bootstrap table自定义表头全选样式
效果:

思路:直接选择器 innerHtml修改原本html
相关源码:
window.onresize = function () { }; function crateHtml() { var target = $(".bs-checkbox .th-inner"); // //自定义复选框头 target.html(' <input hidden id="myCheck" onchange="s(this)" name="btSelectAll" type="checkbox"> <span><select id="tableSelect" name="tableSelect" onchange="tableSelectChange(this)">\n' + ' <option value="1">当前页</option>\n' + ' <option value="2">全部页</option>\n' + ' <option value="3" selected="selected">取消全选</option>\n' + ' </select></span>'); } function s(e) { if (e.checked == true) { $('#bootstrap-table').bootstrapTable('checkAll'); selectAll = false; $("#tableSelect").val('1'); } else { $('#bootstrap-table').bootstrapTable('uncheckAll'); selectAll = false; $("#tableSelect").val('3'); } } $('#bootstrap-table').on('check.bs.table', function (e, row, element) { selectAll = false; var myCheck = $("#myCheck"); var status = myCheck.is(':checked'); if (status) { $("#tableSelect").val('1'); } else { $("#tableSelect").val('3'); } }); $('#bootstrap-table').on('uncheck.bs.table', function (e, row, element) { selectAll = false; $("#tableSelect").val('3'); });
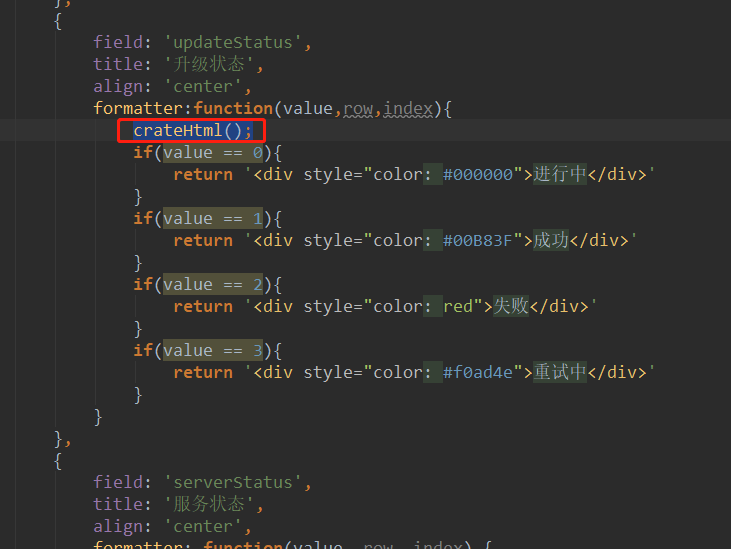
注意方法需要放在 初始化表格里面 不然改变窗口大小 造成页面重载失效 例如这个位置

⎛⎝官萧何⎠⎞一只快乐的爪哇程序猿;邮箱:1570608034@qq.com




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具