前言
这是一个我早期学习的RecyclerView的博客,最近想整理一下它.后续会一点一点的再次添加内容.
导入
虽然RecyclerView是一个目前最好的列表View,但是google并不在基础框架里支持它,它需要导入.
最新的:
implementation 'androidx.recyclerview:recyclerview:1.0.0'
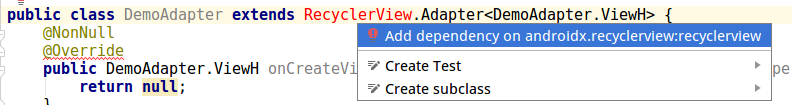
另外,你可以直接写RecyclerView,然后用A/t + Enter 组合键直接导入,Android Studio就会给你导入最新的recyclerview

API详解
以下Adapter和RecyclerView的Api是混合在一起的.反正使用的时候他们都紧密配合的,所以我就不分开了
notifyDataSetChanged() 通知数据变化,这个方法会让RecyclerView整个刷新notifyItemRangeChanged(int positionStart, int itemCount) 通知数据范围变化,这个方法是局部item刷新的方法 参数为:开始位置 , 变化item数量
notifyItemRangeChanged(int positionStart, int itemCount,@Nullable Object payload) 通知范围item数据变化,这个方法是局部item刷新的方法 参数为:开始位置 , 变化item数量
notifyItemInserted(int position) 通知数据插入,单个item刷新 参数为: 插入位置
notifyItemRangeInserted(int positionStart, int itemCount) 通知范围数据插入,局部刷新 参数为:插入位置 , 插入数量
notifyItemChanged(int position) 通知item数据变化,单个item刷新 参数为:变化item位置
notifyItemChanged(int position, @Nullable Object payload) 通知item数据变化,单个item刷新 参数为:变化item位置
notifyItemMoved(int fromPosition, int toPosition) 通知item位置移动,2个item刷新 参数为:原来的位置 , 移到的位置
notifyItemRemoved(int position) 通知item移除, 单个item刷新 参数为:移除item的位置
notifyItemRangeRemoved(int positionStart, int itemCount) 通知范围item移除, 单个item刷新 参数为:移除item的位置
一个简单的demo
创建一个一行的自定义布局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="150dp" android:padding="10dp"> <ImageView android:id="@+id/avatar" android:src="@drawable/ace" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginRight="15dp" /> <LinearLayout android:orientation="vertical" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="15dp"> <TextView android:id="@+id/nameText" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="这里显示名字" android:textSize="30sp" android:textColor="@color/colorBlack" android:layout_marginBottom="15dp"/> <TextView android:id="@+id/contentsText" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="这里显示内容描述" android:textSize="15sp" android:textColor="@color/colorGray" android:maxLines="3" /> </LinearLayout> </LinearLayout>
创建一个存放数据的Java类:
*/ public class ListData { private int imageView; private String nameText; private String contentsText; public ListData(int imageView,String nameText,String contentsText){ this.imageView = imageView; this.nameText = nameText; this.contentsText = contentsText; } public int getImageView() { return imageView; } public String getContentsText() { return contentsText; } public String getNameText() { return nameText; } }
创建一个适配器:
package com.example.lenovo.myrecyclerview.RecyclerViewToolkit; import android.support.v7.widget.RecyclerView; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.ImageView; import android.widget.TextView; import com.example.lenovo.myrecyclerview.R; import java.util.List; /** * Created by lenovo on 2018/5/2. */ public class ListAdapter extends RecyclerView.Adapter<ListAdapter.ViewHolder> { private List<ListData> mDataList; static class ViewHolder extends RecyclerView.ViewHolder{ ImageView imageAvatar; TextView nameText; TextView contentsText; public ViewHolder(View itemView) { super(itemView); //注意这里可能需要import com.example.lenovo.myrecyclerview.R; 才能使用R.id imageAvatar = (ImageView)itemView.findViewById(R.id.avatar); nameText =(TextView) itemView.findViewById(R.id.nameText); contentsText = (TextView)itemView.findViewById(R.id.contentsText); } } public ListAdapter(List<ListData> listDatas){ mDataList = listDatas; } @Override public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.layoutlistview, parent,false); ViewHolder holder = new ViewHolder(view); return holder; } @Override public void onBindViewHolder(ViewHolder holder, int position) { ListData listData = mDataList.get(position); holder.imageAvatar.setImageResource(listData.getImageView()); holder.nameText.setText(listData.getNameText()); holder.contentsText.setText(listData.getContentsText()); } @Override public int getItemCount() { return mDataList.size(); } }
在列表布局类中添加数据和适配器:
package com.example.lenovo.myrecyclerview; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.support.v7.widget.LinearLayoutManager; import android.support.v7.widget.RecyclerView; import com.example.lenovo.myrecyclerview.RecyclerViewToolkit.ListAdapter; import com.example.lenovo.myrecyclerview.RecyclerViewToolkit.ListData; import java.util.ArrayList; import java.util.List; public class RecyclerViewActivity extends AppCompatActivity { private List<ListData> listDatas = new ArrayList<>(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_recycler_view); addingData(); RecyclerView recyclerView = (RecyclerView)findViewById(R.id.RecyclerView); LinearLayoutManager layoutManager = new LinearLayoutManager(this); recyclerView.setLayoutManager(layoutManager); ListAdapter listAdapter = new ListAdapter(listDatas); recyclerView.setAdapter(listAdapter); } public void addingData(){ ListData ace = new ListData(R.drawable.ace,"ace", "波特卡斯·D·艾斯:" + "烧烧果实的前任能力者,绰号“火拳”,实力强大。"); listDatas.add(ace); ListData arlong = new ListData(R.drawable.arlong,"arlong", "恶龙海贼团:”由一群离开王下七武海之一甚平统治的鱼人所组成的海贼团,海贼船名为“鲨鱼˙斯帕布号”," + "船头放置著和恶龙一样的锯齿状鼻子,由于总是到处上岸杀戮,成为恐怖和霸权的象征。"); listDatas.add(arlong); ListData barbe_blanche = new ListData(R.drawable.barbe_blanche,"barbe_blanche", "爱德华·纽盖特:外号“白胡子”。“四皇”之一(生前),白胡子海贼团的船长,实力极其强劲,被称为「世界最强男人」。" + "能力是被誉为最强超人系的震震果实,武器为薙刀。"); listDatas.add(barbe_blanche); //略数据填充部分代码... } }
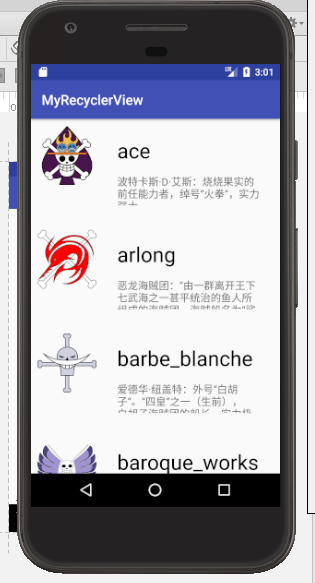
效果图:

End
本文来自博客园,作者:观心静 ,转载请注明原文链接:https://www.cnblogs.com/guanxinjing/p/9708631.html







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具