Angular使用 ElementRef + Renderer2 全局设置组件属性
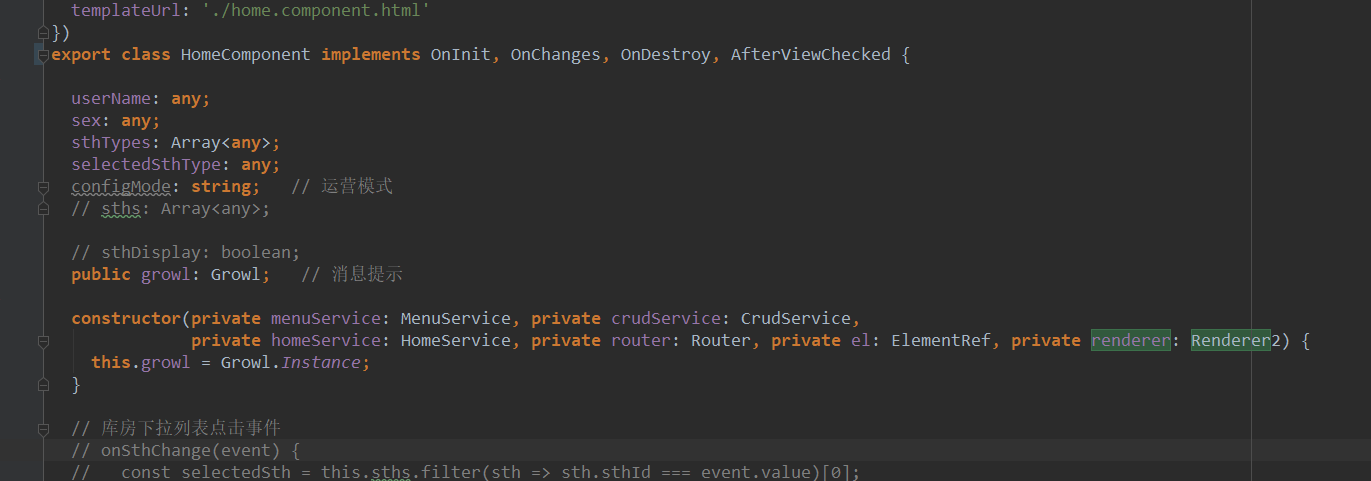
1.引入元素选择器

2.使用angular钩子全局设置input长度
ngAfterViewChecked() { const input = this.el.nativeElement.querySelectorAll('input'); if (input) { input.forEach(e => { this.renderer.setAttribute(e, 'maxlength', '1'); // console.log(e); }); } }
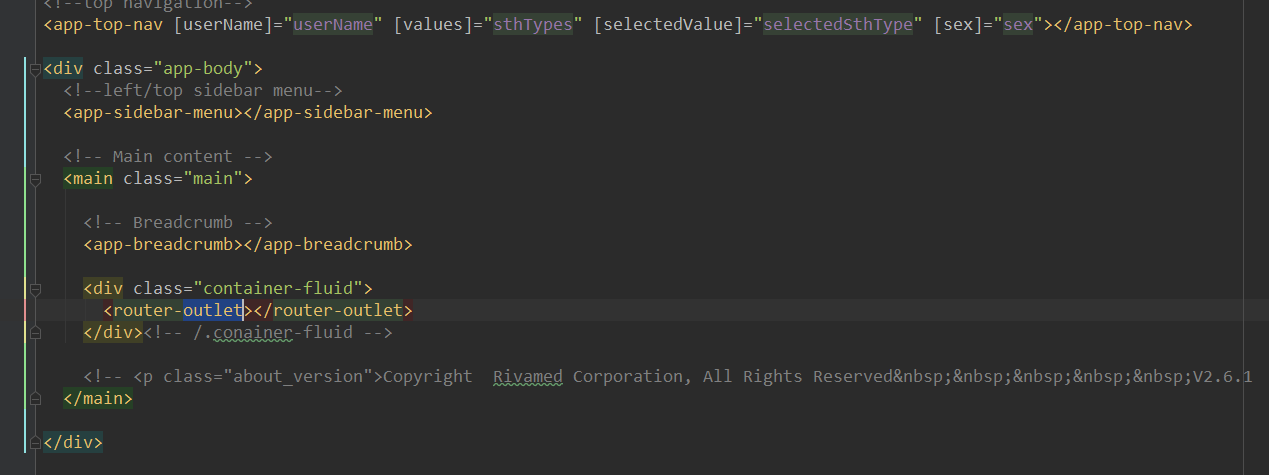
3.如果项目是采用framework式布局 可以全局设置容器内的页面组件的属性

⎛⎝官萧何⎠⎞一只快乐的爪哇程序猿;邮箱:1570608034@qq.com

