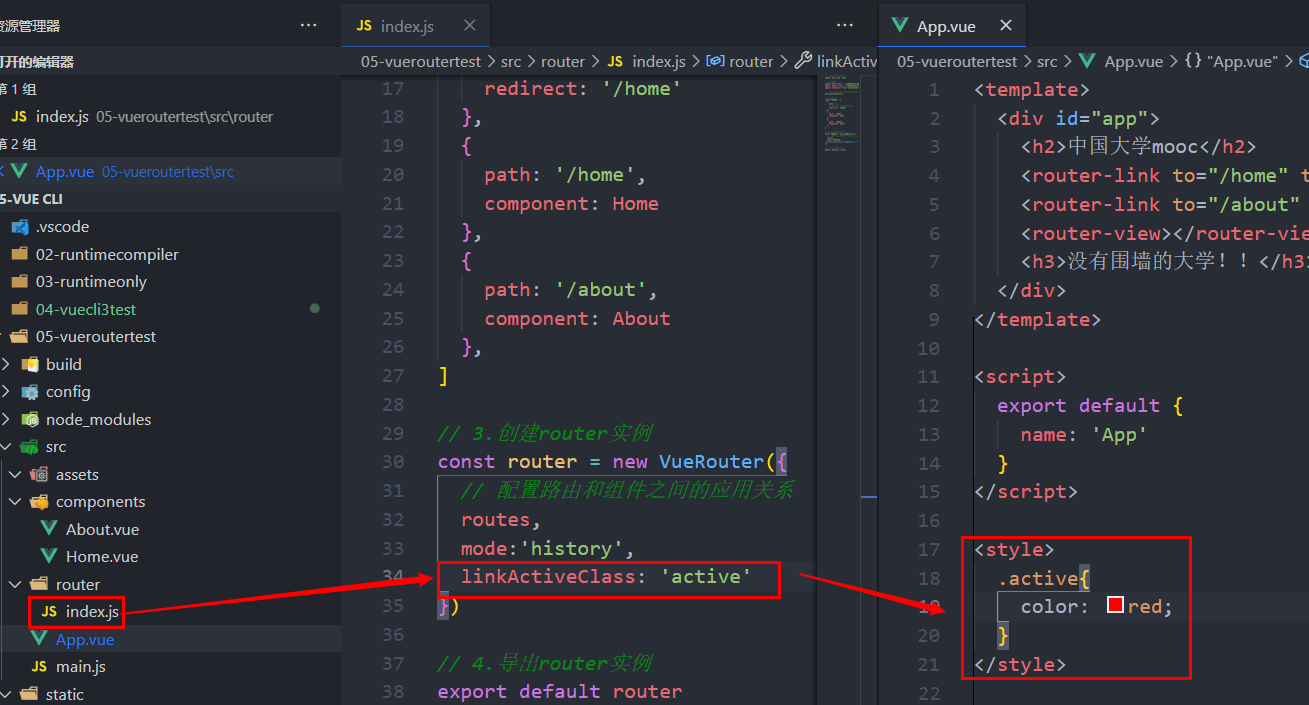
修改linkActiveClass
class具体的名称也可以通过router实例的属性进行修改。exact-active-class类似于active-class, 只是在精准匹配下才会出现的class。

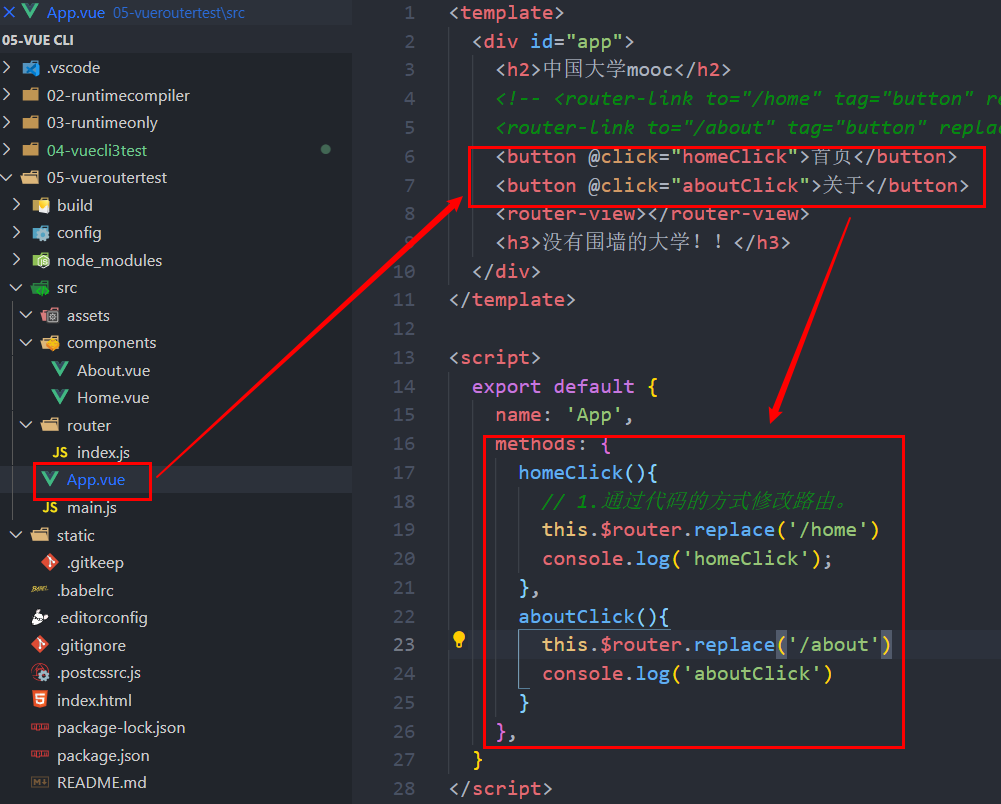
1.2.3 路由代码跳转
有时候, 页面的跳转可能需要执行对应的JavaScript代码, 这个时候, 就可以使用第二种跳转方式了。

1.3 路由的懒加载
1.3.1 动态路由

在某些情况下,一个页面的path路径可能是不确定的,当进入用户界面时,希望是如下的路径。
/user/userid或/user/username,这种path和Component的匹配关系,称之为动态路由。
代码示例
User.vue
<template>
<div>
<h3>用户界面</h3>
<p>学习Vue.js!!!</p>
<h3>{{userId}}</h3>
<!--直接拿-->
<!-- <h2>{{$route.params.userid}}</h2> -->
</div>
</template>
<script>
export default {
name: "User",
computed:{
userId(){
// 拿到的是哪个路由处于活跃状态,就是拿到哪个路由!!
return this.$route.params.userid
}
}
}
</script>
<style scoped>
</style>
index.js
// 配置路由相关的信息
import Vue from 'vue'
// 导入组件
import User from "../components/User";
import VueRouter from 'vue-router';
// 1.通过Vue.use(插件),安装插件
Vue.use(VueRouter)
// 2.定义路由
const routes = [
{
path:'/user/:userid',
component: User
}
]
// 3.创建router实例
const router = new VueRouter({
// 配置路由和组件之间的应用关系
routes,
mode:'history',
linkActiveClass: 'active'
})
// 4.导出router实例
export default router
APP.vue
<template>
<div id="app">
<h2>中国大学mooc</h2>
<router-link :to="'/user/'+ userId" tag="button" replace>用户</router-link>
<router-view></router-view>
<h3>没有围墙的大学!!</h3>
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
userId: 'guardwhy'
}
}
}
</script>
<style>
.active{
color: red;
}
</style>
执行结果

1.3.2 路由的懒加载
当打包构建应用时,Javascript 包会变得非常大,影响页面加载。
如果能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了。
路由懒加载做了什么?
路由懒加载的主要作用就是将路由对应的组件打包成一个个的js代码块。
只有在这个路由被访问到的时候, 才加载对应的组件。
懒加载的方式
方式一: 结合Vue的异步组件和Webpack的代码分析。
const Home = resolve => { require.ensure(['../components/Home.vue'], () => { resolve(require('../components/Home.vue')) })};
方式二: AMD写法
const About = resolve => require(['../components/About.vue'], resolve);
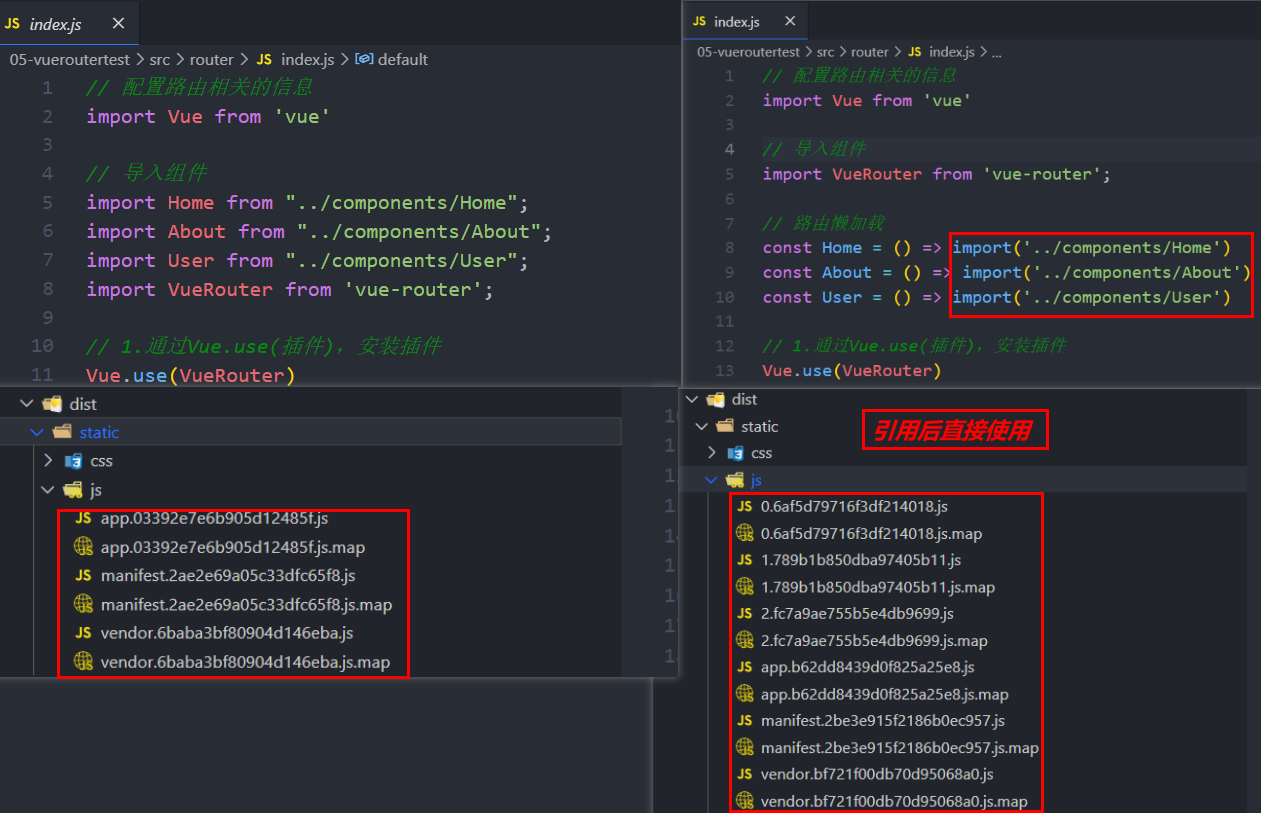
方式三: 在ES6中, 我们可以有更加简单的写法来组织Vue异步组件和Webpack的代码分割。
const Home = () => import('../components/Home.vue')
路由懒加载的效果

1.4 嵌套路由
嵌套路由是一个很常见的功能。比如在home页面中, 希望通过/home/news和/home/message访问一些内容,一个路径映射一个组件, 访问这两个路径也会分别渲染两个组件。
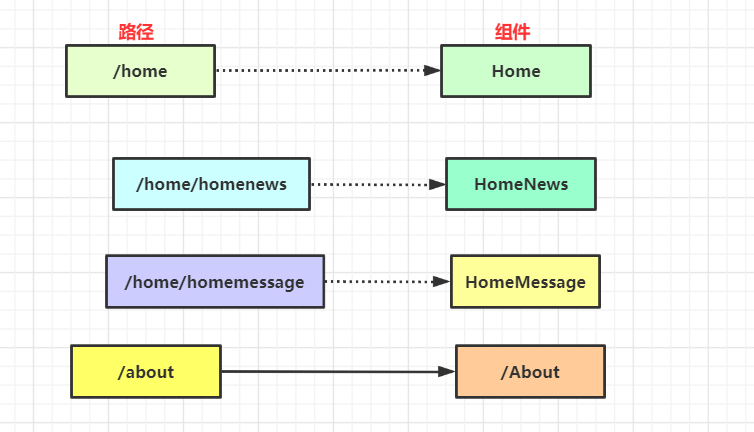
路径和组件的关系如下

实现嵌套路由有两个步骤
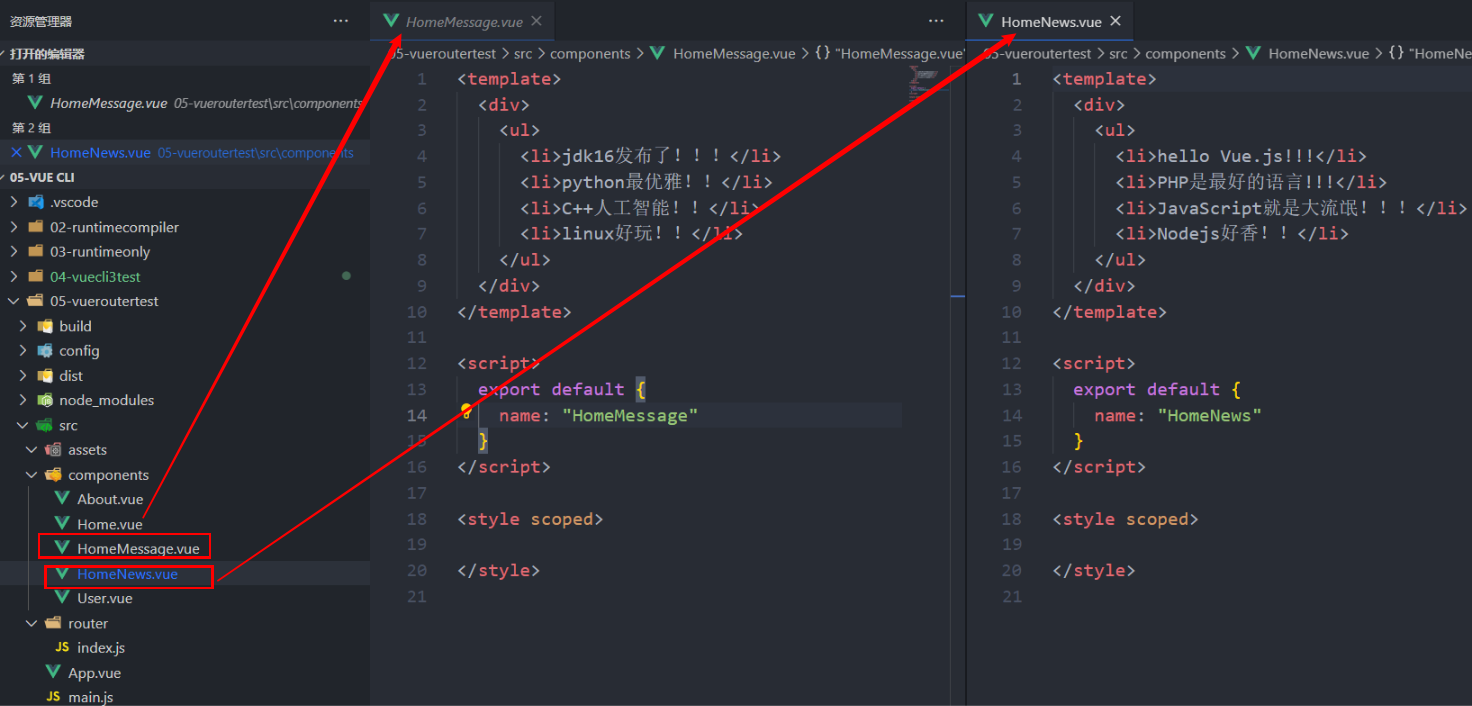
创建对应的子组件, 并且在路由映射中配置对应的子路由。

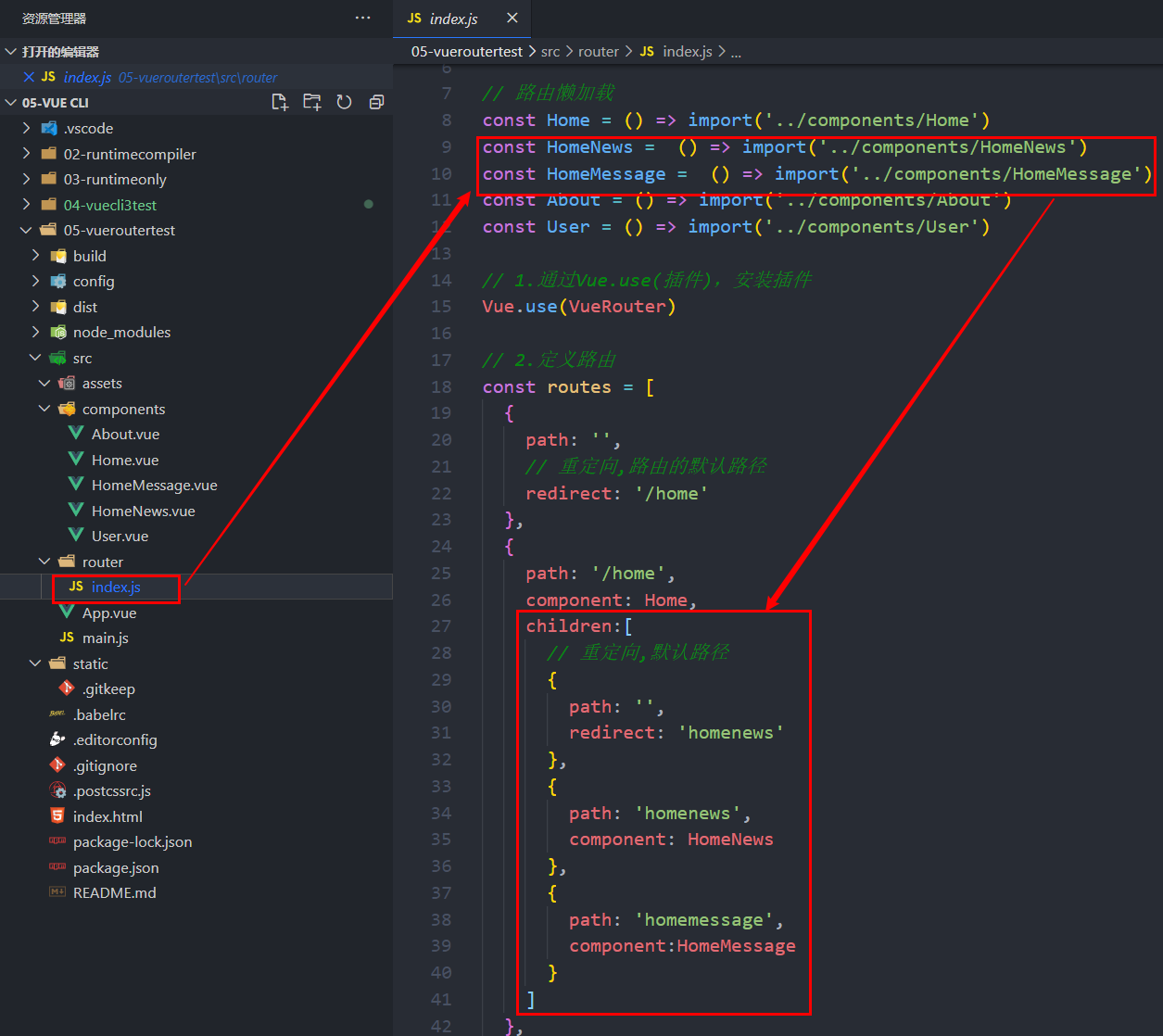
index.js

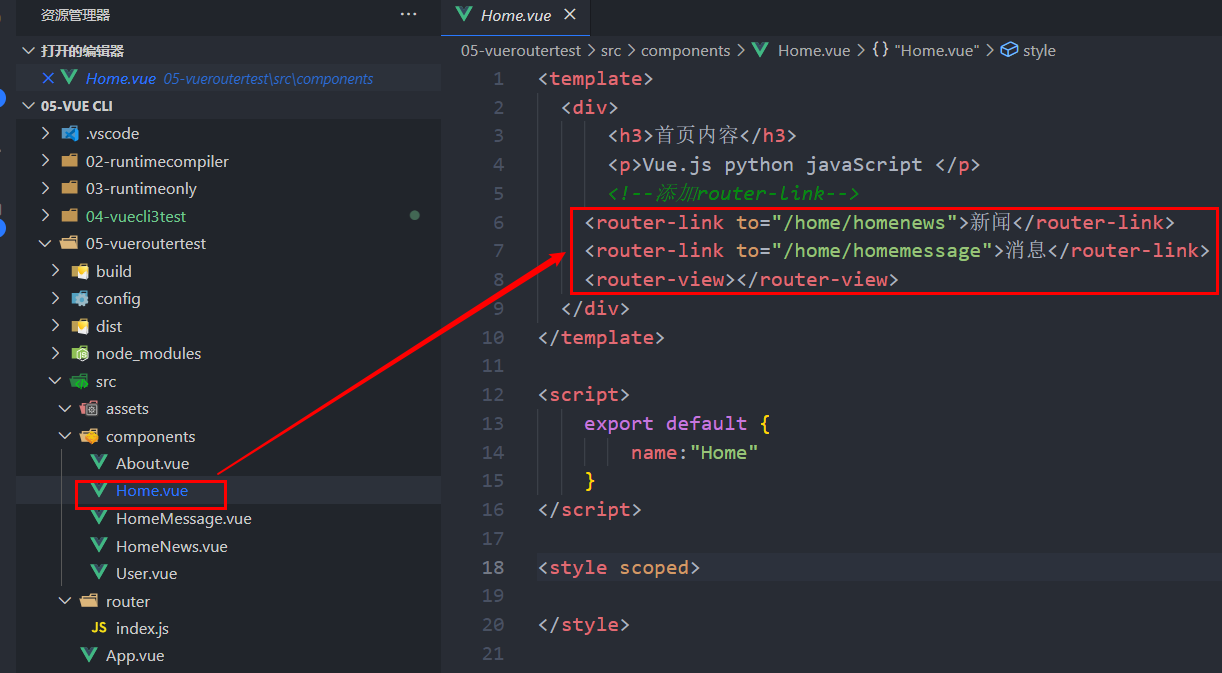
在组件内部使用<router-view>标签。

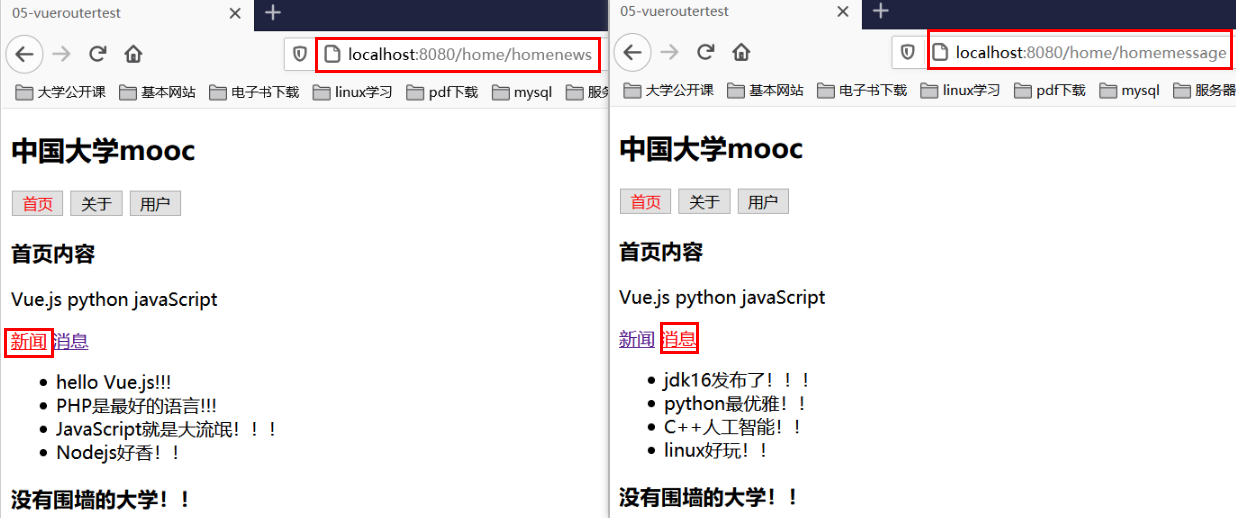
执行结果

14.5 传递参数的方式

传递参数主要有两种类型: params和query。
params的类型
- 配置路由格式: /router/:id
- 传递的方式: 在path后面跟上对应的值
- 传递后形成的路径: /router/123, /router/abc。
query的类型
- 配置路由格式: /router, 也就是普通配置。
- 传递的方式: 对象中使用query的key作为传递方式。
- 传递后形成的路径: /router?id=123, /router?id=abc。
传递参数方式一:
Profile.vue
<template>
<div>
<p>用户基本档案</p>
</div>
</template>
<script>
export default {
name:"Profile"
}
</script>
<style scoped>
</style>
index.js
// 配置路由相关的信息
import Vue from 'vue'
// 导入组件
import VueRouter from 'vue-router';
// 路由懒加载
const Profile = () => import('../components/Profile')
// 1.通过Vue.use(插件),安装插件
Vue.use(VueRouter)
// 2.定义路由
const routes = [
{
path:'/profile',
component:Profile
}
]
// 3.创建router实例
const router = new VueRouter({
// 配置路由和组件之间的应用关系
routes,
mode:'history',
linkActiveClass: 'active'
})
// 4.导出router实例
export default router
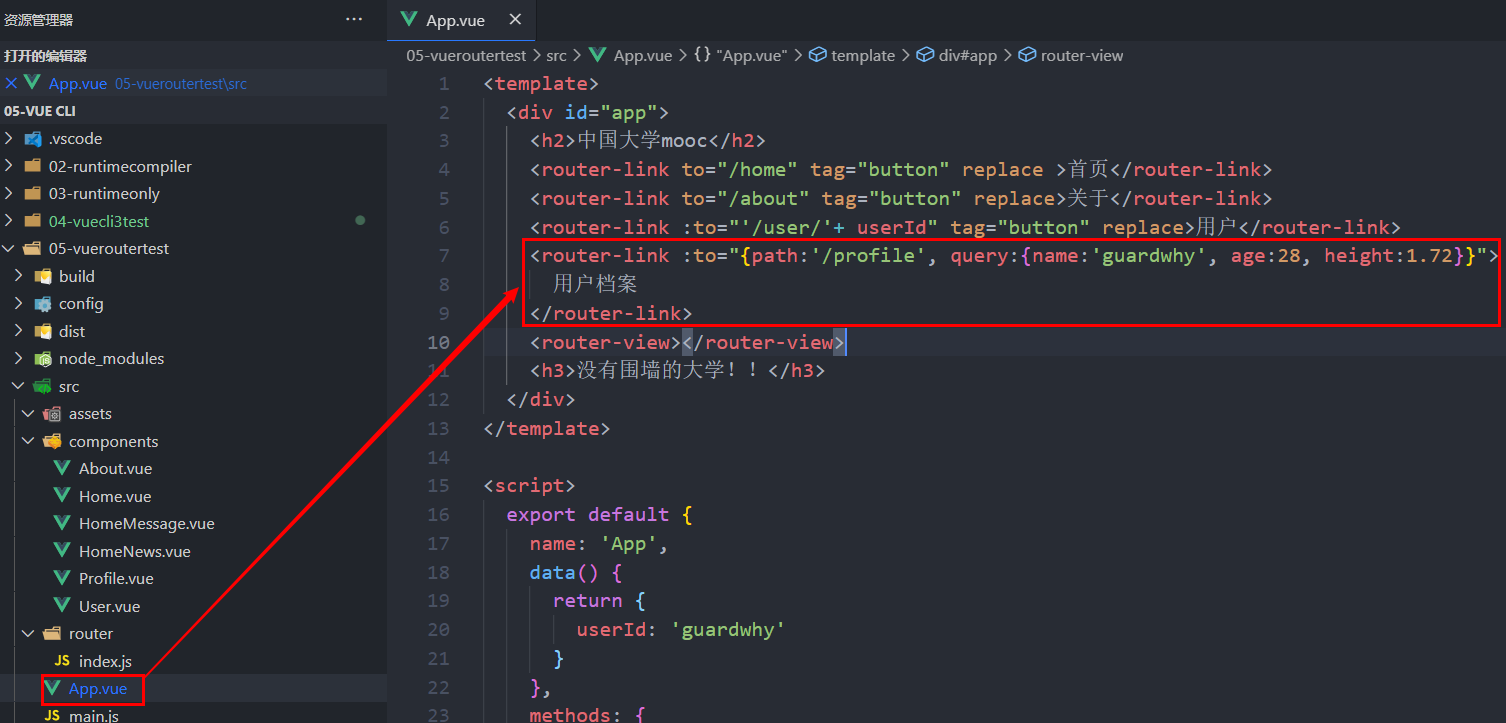
App.vue

传递参数方式二: JavaScript代码
App.vue
<template>
<div id="app">
<h2>中国大学mooc</h2>
<button @click="userClick">用户</button>
<button @click="profileClick">档案</button>
<router-view></router-view>
<h3>没有围墙的大学!!</h3>
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
userId: 'guardwhy'
}
},
methods: {
userClick(){
this.$router.push('/user/'+ this.userId)
},
profileClick(){
this.$router.push({
path: '/profile',
query:{
name: 'guardwhy',
age : 28,
height: 1.72
}
})
}
},
}
</script>
<style>
.active{
color: red;
}
</style>
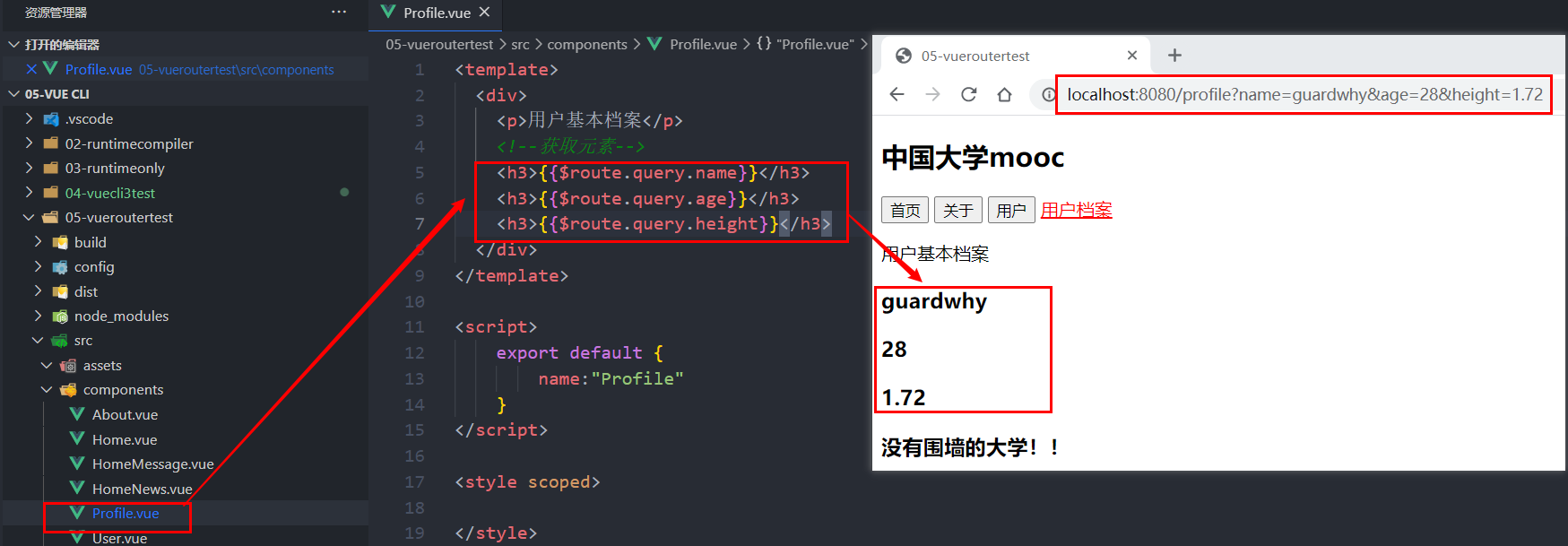
获取参数
获取参数通过$route对象获取的,在使用了 vue-router 的应用中,路由对象会被注入每个组件中,赋值为 this.$route ,并且当路由切换时,路由对象会被更新。

1.6 导航守卫
1.6.1 为什么使用导航守卫?
普通的修改方式
- 能比较容易想到的修改标题的位置是每一个路由对应的组件.vue文件中。
- 通过mounted声明周期函数, 执行对应的代码进行修改即可。
- 但是当页面比较多时, 这种方式不容易维护(因为需要在多个页面执行类似的代码)。
什么是导航守卫?
vue-router提供的导航守卫主要用来监听监听路由的进入和离开的。
vue-router提供了beforeEach和afterEach的钩子函数, 它们会在路由即将改变前和改变后触发.
1.6.2 导航守卫使用
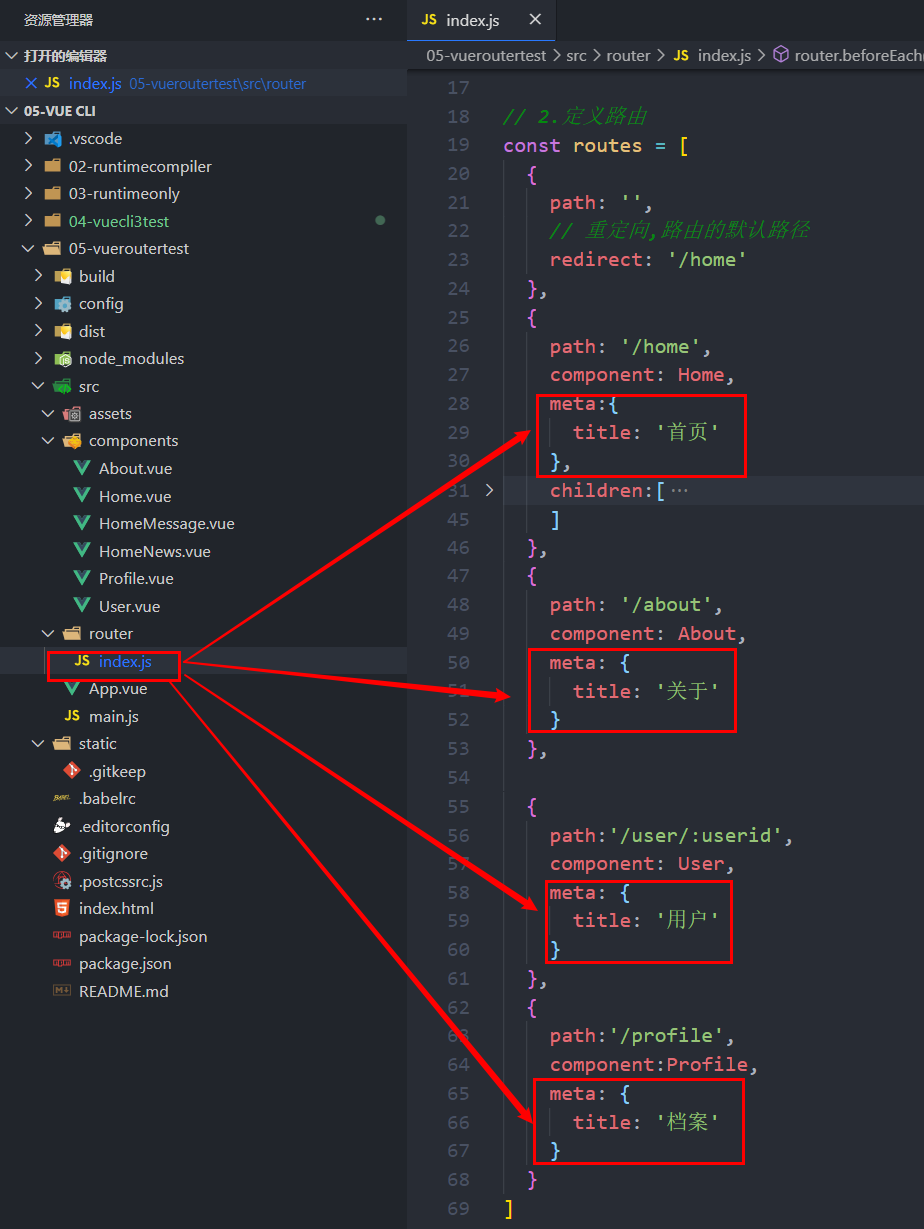
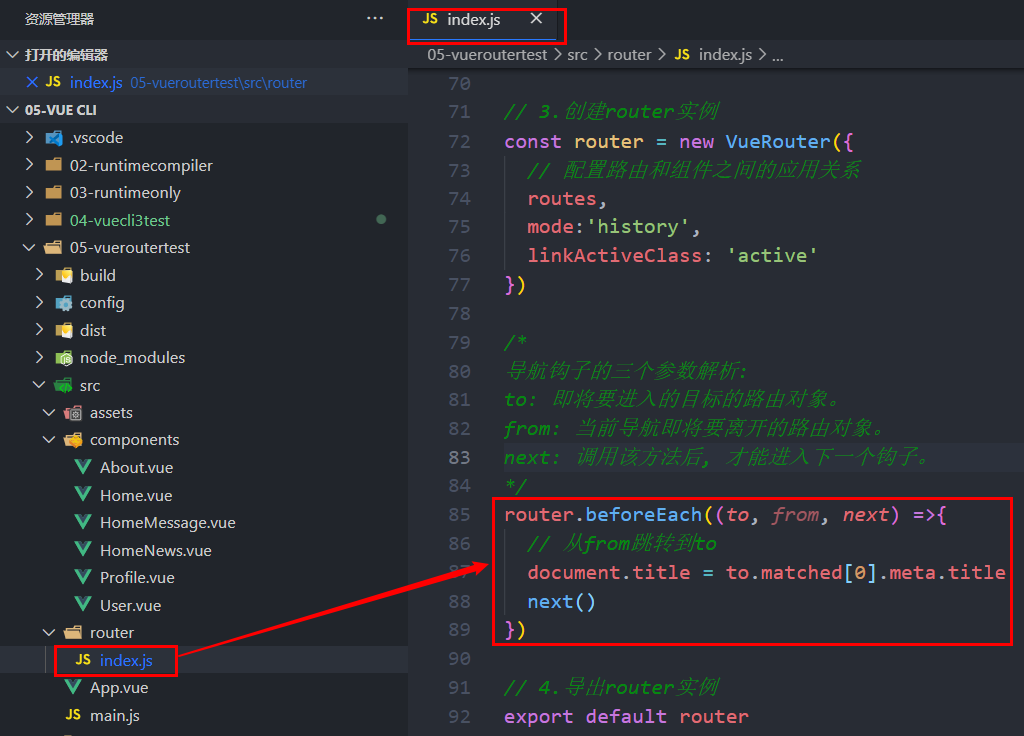
可以利用beforeEach来完成标题的修改
首先, 我们可以在钩子当中定义一些标题, 可以利用meta来定义。

其次, 利用导航守卫(前置钩子hook),修改我们的标题。

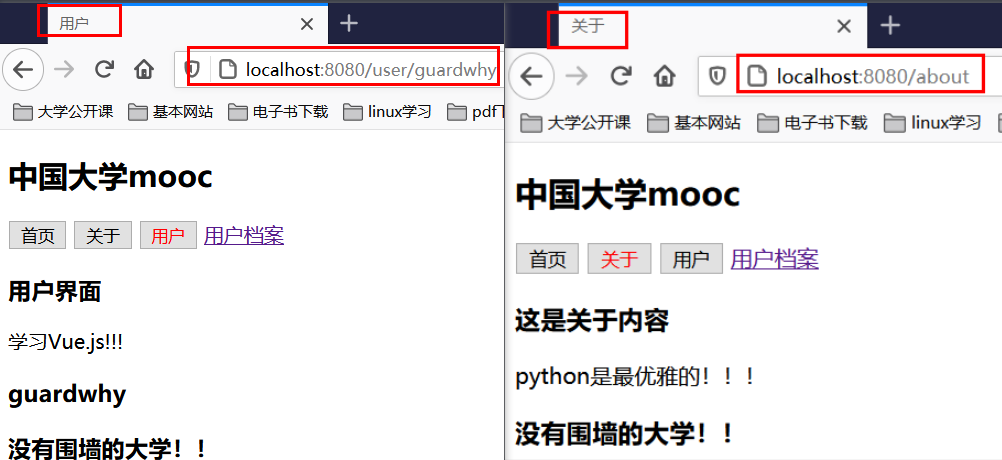
执行结果

1.6.3 导航守卫补充
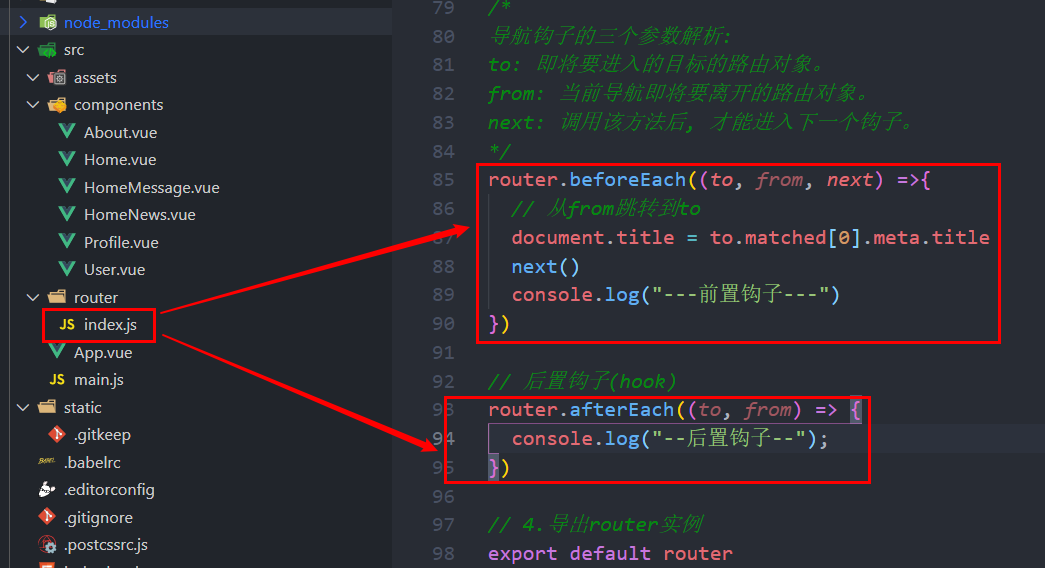
如果是后置钩子, 也就是afterEach, 不需要主动调用next()函数。

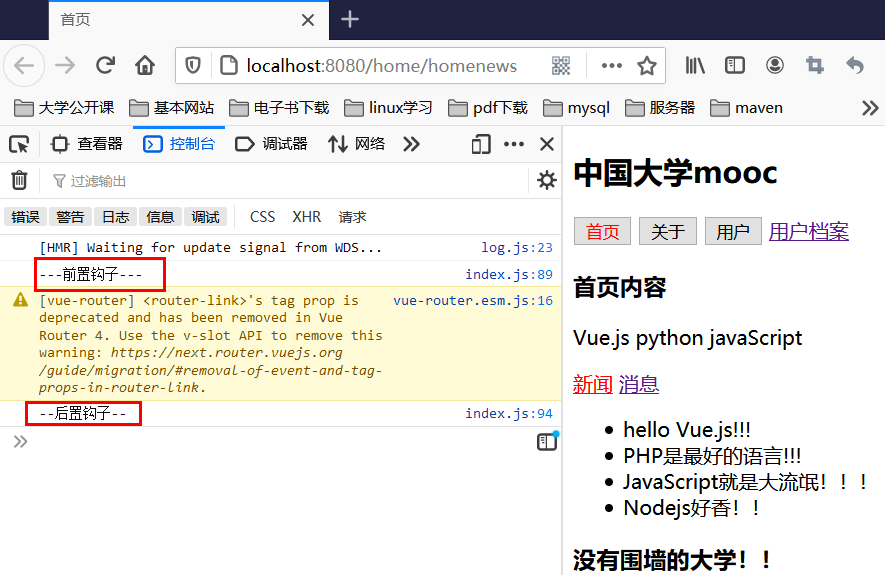
执行结果

钩子函数参考文档: https://router.vuejs.org/zh/guide/advanced/navigation-guards.html



