前言
在以前我们实现一个pressed 按下改变图标的颜色或者图标背景的颜色时,我们需要2张位图图片。在xml里写 <item android:state_pressed="false" ...> 来实现。这种方式让app需要保存更多的图片造成更大的app。在有矢量图后我们就可以使用一个矢量图实现这种效果了。
实现
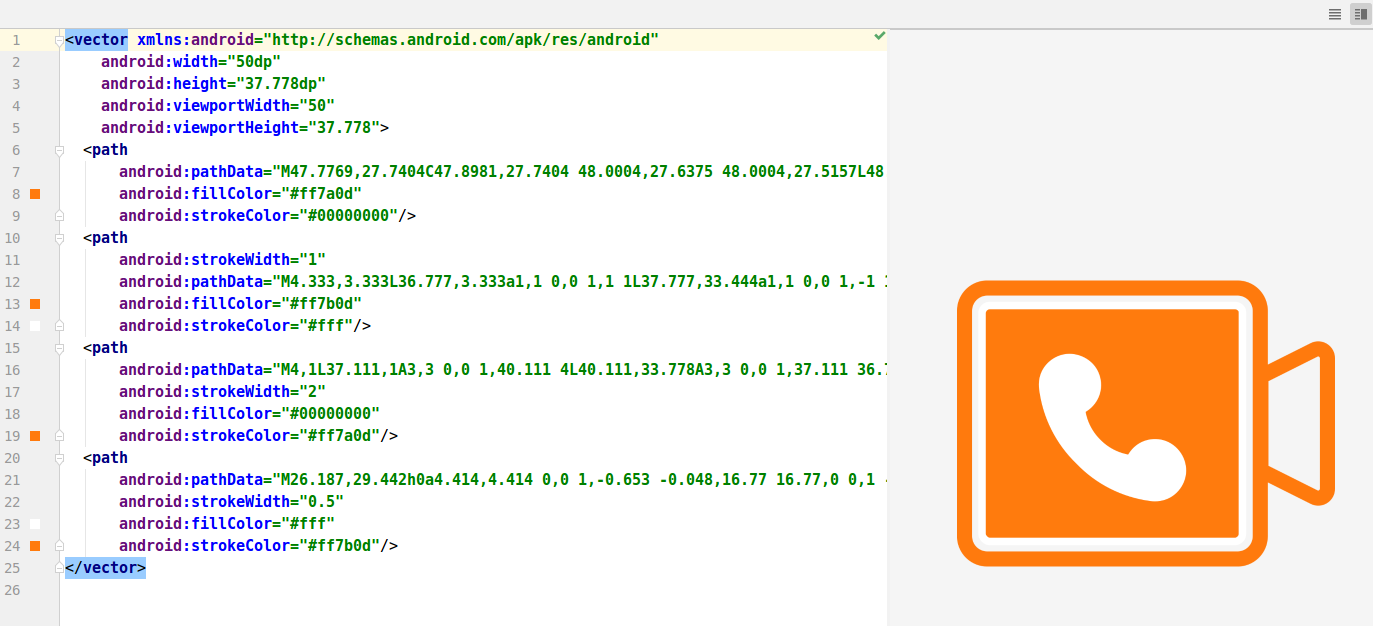
1.搞一张矢量图

2.在res目录创建color文件夹

3.在color文件夹里创建一个xml文件

4.编辑xml文件内容
<selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true" android:color="#000000"/> <item android:color="#FFFFFF"/> </selector>
请注意,这里有一个大坑! 就是 <item android:color="#FFFFFF"/> 这个属性一定要在最后面,你可以添加更多的其他属性比如 android:state_selected 属性。但是 <item android:color="#FFFFFF"/> 这个属性一定要有且一定要最后。
如果不是,你会发现矢量图不会有默认颜色,自然也不会有按下改变颜色的效果。
5.将这个color配置到矢量图中
<vector xmlns:android="http://schemas.android.com/apk/res/android" android:width="50dp" android:height="37.778dp" android:viewportWidth="50" android:viewportHeight="37.778"> <path android:pathData="M47.7769,27.7404C47.8981,27.7404 48.0004,27.6375 48.0004,27.5157L48.0004,10.2618C48.0004,10.14 47.8981,10.0371 47.7769,10.0371C47.7531,10.0371 47.7246,10.0403 47.6782,10.0635L41.2004,13.3024L41.2004,24.4751L47.6782,27.714C47.7246,27.7372 47.753,27.7404 47.7768,27.7404L47.7768,27.7404L47.7769,27.7404M47.7769,29.7404C47.4332,29.7404 47.0991,29.6605 46.7838,29.5029L39.2004,25.7112L39.2004,12.0663L46.7838,8.2746C47.099,8.117 47.4332,8.0371 47.7769,8.0371C49.003,8.0371 50.0004,9.0351 50.0004,10.2618L50.0004,27.5157C50.0004,28.7424 49.003,29.7404 47.7769,29.7404Z" android:fillColor="#ff7a0d" android:strokeColor="#00000000"/> <path android:strokeWidth="1" android:pathData="M4.333,3.333L36.777,3.333a1,1 0,0 1,1 1L37.777,33.444a1,1 0,0 1,-1 1L4.333,34.444a1,1 0,0 1,-1 -1L3.333,4.333A1,1 0,0 1,4.333 3.333Z" android:fillColor="@color/pressed_yellow_to_black_color" android:strokeColor="#fff"/> <path android:pathData="M4,1L37.111,1A3,3 0,0 1,40.111 4L40.111,33.778A3,3 0,0 1,37.111 36.778L4,36.778A3,3 0,0 1,1 33.778L1,4A3,3 0,0 1,4 1z" android:strokeWidth="2" android:fillColor="#00000000" android:strokeColor="#ff7a0d"/> <path android:pathData="M26.187,29.442h0a4.414,4.414 0,0 1,-0.653 -0.048,16.77 16.77,0 0,1 -9.915,-5.016A16.8,16.8 0,0 1,10.603 14.454a4.372,4.372 0,1 1,6.686 3.033,6.631 6.631,0 0,0 1.85,3.371 6.63,6.63 0,0 0,3.371 1.85,4.37 4.37,0 1,1 3.675,6.734Z" android:strokeWidth="0.5" android:fillColor="#fff" android:strokeColor="#ff7b0d"/> </vector>
在第二个path上,在fillColor设置这个color
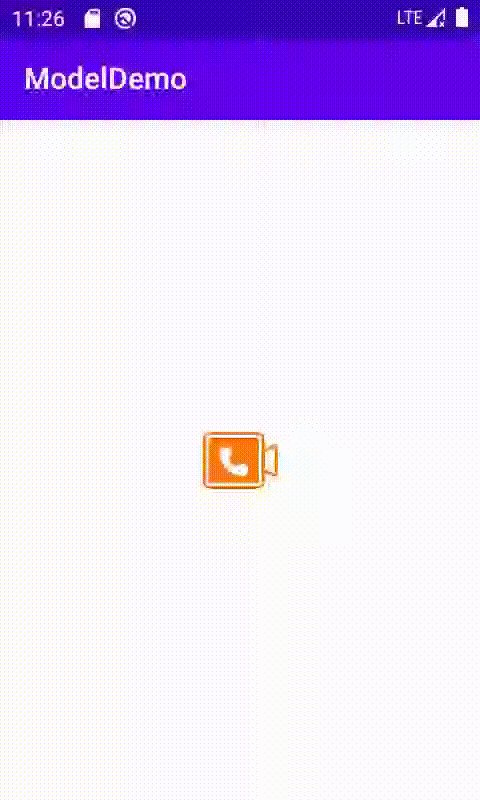
6.按下改变颜色的效果图

End
本文来自博客园,作者:观心静 ,转载请注明原文链接:https://www.cnblogs.com/guanxinjing/p/12989264.html
本文版权归作者和博客园共有,欢迎转载,但必须给出原文链接,并保留此段声明,否则保留追究法律责任的权利。


