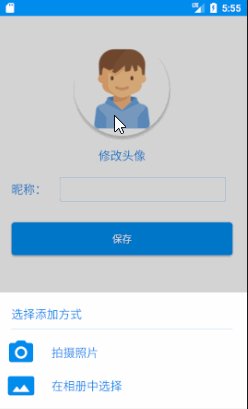
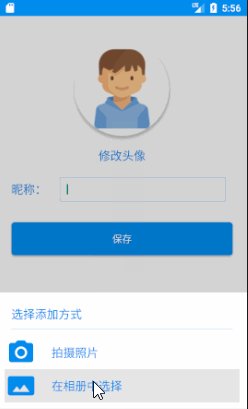
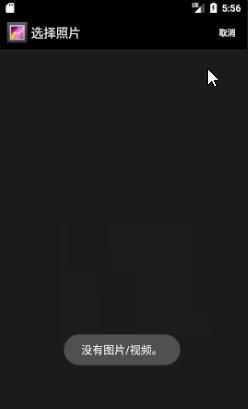
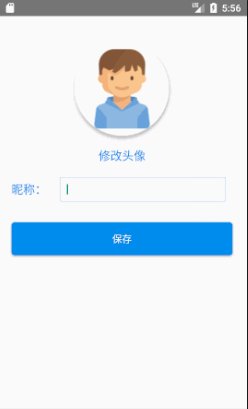
效果图

前言
首先说说为什么需要大费周章的去用activity实现一个dialog,明明android系统已经提供了一个更方便的dialog了。原因如下:
1.activity模式的dialog可以实现更多的功能,比如activity的值传入与传出,生命周期的使用等等。这个是一个dialog无法具备的功能。
2.这样一个activity有的对话框就算可以实现很多功能,用那些地方可以实现运用环境呢?举例一个,在头像设置或者图片选择的情况下可以使用这种模式的对话框,因为头像设置如果在很多地方有大量需要复用,在这个需要使用头像设置的activity下面就需要复写启动相机或者启动相册的代码,而将activity作为对话框(这对话框activity里写入启动相机或者相册的代码),我们就可以反复调用它。因为我们可以使用Intent传入关键的值在分别获取我们想要的图片。
3.在一些不在前台的情况下,启动一个对话框(比如在service里..)
实现思维
1.首先我们需要在styles.xml 写一个适用与dialog形式的theme
2.在AndroidManifest.xml,添加我们写的theme的配置。
3.然后是创建activity,并且写入自己想要的xml布局。
4.有时候,你已经在AndroidManifest.xml里面隐藏了标题栏,但是这个时候在sytles.xml的隐藏标题栏没有作用,我们需要在代码上隐藏标题栏。
1.首先我们需要在styles.xml 写一个适用与dialog形式的theme
<style name="dialogStyle" parent="Theme.AppCompat.NoActionBar"> <!--android:windowBackground 设置背景透明--> <item name="android:windowBackground">@android:color/transparent</item> <!--android:windowNoTitle 设置没有标题--> <item name="android:windowNoTitle">true</item> <!--android:windowIsFloating 设置浮在最上面 --> <item name="android:windowIsFloating">true</item> <!--android:windowIsTranslucent 设置窗口是半透明的--> <item name="android:windowIsTranslucent">true</item> <!--android:windowContentOverlay 设置窗口内容叠加 是否有覆盖--> <item name="android:windowContentOverlay">@null</item> <!--android:windowAnimationStyle 设置弹出动画--> <item name="android:windowAnimationStyle">@android:style/Animation.Dialog</item> <!--android:backgroundDimEnabled 设置背景是否模糊 --> <item name="android:backgroundDimEnabled">true</item> </style>
2.然后是创建activity,并且在AndroidManifest.xml,添加我们写的theme
<activity android:name=".myAppTools.AddAvatar" android:theme="@style/MyToolsAddAvatar" />
3.写入自己想要的xml布局
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" android:id="@+id/AddAvatar_Dialog_blank" tools:context="com.example.lenovo.mydemoapp.myAppTools.AddAvatar"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" android:background="@color/colorWhite" android:layout_alignParentBottom="true" android:padding="10dp"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:orientation="horizontal"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_marginLeft="10dp" android:text="选择添加方式" android:textColor="@color/colorBlue" android:textSize="@dimen/BigTextSize" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="1px" android:layout_margin="10dp" android:background="@color/colorBlue"></LinearLayout> <LinearLayout android:id="@+id/AddAvatar_Dialog_CameraButton" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/button_background_white_change_gray" android:orientation="horizontal"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/ic_camera" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_marginLeft="20dp" android:text="拍摄照片" android:textColor="@color/colorBlue" android:textSize="@dimen/BigTextSize" /> </LinearLayout> <LinearLayout android:id="@+id/AddAvatar_Dialog_GalleryButton" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/button_background_white_change_gray" android:orientation="horizontal"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/ic_gallery" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_marginLeft="20dp" android:text="在相册中选择" android:textColor="@color/colorBlue" android:textSize="@dimen/BigTextSize" /> </LinearLayout> </LinearLayout> </RelativeLayout>
预览图:
4.有时候,你已经在AndroidManifest.xml里面隐藏了标题栏,但是这个时候在sytles.xml的隐藏标题栏没有作用,我们需要在代码上隐藏标题栏。
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_add_avatar); //也可以用下面的办法,在代码里隐藏标题栏 ActionBar actionbar = getSupportActionBar(); if(actionbar != null){ actionbar.hide(); } }
本文来自博客园,作者:观心静 ,转载请注明原文链接:https://www.cnblogs.com/guanxinjing/p/9708611.html








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具