版权声明
本文来自博客园,作者:观心静 ,转载请注明原文链接:https://www.cnblogs.com/guanxinjing/p/17337941.html
本文版权归作者和博客园共有,欢迎转载,但必须给出原文链接,并保留此段声明,否则保留追究法律责任的权利。
前言
小程序的对话框其实已经帮你实现了很多类型,原则上没有特殊需求不需要自定义开发对话框,这部分内容微信文档上讲解的还是挺不错的,所以写这篇博客有点多余。但是,有一个很不爽,他们没给效果图,所以这篇博客是带着效果图看看小程序的对话框效果。
参考的微信文档:wx.showToast(Object object) | 微信开放文档 (qq.com)
WX对话框API
showToast
提示成功的效果
效果图:

js代码
onLoad(options) {
wx.showToast({
title: 'title', //标题
icon:"success", //图标 success
duration:1000000, //持续时间
})
},提示失败的效果
效果图:

onLoad(options) {
wx.showToast({
title: 'title', //标题
icon:"error", //图标 error
duration:1000000, //持续时间
})
},js代码
onLoad(options) {
wx.showToast({
title: 'title', //标题
icon:"error", //图标 error
duration:1000000, //持续时间
})
},提示加载中的效果
效果图

js代码
onLoad(options) {
wx.showToast({
title: 'title', //标题
icon:"loading", //图标 loading
duration:1000000, //持续时间
})
},没有图标的效果
效果图

js
onLoad(options) {
wx.showToast({
title: 'title', //标题
icon:"none", //没有图标 none
duration:1000000, //持续时间
})
},自定义图标的效果
效果图

js
onLoad(options) {
wx.showToast({
title: '设置成功', //标题
image:'/image/ic_settings_1.png', //自定义图标的本地路径,image 的优先级高于 icon
duration:1000000, //持续时间
})
},触控阻挡
js
onLoad(options) {
wx.showToast({
title: '设置成功',
icon:'success',
duration:1000000,
mask:true, //是否显示透明蒙层,可以阻止触控事件穿透对话框,点击下层的视图元素
})
},回调
js
onLoad(options) {
wx.showToast({
title: '设置成功',
icon:'success',
duration:1000000,
success(){
console.log('成功')
},
fail(){
console.log('失败')
},
complete(){
console.log('完成')
},
})
},showModal
正常使用
效果图

js
onLoad(options) {
wx.showModal({
title: 'title',
content: 'content',
complete: (res) => {
if (res.cancel) {
console.log('点击取消')
}
if (res.confirm) {
console.log('点击确定')
}
}
})
},不显示取消按钮
效果图

js
onLoad(options) {
wx.showModal({
title: 'title',
content: 'content',
showCancel: false,
complete: (res) => {
if (res.confirm) {
console.log('点击确定')
}
}
})
},自定义按钮文本与颜色
效果图

js
onLoad(options) {
wx.showModal({
title: '提示',
content: '是否关闭此设备',
confirmText:'开启', //自定义提交按钮文本,最多4个字
confirmColor:"#DC143C", //自定义提交按钮颜色
cancelText:'关闭', //自定义取消按钮文本,最多4个字
cancelColor:"#228B22", //自定义取消按钮颜色
complete: (res) => {
if (res.cancel) {
console.log('点击取消')
}
if (res.confirm) {
console.log('点击确定')
}
}
})
},显示输入框
效果图

js
onLoad(options) {
wx.showModal({
title: '提示',
content: '', //这里可以预设输入框内容
editable: true, //是否显示输入框
placeholderText: '请输入设备名称', //输入框文本提示
complete: (res) => {
console.log('输入框里的内容=', res.content) //res.content 可以获得输入框里输入的内容
if (res.cancel) {
console.log('点击取消')
}
if (res.confirm) {
console.log('点击确定')
}
}
})
},回调
js
onLoad(options) {
wx.showModal({
title: 'title',
content: 'content',
success(){
},
fail(){
},
complete: (res) => {
}
})
},showLoading
效果图

js
onLoad(options) {
//显示加载对话框
wx.showLoading({
title: '加载中',
mask:true, //设置蒙版不让触控穿透
})
//超时5秒后关闭对话框
setTimeout(function() {
wx.hideLoading()
}, 5000)
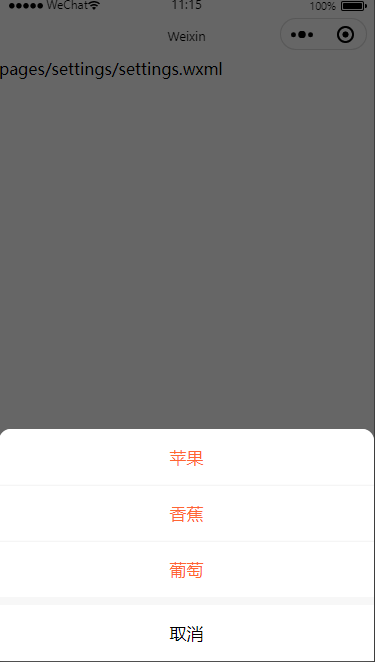
},showActionSheet
效果图

js
onLoad(options) {
wx.showActionSheet({
alertText: "提示",
itemList: ['苹果', '香蕉', '葡萄',],
itemColor:'#ff6633',
success(res) {
console.log('用户点击选择的位置 = ', res.tapIndex) //res.tapIndex为选中的位置
},
fail(res) {
console.log(res.errMsg)
}
})
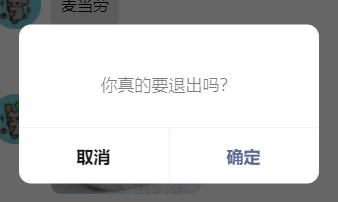
},enableAlertBeforeUnload
注意这个需要在能退出的页面才会触发退出警告对话框。
效果图

js
wx.enableAlertBeforeUnload({
message: '你真的要退出吗?',
success(){
},
fail(){
},
complete(){
}
})
End
本文来自博客园,作者:观心静 ,转载请注明原文链接:https://www.cnblogs.com/guanxinjing/p/17337941.html
本文版权归作者和博客园共有,欢迎转载,但必须给出原文链接,并保留此段声明,否则保留追究法律责任的权利。




