HTML5 一篇博客搞定
HTML5(一)
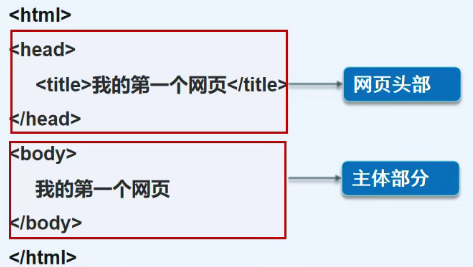
HTML基本结构

<body>、</body>等成对出现的标签,分别叫开放标签和闭合标签,单独呈现的标签(空元素),如<hr/>意为用/来关闭空元素
网页基本信息
html中注释的写法
<!-- -->
DOCTYPE:使用的是什么规范
head:代表网页头部
meta:描述性标签,用来描述网站的一些信息,一般用来做SEO
<meta charset="UTF-8">
<meta name="keyword" content="我自己的网站">
<meta name="description" content="尝试一下自己做网页">
body:代表网页主体
title:网页标题
网页基本标签
标题标签
<h1>
一级标签
</h1>
<h2>
二级标签
</h2>
<h3>
三级标签
</h3>
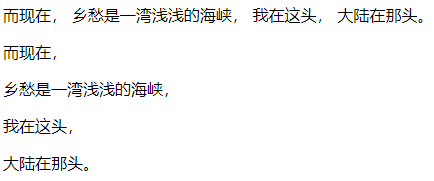
段落标签
而现在,
乡愁是一湾浅浅的海峡,
我在这头,
大陆在那头。
<p>而现在,</p>
<p>乡愁是一湾浅浅的海峡,</p>
<p>我在这头,</p>
<p>大陆在那头。</p>

换行标签
如果有一天 <br/>
我老无所依 <br>
请把我留在 <br>
在那春风里 <br>
水平线标签
<hr>
粗体,斜体
粗体:<strong>I love you</strong>
斜体:<em>I love you</em>
特殊符号
空格:
大于号:>
小于号:<
版权符号:©
图像标签
src:图片地址
相对地址(推荐),绝对地址
alt:图片无法加载显示文本
title:悬停文字
width:宽
height:高
<img src="../resource/image/1.jpg" alt="狂神头像" title="这是一个头像哦">
链接标签

href:必填,表示要跳转到哪个页面
target:在哪个页面打开
- _blank 在新标签中打开
- _self 在当前页面打开
<a href="1.我的第一个网页.html" target="_blank">点击我跳转到页面一</a>
<a href="https://www.baidu.com">点击我跳转到百度</a>
<a href="1.我的第一个网页.html">
<img src="../resource/image/1.jpg" alt="点击我跳转到页面一">
</a>
锚链接
1.需要一个锚标记
2.跳转到标记
<a name="top">顶部</a> 一个锚标记
<a href="#top">回到顶部</a> 跳转加#,前面可以加上页面实现页面间跳转
功能性链接
邮件链接 mailto
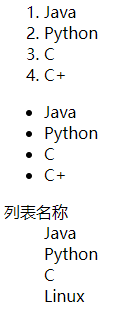
列表
无序列表
<ol>
<li>Java</li>
<li>Python</li>
<li>C</li>
<li>C+</li>
</ol>
有序列表
<ul>
<li>Java</li>
<li>Python</li>
<li>C</li>
<li>C+</li>
</ul>
自定义列表
<dl>
<dt>列表名称</dt>
<dd>Java</dd>
<dd>Python</dd>
<dd>C</dd>
<dd>Linux</dd>
</dl>
显示效果:

表格
表格table
行 tr
列 td
<table border="'1px">
<tr>
<td>1.1</td>
<td>1.2</td>
<td>1.3</td>
<td>1.4</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
<td>2.4</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
<td>3.4</td>
</tr>
</table>
跨行和跨列
<table border="'1px">
<tr>
<!-- colspan跨列-->
<td colspan="4">1.1</td>
<td>1.2</td>
<td>1.3</td>
<td>1.4</td>
</tr>
<tr>
<!--rowspan跨行-->
<td rowspan="2">2.1</td>
<td>2.2</td>
<td>2.3</td>
<td>2.4</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
<td>3.4</td>
</tr>
</table>
视频和音频
视频
src:资源路径
controls:控制条
autoplay:自动播放
<video src="" controls autoplay></video>
音频
src:资源路径
controls:控制条
autoplay:自动播放
<audio src="" controls autoplay></audio>
页面结构分析

内联框架iframe
<iframe src="" name="hello" frameborder="0"></iframe>
<a href="1.我的第一个网页.html" target="hello">点此跳转</a>
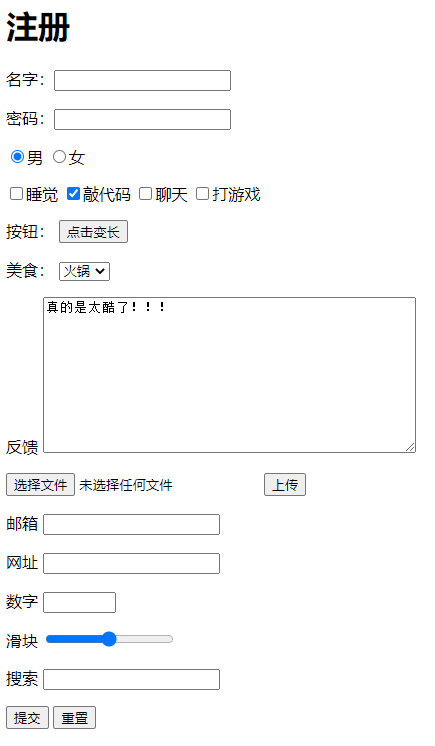
表单(重点)
表单元素格式

<h1>注册</h1>
<!--表单form
action:表单提交的位置,可以是网站,也可以是请求处理地址
method:post,get 提交方式
get:可以在url中看到提交的信息,不安全,高效
post:不会显示,安全,传输大文件
-->
<form action="1.我的第一个网页.html" method="post">
<!--文本输入框:input type="text"-->
<p>名字:<input type="text" name="username"></p>
<!--密码框:input type="password"-->
<p>密码:<input type="password" name="pwd"></p>
<!--单选框标签
input type="radio"
value:单选框的值
name:表示组
-->
<p>
<input type="radio" value="boy" name="gender" checked>男
<input type="radio" value="girl" name="gender">女
</p>
<!--多选框标签
input type="checkbox"
-->
<p>
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="code" name="hobby" checked>敲代码
<input type="checkbox" value="chat" name="hobby">聊天
<input type="checkbox" value="game" name="hobby">打游戏
</p>
<!--按钮-->
<p>按钮:
<input type="button" name="btn1" value="点击变长">
<!--图片按钮<input type="image" src="../resource/image/1.jpg">-->
</p>
<!--下拉框-->
<p>美食:
<select name="列表名称" id="">
<option value="选项的值">煎饼</option>
<option value="选项的值" selected>火锅</option>
<option value="选项的值">烧烤</option>
<option value="选项的值">日料</option>
<option value="选项的值">汤锅</option>
<option value="选项的值">炒菜</option>
</select>
</p>
<!--文本域-->
<p>反馈
<textarea name="textarea" id="01" cols="50" rows="10">真的是太酷了!!!</textarea>
</p>
<!--文件域-->
<p>
<input type="file" name="files">
<input type="button" value="上传" name="upload">
</p>
<!--邮件验证-->
<p>邮箱
<input type="email" name="email">
</p>
<!--URL-->
<p>网址
<input type="url" name="email">
</p>
<!--数字-->
<p>数字
<input type="number" name="num" max="100" min="0" step="10">
</p>
<!--滑块-->
<p>滑块
<input type="range" name="volumn" min="0" max="100">
</p>
<!--搜索框-->
<p>搜索
<input type="search" name="search">
</p>
<p>
<input type="submit" name="确认">
<input type="reset" name="重置">
</p>
</form>
效果预览:

表单的应用
隐藏域 hidden
只读 readonly
禁用 disable
表单初级验证
常用方式
预显示:placeholder=“”
非空判断:requied
正则表达式:pattern





