前言
此篇博客讲解微信小程序的数组与列表,在微信小程序里二者一般是组合使用并且关联性较强,所以放在一篇博客里讲解。 所以包含.js中data{}数组的样式、.js的数据处理、wx:for、.wxml里view与scroll-view,view与scroll-view的实现列表的区别.
一个简单的view列表
这个例子不加入.js data 数据的概念,只使用了view来实现了列表。
效果图:

viewdemo.wxml
<!--pages/demo/demo.wxml--> <view class="demoview"> <view>1</view> <view>2</view> <view>3</view> </view>
viewdemo.wxss
/* pages/demo/demo.wxss */ .demoview view{ width: 100px; height: 100px; /* 文字排列 */ text-align:center; /* 行高 */ line-height: 100px; } /* 指定某个child view的风格 */ .demoview view:nth-child(1){ background-color: lightskyblue; } .demoview view:nth-child(2){ background-color:lightgreen; } .demoview view:nth-child(3){ background-color:lightsalmon; } .demoview{ /* 排列方式 */ display:flex; /* 排列的时候的间距 元素中的各项周围留有空白*/ justify-content: space-around; }
scroll-view列表_纵向与横向滚动
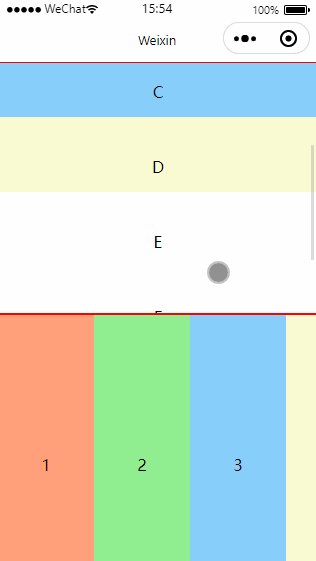
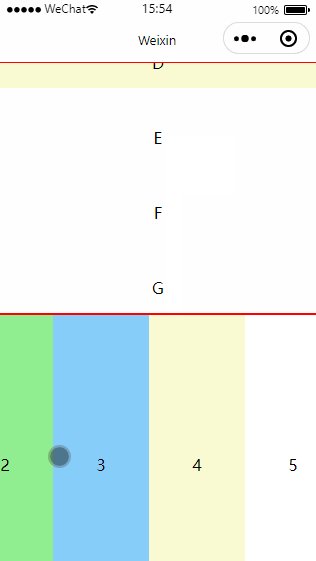
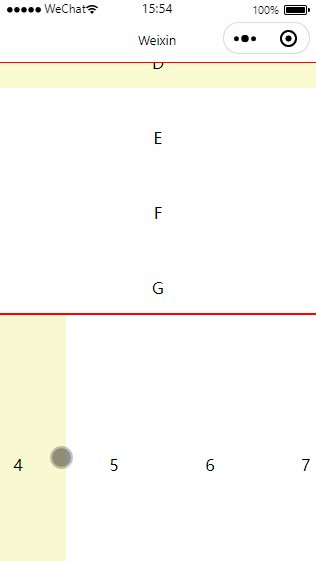
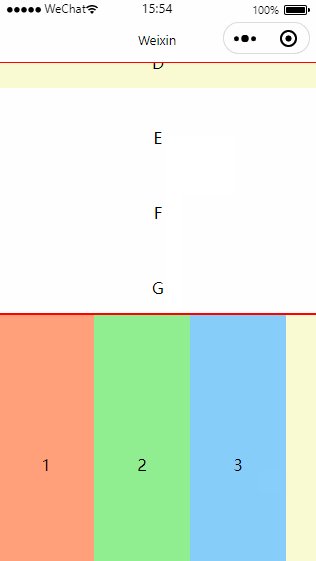
效果图

scrollview.wxml
<!--pages/scrollview/scrollview.wxml--> <!-- scroll-y 允许纵向滚动 --> <!-- scroll-x 允许横向滚动 --> <view> <scroll-view class="scrollview" scroll-y> <view>A</view> <view>B</view> <view>C</view> <view>D</view> <view>E</view> <view>F</view> <view>G</view> </scroll-view> <scroll-view class="scrollview2" scroll-x> <view>1</view> <view>2</view> <view>3</view> <view>4</view> <view>5</view> <view>6</view> <view>7</view> </scroll-view> </view>
scrollview.wxss
/* pages/scrollview/scrollview.wxss */ /* ==================纵向=================== */ .scrollview view{ width: 100%; height: 30%; /* 文字排列 */ text-align: center; line-height: 100px; background-color: white; } .scrollview :nth-child(1){ /* 背景颜色 */ background-color: lightsalmon; } .scrollview :nth-child(2){ background-color: lightgreen; } .scrollview :nth-child(3){ background-color: lightskyblue; } .scrollview :nth-child(4){ /* 背景颜色 */ background-color: lightgoldenrodyellow; } .scrollview{ background-color: wheat; /* 红色边框线 */ border: 1px solid red; /* 纵向滚动必须给与高度 */ height: 250px; width: 100%; } /* ===================横向=================== */ .scrollview2 view{ width: 30%; height: 100%; /* 文字排列 */ text-align: center; line-height: 300px; background-color: white; /* 子view设置一行 */ display: inline-block } .scrollview2 :nth-child(1){ /* 背景颜色 */ background-color: lightsalmon; } .scrollview2 :nth-child(2){ background-color: lightgreen; } .scrollview2 :nth-child(3){ background-color: lightskyblue; } .scrollview2 :nth-child(4){ /* 背景颜色 */ background-color: lightgoldenrodyellow; } .scrollview2{ background-color: wheat; border: 1px solid red; height: 250px; width: 100%; /* 不换行,单行显示 */ white-space: nowrap; /* 排列方向设置 宫格 */ display: flex; /* 排列方式设置为 一行 */ flex-direction:row; }
.js文件中data数组数据形式
微信小程序中的.js文件中的data{} 本质上其实是json格式的。 所以在这里初始化数组数据也是以json的样式。 只是如果是动态初始化数据可以选择使用function动态初始化数组数据。
固定初始化数据
/** * 页面的初始数据 */ data: { userDataArray:[ { name:"小明", age:11, sex:true }, { name:"小李", age:12, sex:true }, { name:"小红", age:12, sex:false }, { name:"小天", age:12, sex:true }, ] },
动态初始化数据
可以不用担心userDataArray因未在data中初始化而无法获得导致报错,因为wx:for 有空指针安全与观察者模式的特性。 只要你调用方法初始化完成后页面上会立刻显示数据。动态数据其实也可以是你网络请求后处理获得的数据,
/** * 页面的初始数据 */ data: {
}, initData:function(e) { this.setData({ userDataArray:[ { name:"小明", age:11, sex:true }, { name:"小李", age:12, sex:true }, { name:"小红", age:12, sex:false }, { name:"小天", age:12, sex:true }, ] }) },
wx:for 与 View
在小程序中展示列表数据都需要依靠wx:for这个属性,这个属性其实很简单。 但是它的作用域需要你特别注意,初学者很容易被直觉影响而错误使用。下面展示一个错误的例子和一个正确的例子做对比:
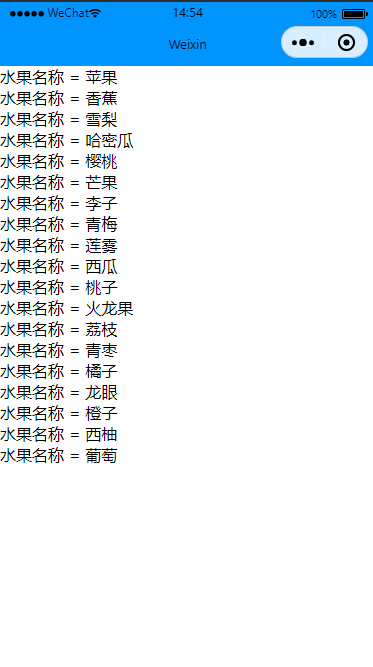
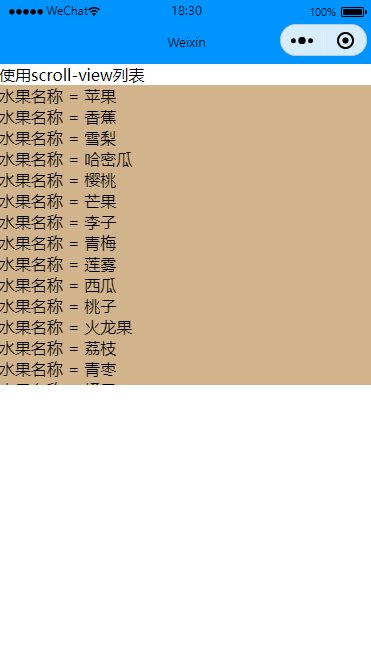
效果图:

.js
/** * 页面的初始数据 */ data: { fruits:[ {name:'苹果'}, {name:'香蕉'}, {name:'雪梨'}, {name:'哈密瓜'}, {name:'樱桃'}, {name:'芒果'}, {name:'李子'}, {name:'青梅'}, {name:'莲雾'}, {name:'西瓜'}, {name:'桃子'}, {name:'火龙果'}, {name:'荔枝'}, {name:'青枣'}, {name:'橘子'}, {name:'龙眼'}, {name:'橙子'}, {name:'西柚'}, {name:'葡萄'}, ] },
错误例子:
<scroll-view scroll-y="true" wx:for="{{fruits}}"> <view> 水果名称 = {{item.name}}</view> </scroll-view>
正确例子:
<scroll-view scroll-y="true"> <view wx:for="{{fruits}}"> 水果名称 = {{item.name}}</view> </scroll-view>
上面2个例子其实都可以显示完全一模一样列表效果。错误例子的错误关键是让scroll-view进行了数组数量的创建,每一个显示的列表item都是scroll-view。这是不合理的,因为scroll-view只是我们的父类容器用于控制列表内容的显示范围与滚动方向。
所以第二个例子才是正确的,它重复创建了view展示了列表内容。所以,这里可以明白wx:for 其实是作用在调用它的view上的(并且自动包含子布局)。
wx:for的其他相关属性使用
wx:for-item=""
wx:for-index=""
wx:key=""
请注意,如果不添加wx:key=""可能会出现警告,如果你有强迫症可以添加key="this"或者key="某个json字段"
.js
/** * 页面的初始数据 */ data: { title:"主页", list:[ {"name":"小明", "age":11}, {"name":"小刚", "age":12}, {"name":"小天", "age":13} ], listNum:[0,1,2,3,4] },
.wxml
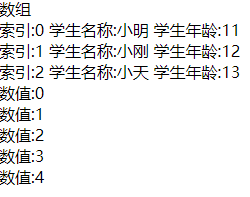
<!-- wx:key是需要填入唯一值字段 wx:for-item="item" wx:for-index="index" 可以不写,因为已经默认添加了这2个属性 --> <view wx:for="{{list}}" wx:for-item="item" wx:for-index="index" wx:key=""> 索引:{{index}} 学生名称:{{item.name}} 学生年龄:{{item.age}} </view> <!-- 在循环单纯的数组时可以直接添加 wx:key="*this"--> <view wx:for="{{listNum}}" wx:key="*this" wx:for-item="item"> 数值:{{item}} </view>
效果图:

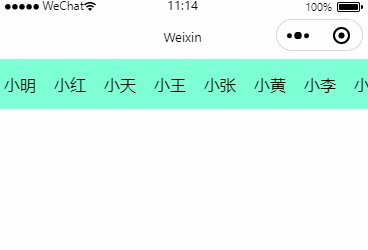
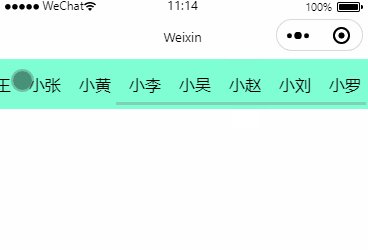
wx:for的横向排列
在上面的wx.for可以看到竖向排列的样子,那是因为添加了wx.for的view,会默认成竖向。这里添加的wx.for的view已经类似于正常编程语言中经常使用的for了。你给它添加任何wxss布局有样式都不会有效果出现。必须在外面在套一个view添加横向的布局样式
效果图:

wxml
<view>
<view class="child-container">
<view wx:for="{{childList}}" wx:for-item="item" wx:for-index="index">
<text class="child-item">{{item.name}}</text>
</view>
</view>
</view>wxss
.child-container {
width: 100%;
height: 50px;
overflow-x: scroll;
overflow-y: hidden;
display: flex;
flex-direction: row;
justify-content:flex-start;
}
.child-item {
width: 50px;
height: 50px;
background-color: aquamarine;
text-align: center;
display:flex;
justify-content: center;
align-items: center;
}
scroll-view的下拉刷新功能
与下拉刷新有关的属性
refresher-enabled boolean false 否 开启自定义下拉刷新
refresher-threshold number 45 否 设置自定义下拉刷新阈值
refresher-default-style string "black" 否 设置自定义下拉刷新默认样式,支持设置 `black | white | none`, none 表示不使用默认样式
refresher-background string "#FFF" 否 设置自定义下拉刷新区域背景颜色
refresher-triggered boolean false 否 设置当前下拉刷新状态,true 表示下拉刷新已经被触发,false 表示下拉刷新未被触发 2.10.1
bindrefresherpullingeventhandle 否自定义下拉刷新控件被下拉(会被多次回调触发)
bindrefresherrefresheventhandle 否自定义下拉刷新被触发
bindrefresherrestoreeventhandle 否自定义下拉刷新被复位
bindrefresheraborteventhandle 否自定义下拉刷新被中止
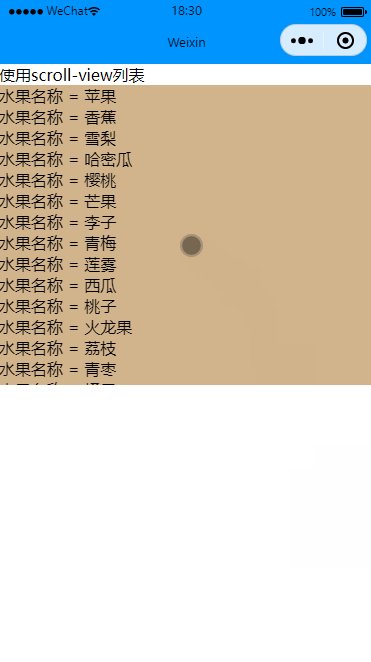
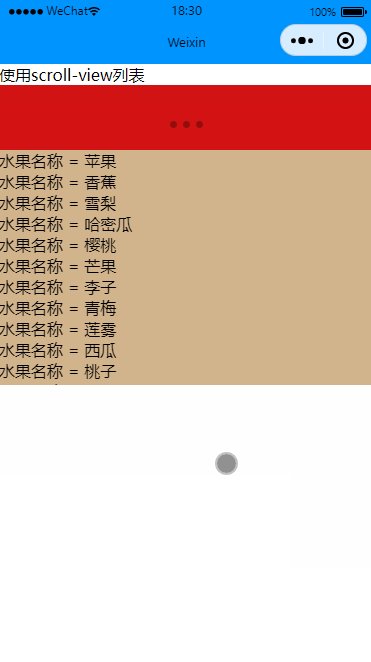
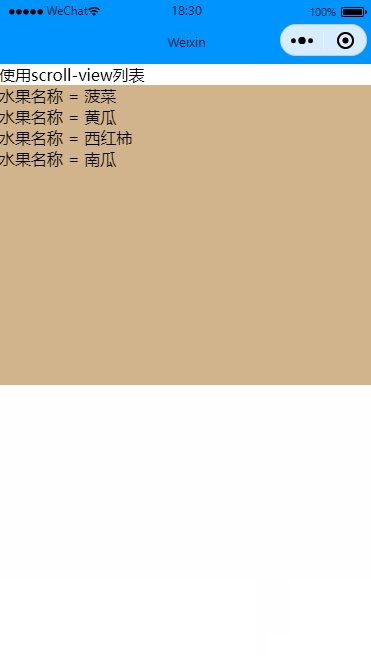
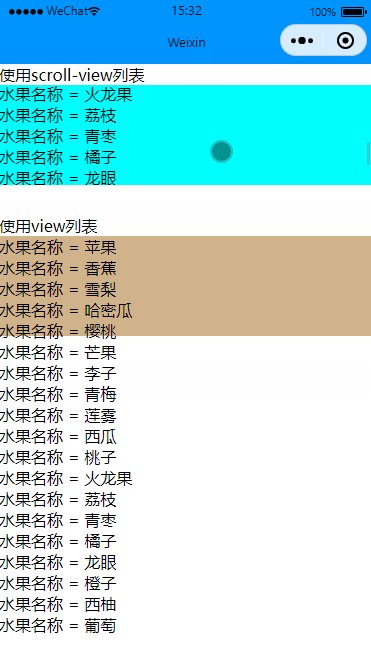
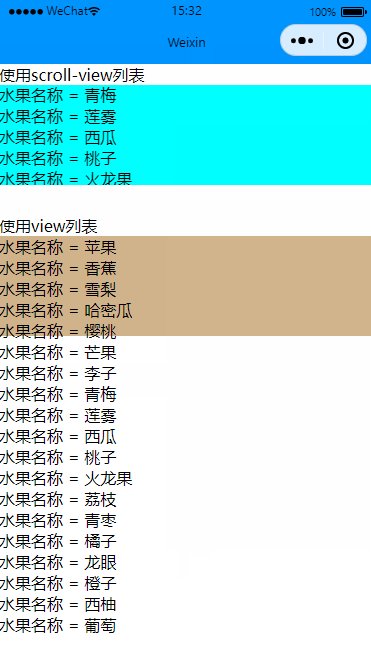
效果图:

.wxml
<!--pages/demo4/demo4.wxml--> <view>使用scroll-view列表</view> <scroll-view style="height: 300px; background-color: tan;" bindrefresherpulling="refresherpulling"
bindrefresherrefresh="refresherrefresh" refresher-enabled="true" refresher-background="#d31313" refresher-triggered="{{isRefresh}}" scroll-y> <view wx:for="{{fruits}}" wx:key="name"> 水果名称 = {{item.name}}</view> </scroll-view>
.js
// pages/demo4/demo4.js Page({ /** * 页面的初始数据 */ data: { isRefresh: false, fruits: [{ name: '苹果' }, { name: '香蕉' }, { name: '雪梨' }, { name: '哈密瓜' }, { name: '樱桃' }, { name: '芒果' }, { name: '李子' }, { name: '青梅' }, { name: '莲雾' }, { name: '西瓜' }, { name: '桃子' }, { name: '火龙果' }, { name: '荔枝' }, { name: '青枣' }, { name: '橘子' }, { name: '龙眼' }, { name: '橙子' }, { name: '西柚' }, { name: '葡萄' }, ] }, refresherpulling: function (e) { console.log("自定义下拉刷新控件被下拉 = " + e.detail.value) }, refresherrefresh: function (e) { console.log("自定义下拉刷新被触发 = " + e.detail.value) var myTimer = setInterval(() => { this.setData({ isRefresh: false }) this.refreshData() clearInterval(myTimer); //销毁定时器 }, 1000) //定时循环的时长 毫秒 ,1秒=1000毫秒 }, refreshData:function () { this.setData({ fruits:[ { name:"菠菜" }, { name:"黄瓜" }, { name:"西红柿" }, { name:"南瓜" }, ] }) } })
scroll-view与view的区别
区别是:
1.高度与宽度的设置
2.滚动方向的设置
3.下拉刷新等等
以view作为父类容器无法限制列表的高度,也无法设置滚动的方向。所以在选择上,如果是简单且内容固定不需要滚动的菜单上选择view,在需要滚动,上拉下拉加载的内容上选择scroll-view
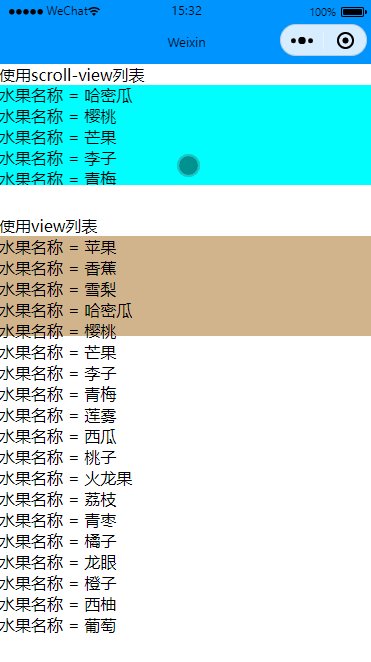
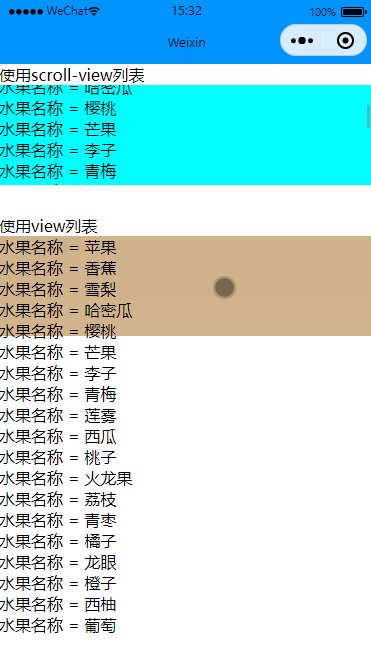
效果图:

代码:
.wxml
<!--pages/demo4/demo4.wxml--> <view>使用scroll-view列表</view> <scroll-view style="height: 100px; background-color: aqua;" scroll-y> <view wx:for="{{fruits}}"> 水果名称 = {{item.name}}</view> </scroll-view> <view style="margin-top: 30px;">使用view列表</view> <view style="height: 100px; background-color: tan;" > <view wx:for="{{fruits}}"> 水果名称 = {{item.name}}</view> </view>
End
本文来自博客园,作者:观心静 ,转载请注明原文链接:https://www.cnblogs.com/guanxinjing/p/16571915.html


