BitmapShader位图的图像渲染器
TileMode 模式
Shader.TileMode.CLAMP 边缘拉伸.
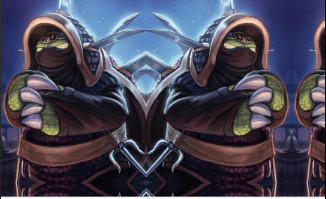
Shader.TileMode.MIRROR 在水平方向和垂直方向交替景象, 两个相邻图像间没有缝隙.
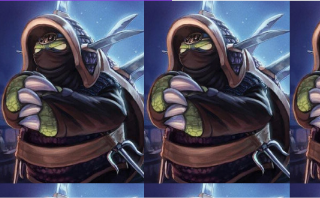
Shader.TileMode.REPEAT 在水平方向和垂直方向重复摆放,两个相邻图像间有缝隙缝隙.
构造方法
/** * 调用这个来创建一个新的着色器,它将用一个位图绘制 * @param 用来做模板的 Bitmap 对象 * @param 横向的 TileMode * @param TileMode。 */ public BitmapShader(@NonNull Bitmap bitmap, @NonNull TileMode tileX, @NonNull TileMode tileY) { this(bitmap, tileX.nativeInt, tileY.nativeInt); }
简单使用 Shader.TileMode.REPEAT
//Paint Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG); //图片 Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.ic_launcher); BitmapShader bitmapShader = new BitmapShader(bitmap, Shader.TileMode.REPEAT, Shader.TileMode.REPEAT); paint.setShader(bitmapShader); //绘制 canvas.drawRect(0,0,getWidth(),getHeight(),paint);
Shader.TileMode.CLAMP 效果

Shader.TileMode.MIRROR 效果

Shader.TileMode.REPEAT 效果

本文来自博客园,作者:观心静 ,转载请注明原文链接:https://www.cnblogs.com/guanxinjing/p/9708591.html
本文版权归作者和博客园共有,欢迎转载,但必须给出原文链接,并保留此段声明,否则保留追究法律责任的权利。


