基于jquery 分页插件,前端分页、后端分页都可以 jquery.pagination.js
插件下载地址 百度网盘:
链接:https://pan.baidu.com/s/1jdngS08b_hqHEMixXOIa2g
提取码:1111
复制这段内容后打开百度网盘手机App,操作更方便哦
这里注意这个插件的版本以及看文档,我在网上一通百度结果用不了,原因使用方法变更了
1.引入插件
<script src="js/vendor/jquery-3.2.1.min.js"></script> <!--分页--> <link rel="stylesheet" href="js/page/pagination.css" /> <script type="text/javascript" src="js/page/jquery.pagination.js"></script>
2.使用方法 添加两个div(样式自定义,这里的页码样式需要自己去写)
<!--存放分页列表-->
<div class="htmlDiv row justify-content-center mt-30-reverse">
</div>
<!--存放分页页码-->
<div style="text-align: center" class="page-box cr-pagination"></div>
我的页码样式
.cr-pagination a { background: transparent; display: inline-block; font-family: "Poppins", sans-serif; line-height: 33px; min-width: 35px; height: 35px; text-align: center; padding: 0; text-transform: uppercase; -webkit-transition: all 0.3s ease-in-out 0s; -o-transition: all 0.3s ease-in-out 0s; transition: all 0.3s ease-in-out 0s; color: #454545; border: 1px solid #d1d1d1; border-radius: 100px; font-size: 13px; } .cr-pagination span { background: transparent; display: inline-block; font-family: "Poppins", sans-serif; line-height: 33px; min-width: 35px; height: 35px; text-align: center; padding: 0; text-transform: uppercase; -webkit-transition: all 0.3s ease-in-out 0s; -o-transition: all 0.3s ease-in-out 0s; transition: all 0.3s ease-in-out 0s; color: #454545; border: 1px solid #d1d1d1; border-radius: 100px; font-size: 13px; } .cr-pagination .active{ background: #00AC1F; border-color: #00AC1F; color: #ffffff; }
3.编写js
<script> $(function() { var pageSize = 3;// 定义每页显示记录条数 init();// 初始化函数 /** * 因为pagination插件初始化需要数据的总条目数作为参数 所以init函数作用就是查询总条目数 */ function init() { $.ajax({ type : "POST", data: JSON.stringify({"current": 1}), url : "/plus/dict/pageList", contentType: 'application/json; charset=utf-8', dataType : "json", async : false, // 因为需要赋值,不可以异步 success : function(data) { // 分页按钮属性定义 $(".page-box").pagination( { callback : PageCallback, // 点击分页按钮的回调函数 // jump: true, coping: true, homePage: '首页', endPage: '末页', prevContent: '上页', nextContent: '下页', },PageCallback); } }); } // 分页按钮点击事件 function PageCallback(page, jq) { // page表示当前页索引值,jq表示装载容器。 getPage(page.getCurrent()); } // 去后台加载数据,并拼接显示出来 function getPage(page) { // 参数就是点击的那个分页的页数索引值 $.ajax({ type : "POST", data: JSON.stringify({"current": page, "size": pageSize}), url : "/plus/dict/pageList", contentType: 'application/json; charset=utf-8', dataType : "json", success : function(data) { if (!data.data) { console.log("服务器错误"); return } // 拼接html(这个部分根据自己的需求去实现) var list = data.data.records; var cHtml = ''; for (var i = 0; i < list.length; i++) { cHtml+="<div class=\"col-md-6 col-12\"><article class=\"blog\">\n" + " <div class=\"blog__thumb\">\n" + " <a href=\"blog-details.html\">\n" + " <img src=\"images/blog/blog-thumbnail-1.jpg\" alt=\"blog thumb\">\n" + " </a>\n" + " </div>\n" + " <div class=\"blog__content\">\n" + " <div class=\"blog__content__body\">\n" + " <ul class=\"blog__content__meta\">\n" + " <li>1st November 18</li>\n" + " <li>\n" + " <a href=\"blog-right-sidebar.html\">Business</a>\n" + " </li>\n" + " </ul>\n" + " <h4>\n" + " <a href=\"blog-details.html\">"+ list[i].dictDesc+"</a>\n" + " </h4>\n" + " <p>"+ list[i].dictDesc+"</p>\n" + " </div>\n" + " <div class=\"blog__content__footer\">\n" + " <span class=\"blog__content__author\">By: <a href=\"blog-right-sidebar.html\">Alex Smith</a></span>\n" + " </div>\n" + " </div>\n" + " </article></div>"; } $('.htmlDiv').html(cHtml) } }); } }); </script>
在这里我后台用springboot+mybatis随便写了个分页接口 实现的后端分页
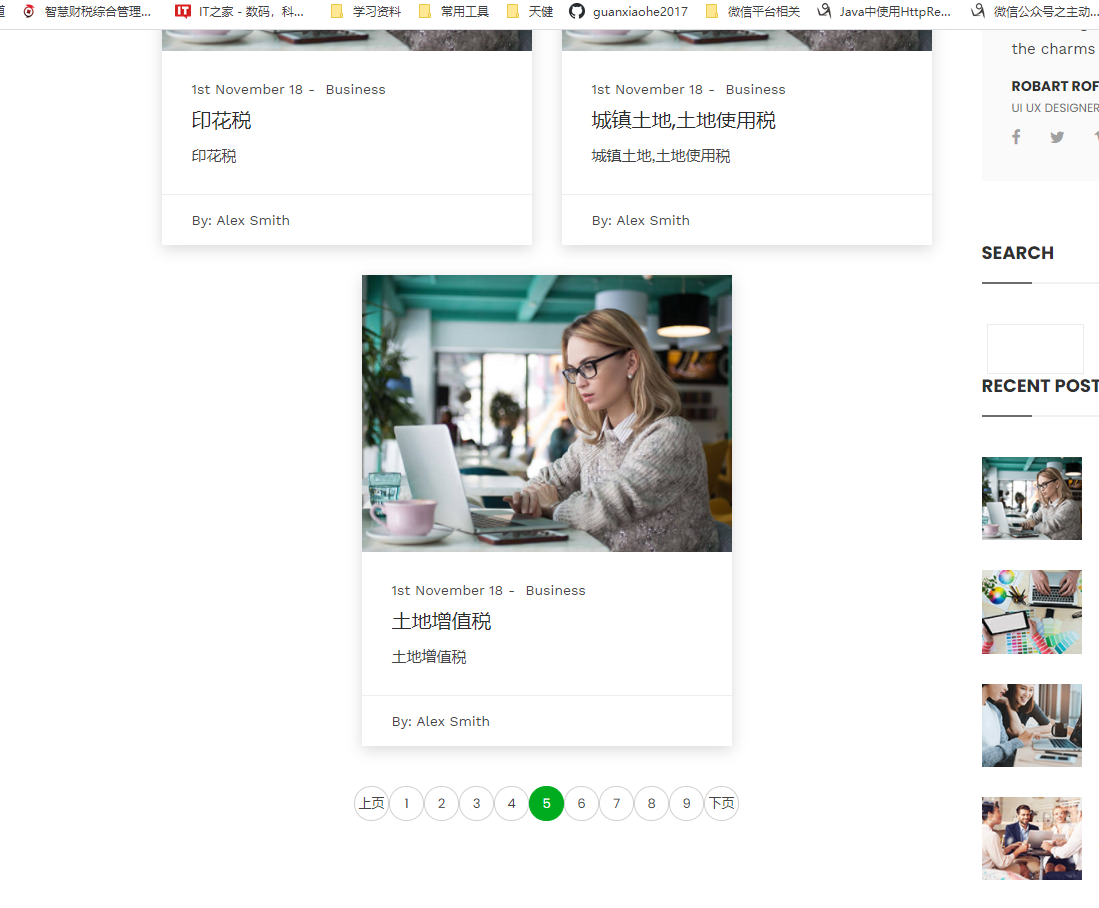
4.最后展示效果

5.总结:这个分页组件在不依赖于vue,react,angular 等主流框架,使用jquery开发网页还不错,主要是写官网用框架不利于seo 害。
⎛⎝官萧何⎠⎞一只快乐的爪哇程序猿;邮箱:1570608034@qq.com


