小程序之事件
一、事件
常见的事件有:
| 类型 | 触发条件 | 最低版本 |
|---|---|---|
| touchstart | 手指触摸动作开始 | |
| touchmove | 手指触摸后移动 | |
| touchcancel | 手指触摸动作被打断,如来电提醒,弹窗 | |
| touchend | 手指触摸动作结束 | |
| tap | 手指触摸后马上离开 | |
| longpress | 手指触摸后,超过350ms再离开,如果指定了事件回调函数并触发了这个事件,tap事件将不被触发 | 1.5.0 |
| longtap | 手指触摸后,超过350ms再离开(推荐使用longpress事件代替) | |
| transitionend | 会在 WXSS transition 或 wx.createAnimation 动画结束后触发 | |
| animationstart | 会在一个 WXSS animation 动画开始时触发 | |
| animationiteration | 会在一个 WXSS animation 一次迭代结束时触发 | |
| animationend | 会在一个 WXSS animation 动画完成时触发 | |
| touchforcechange | 在支持 3D Touch 的 iPhone 设备,重按时会触发 |
有两个注意点:
Touchcancle: 在某些特定场景下才会触发(比如来电打断等)
tap事件和longpress事件通常只会触发其中一个
test.wxml
注: bind:事件="事件名" data-属性="参数"(用作传参)
<view class="outer" bind:tap="click1" data-name="outer">我是outer
<view class="inner" bind:tap="click2" data-name="inner">我是inner
</view>
</view>
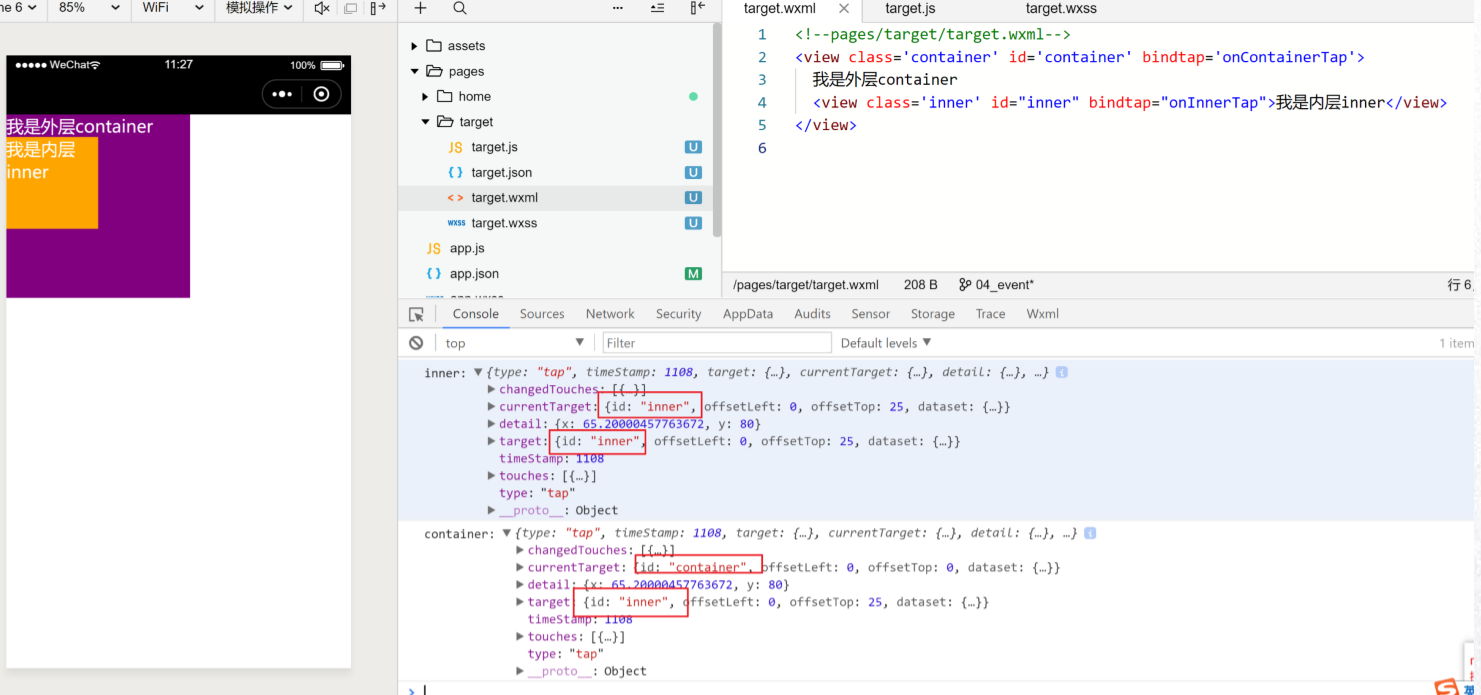
currentTarget和target的区别

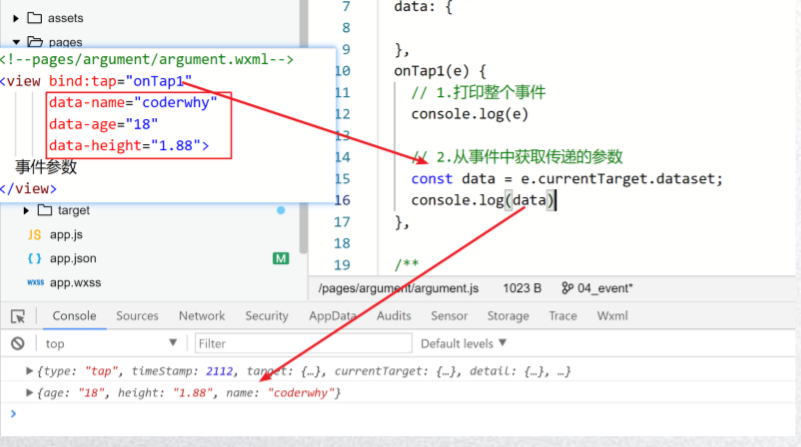
事件传递参数
当视图层发生事件时,某些情况需要事件携带一些参数到执行的函数中, 这个时候就可以通过
data-属性来完成:
1 格式:data-属性的名称
2 获取:e.currentTarget.dataset.属性的名称

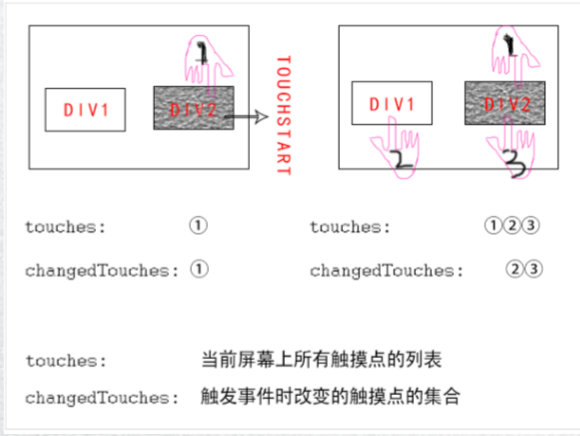
touches和changedTouches的区别

二、事件拓展
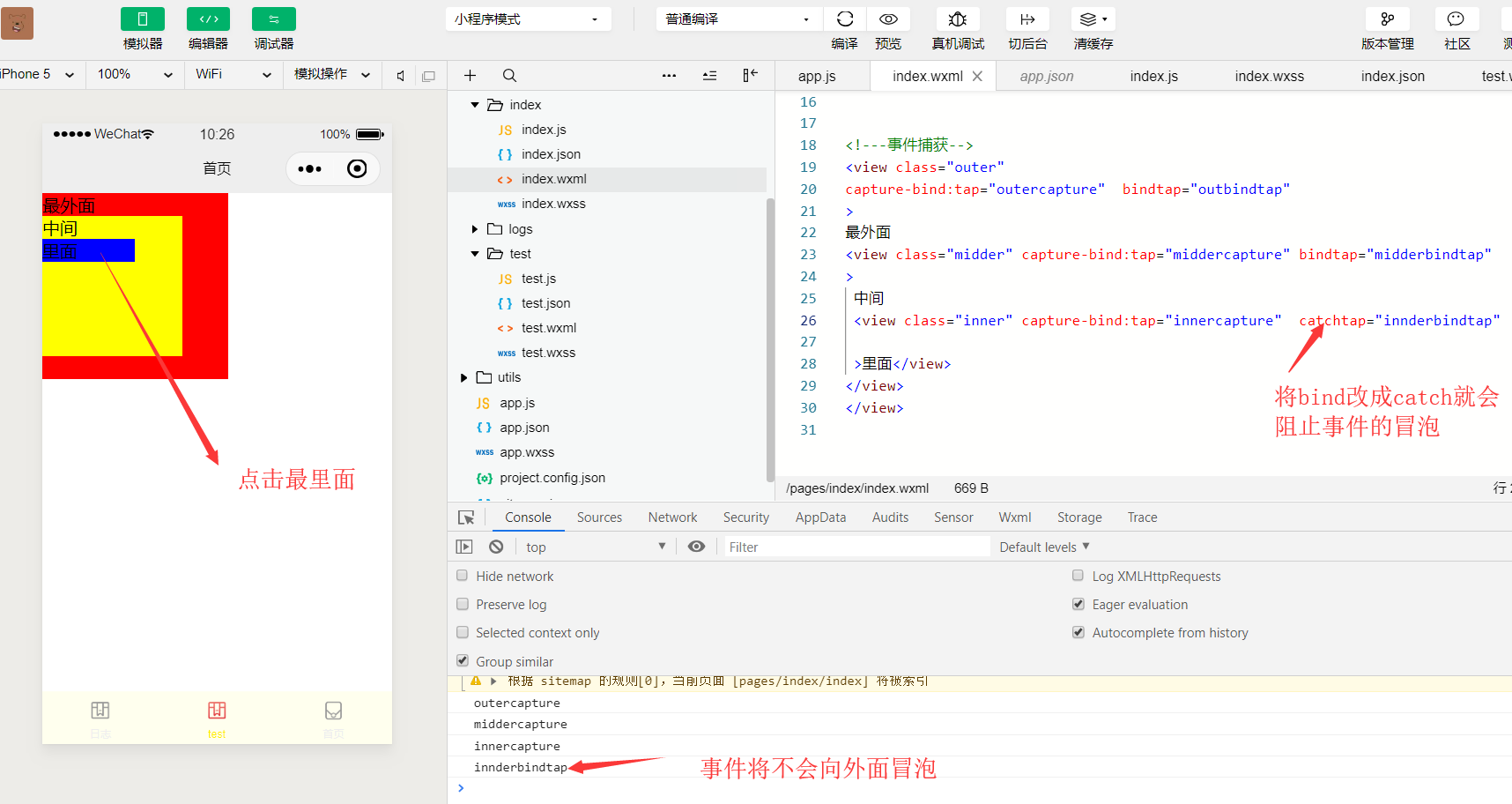
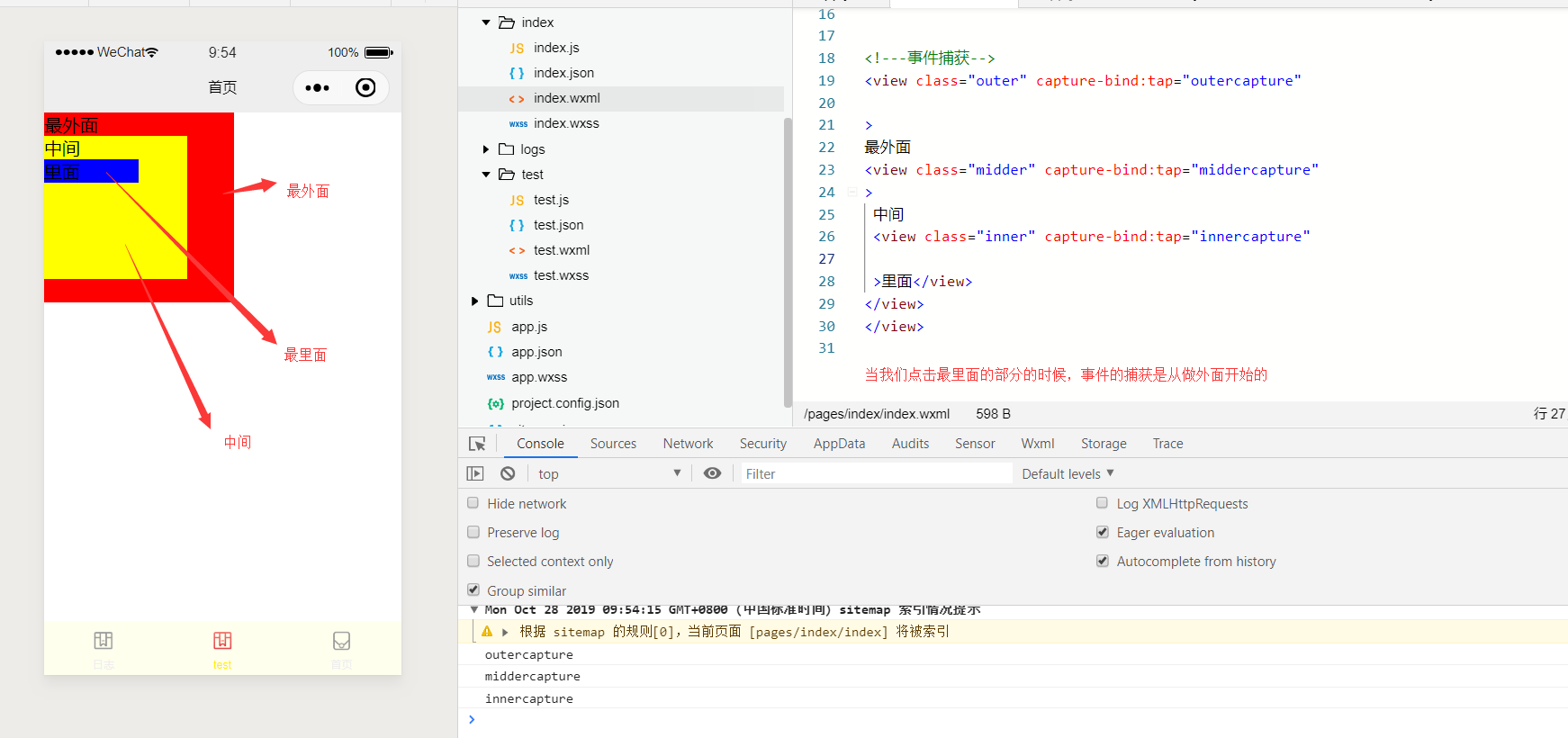
事件捕获与事件冒泡
事件捕获是从外到内的

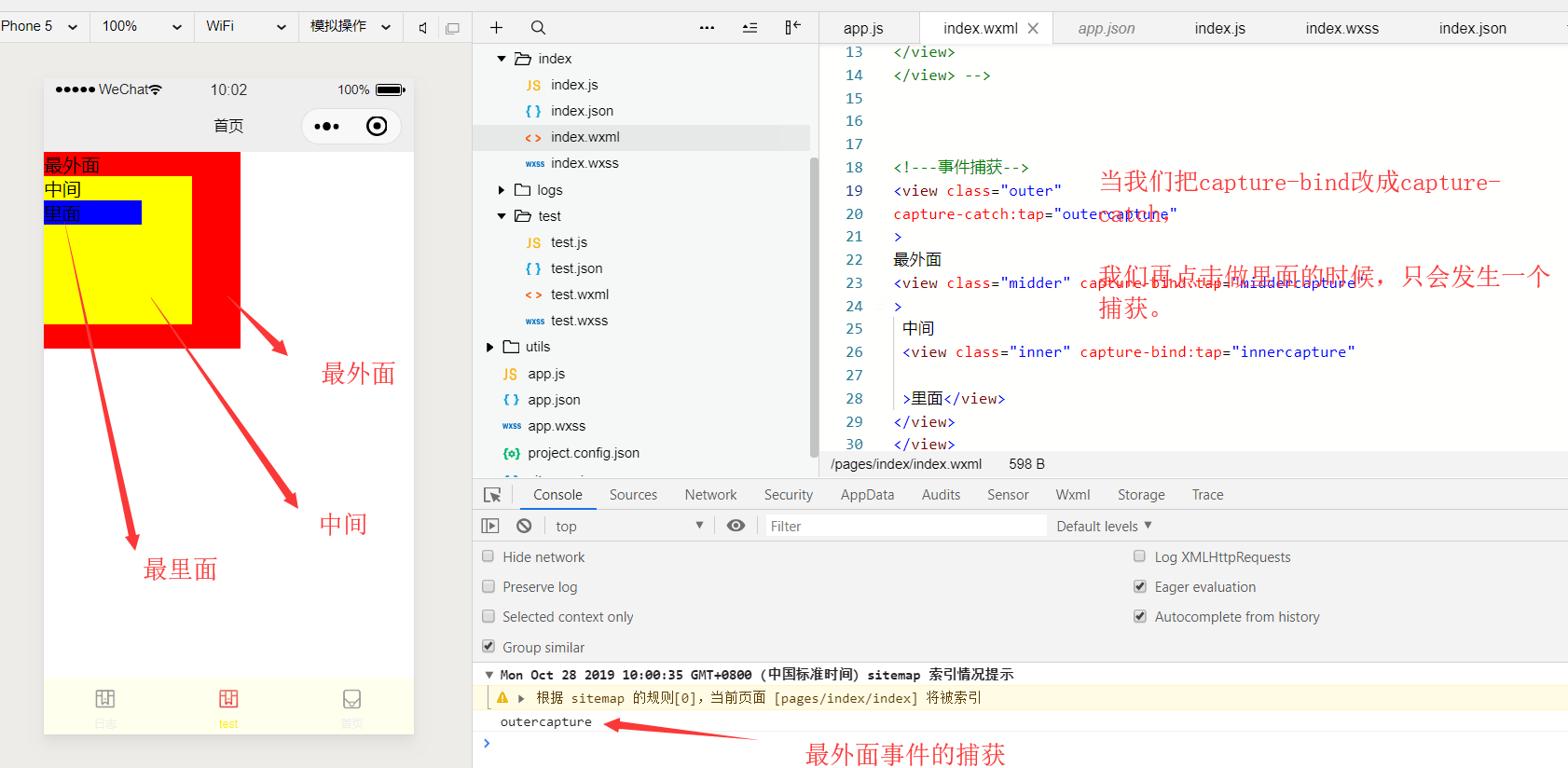
阻止事件捕获
用catch阻止事件捕获

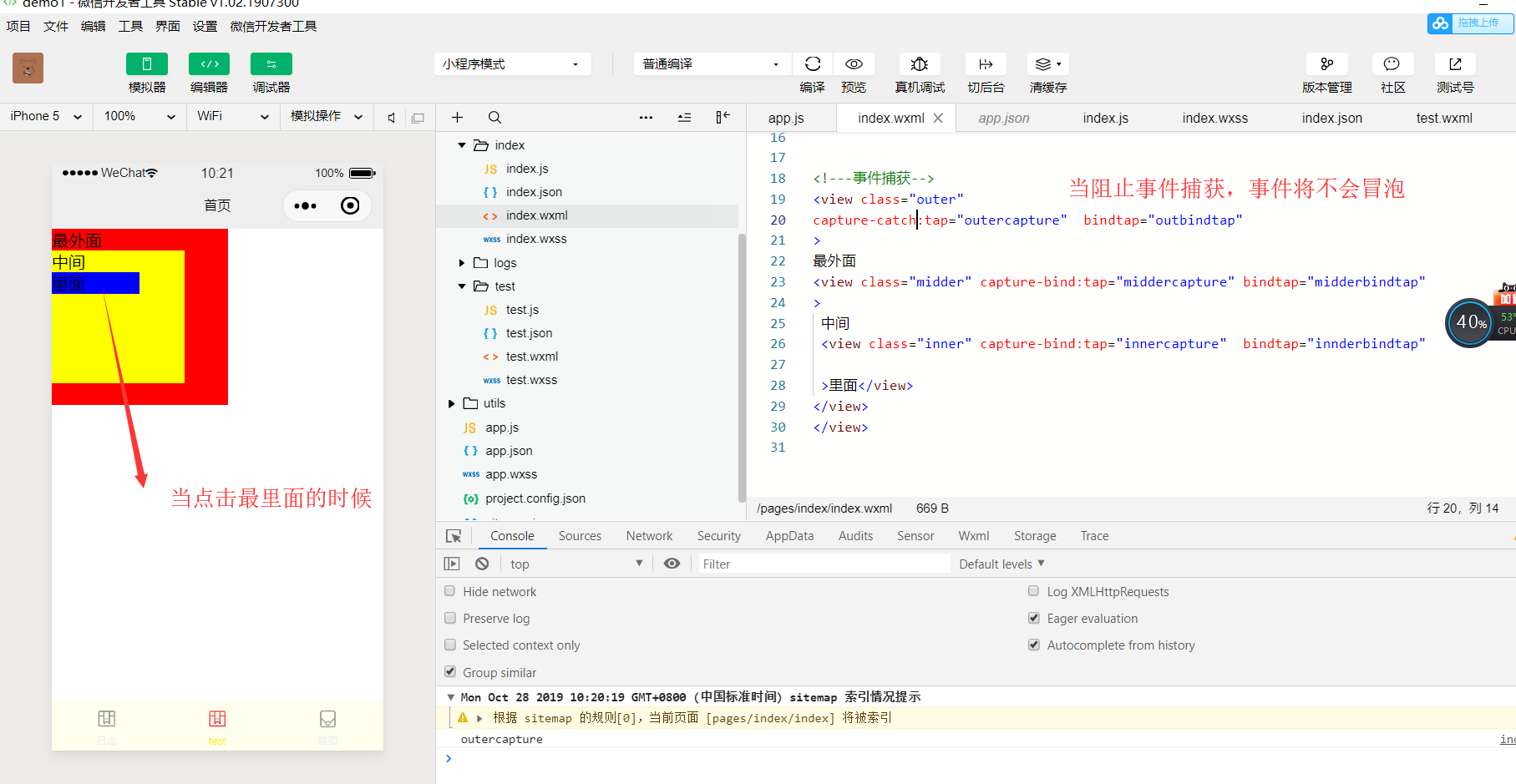
事件冒泡
test.wxml
注:绑定捕获事件:capture-bind:tap="outer_ca"
绑定冒泡事件:bind:tap="outer"
将bind 改为 catch 即为 阻止冒泡或捕获
<view class="outer" capture-bind:tap="outer_ca" bind:tap="outer" data-name="outer">我是outer
<view class="middle" capture-bind:tap="middle_ca" bind:tap="middle" data-name="middle">我是middle
<view class="inner" capture-bind:tap="inner_ca" bind:tap="inner" data-name="inner">我是inner
</view>
</view>
</view>
事件冒泡的执行,必须是捕获到改事件才能冒泡

事件的冒泡顺序是从里到外的
怎么阻止事件的冒泡?