使用浏览器发送post请求 适用于内网 并且没有postman的情况下
谷歌浏览器 console 控制台输入 以下命令 允许复制
allow pasting
然后粘贴请求代码 示例:
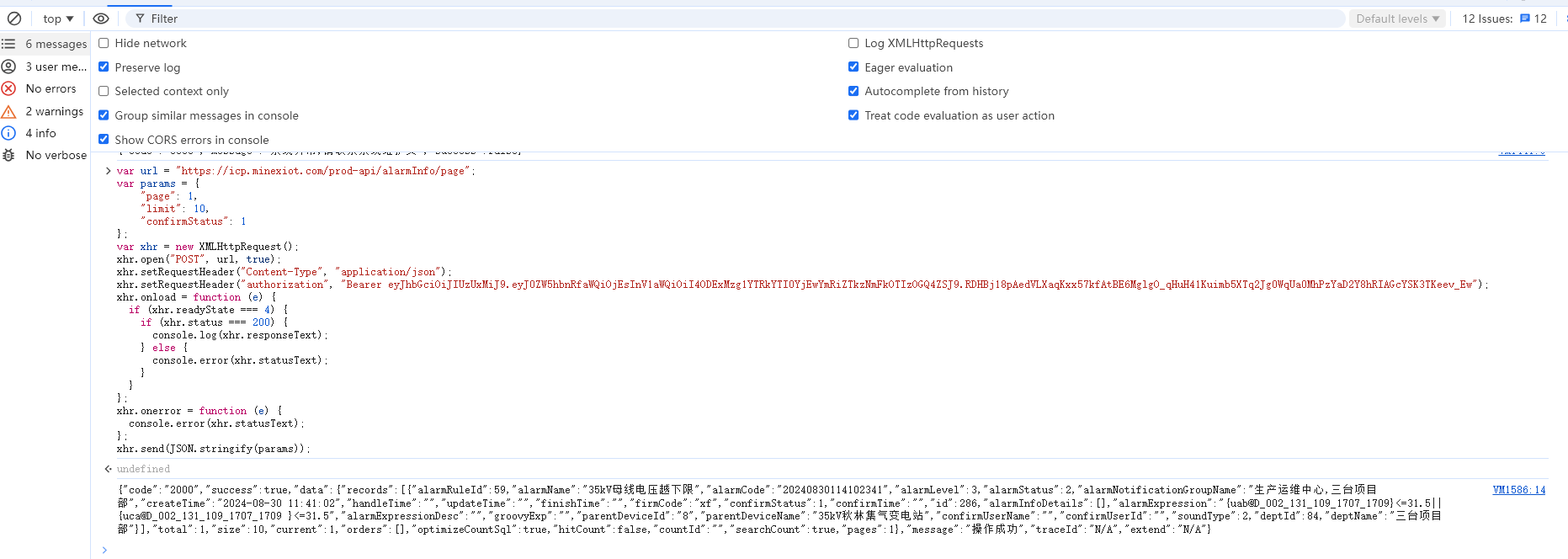
var url = "https://icp.minexiot.com/prod-api/alarmInfo/page"; var params = { "page": 1, "limit": 10, "confirmStatus": 1 }; var xhr = new XMLHttpRequest(); xhr.open("POST", url, true); xhr.setRequestHeader("Content-Type", "application/json"); xhr.setRequestHeader("authorization", "Bearer eyJhbGciOiJIUzUxMiJ9.eyJ0ZW5hbnRfaWQiOjEsInV1aWQiOiI4ODExMzg1YTRkYTI0YjEwYmRiZTkzNmFkOTIzOGQ4ZSJ9.RDHBj18pAedVLXaqKxx57kfAtBE6MglgO_qHuH41Kuimb5XTq2Jg0WqUa0MhPzYaD2Y8hRIAGcYSK3TKeev_Ew"); xhr.onload = function (e) { if (xhr.readyState === 4) { if (xhr.status === 200) { console.log(xhr.responseText); } else { console.error(xhr.statusText); } } }; xhr.onerror = function (e) { console.error(xhr.statusText); }; xhr.send(JSON.stringify(params));

⎛⎝官萧何⎠⎞一只快乐的爪哇程序猿;邮箱:1570608034@qq.com




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!