前言
简单演示一下矢量图中渐变色如何使用
xml属性
<vector xmlns:android="http://schemas.android.com/apk/res/android" xmlns:aapt="http://schemas.android.com/aapt" android:width="211dp" android:height="7dp" android:viewportWidth="211" android:viewportHeight="7"> <path android:pathData="M3.5,0L207.5,0A3.5,3.5 0,0 1,211 3.5L211,3.5A3.5,3.5 0,0 1,207.5 7L3.5,7A3.5,3.5 0,0 1,0 3.5L0,3.5A3.5,3.5 0,0 1,3.5 0z"> <aapt:attr name="android:fillColor"> <gradient android:startY="3.5" android:endY="3.5" android:startX="-1.1363519E-16" android:endX="211" android:type="linear"> <item android:offset="0" android:color="#FFFF0000"/> <item android:offset="0.15" android:color="#FFFF00FF"/> <item android:offset="0.33" android:color="#FF0000FF"/> <item android:offset="0.49" android:color="#FF00FFFF"/> <item android:offset="0.67" android:color="#FF00FF00"/> <item android:offset="0.84" android:color="#FFFFFF00"/> <item android:offset="1" android:color="#FFFF0000"/> </gradient> </aapt:attr> </path> </vector>
效果图

通过控制startY、endY、startX、endX设置渐变的角度
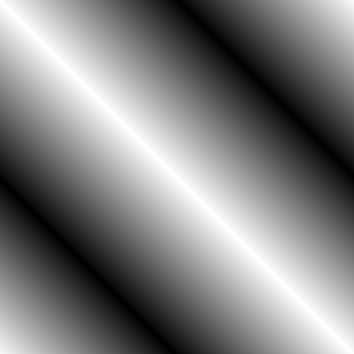
效果图

代码
<vector xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:aapt="http://schemas.android.com/aapt"
android:width="128dp"
android:height="128dp"
android:viewportWidth="1024"
android:viewportHeight="1024">
<path
android:pathData="M0,0 L0,1024 L1024,1024 L1024,0Z">
<aapt:attr name="android:fillColor">
<gradient
android:startY="1024"
android:endY="0"
android:startX="0"
android:endX="1024"
android:type="linear">
<item android:offset="0" android:color="#FFFFFF"/>
<item android:offset="0.25" android:color="#000000"/>
<item android:offset="0.50" android:color="#FFFFFF"/>
<item android:offset="0.75" android:color="#000000"/>
<item android:offset="1" android:color="#FFFFFF"/>
</gradient>
</aapt:attr>
</path>
</vector>End
本文来自博客园,作者:观心静 ,转载请注明原文链接:https://www.cnblogs.com/guanxinjing/p/13208761.html
本文版权归作者和博客园共有,欢迎转载,但必须给出原文链接,并保留此段声明,否则保留追究法律责任的权利。



