CSS(三)
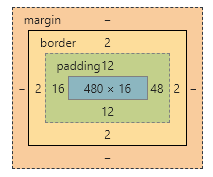
盒子模型
什么是盒子模型

margin:外边距
border:边框
padding:内边距
边框
border:粗细,样式,颜色
border: 1px solid red;
外边距
作用:居中元素
margin:0 上下
margin:0 0 上下 左右
margin:0 0 0 0 上 右 下 左
内边距
padding使用方法和margin一致
圆角边框
四个角
border-radius:顺时针方向
border-radius: 10px 20px;
行内元素和块元素
<style>
/*block 块元素*/
/*inline 行内元素*/
/*inline-block 是块元素,但是可以内敛,在一行*/
div{
width: 200px;
height: 200px;
border: 1px solid black;
display: inline-block;
}
span{
width: 200px;
height: 200px;
border: 1px solid black;
display: inline-block;
}
</style>




