跨域请求引起的 OPTIONS request
跨域请求引起的 OPTIONS request
我相信有很多细心的小伙伴在做项目的过程中会发现,明明接口只调用了一次,为什么 network 中出现了两次请求?并且第一次请求方法为 OPTIONS ,请求状态为200,而返回 body 体为空。而第二次才是正常的请求,这是由什么引起的呢?查了很久的资料,发现这是由跨域请求引起的跨域预检请求。

image.png

image.png

image.png
首先要理解什么是跨域请求(CORS)
跨域请求我已经在前几篇文章中有写到,不明白的小朋友可以先去看看那一篇。
CORS preflight(跨域预检请求)
跨域请求分为简单请求和复杂请求两种。能够引起预检请求的被叫做复杂请求,反之则为简单请求。然而,并不是所有的跨域请求都会引起预检请求的,那么哪些情况能引起此操作呢?
- 当请求方法包括下面任何一种的时候
- PUT
- DELETE
- CONNECT
- OPTIONS
- TRACE
- PATCH
- 当请求中包括除Fetch spec定义为“CORS-safelisted请求报头”以外的任何报头,如下所示:
- Accept
- Accept-Language
- Content-Language
- Content-Type
- DPR
- Downlink
- Save-Data
- Viewport-Width
- Width
- 当Content-Type被设置为除了下面任何一种选项时
- application/x-www-form-urlencoded
- multipart/form-data
- text/plain
- 当XMLHttpRequestUpload对象上被注册一个或多个事件侦听器时
- 当请求中未使用ReadableStream对象时。
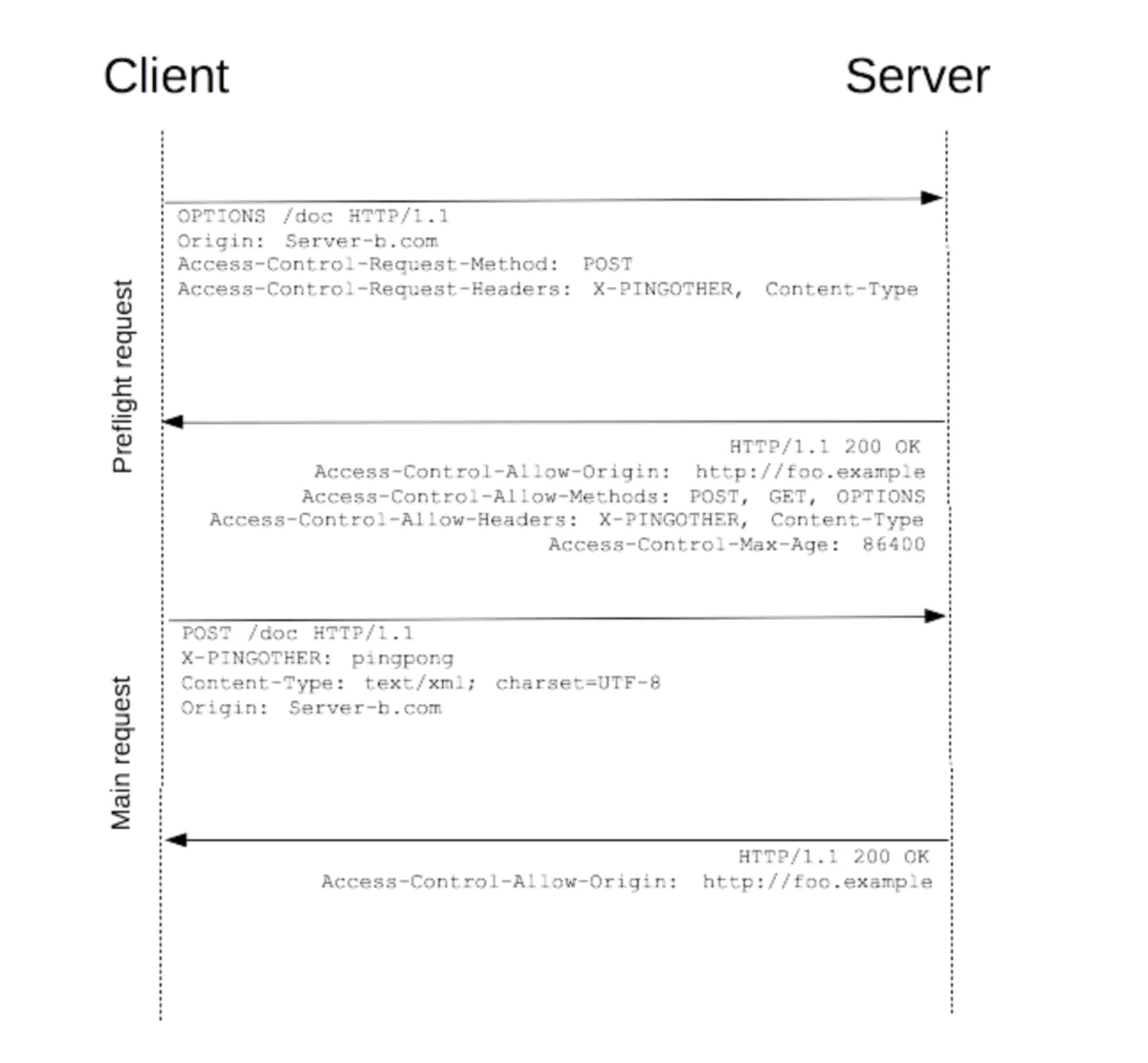
跨域请求的一次复杂请求过程如图

结论
跨域预检请求是浏览器和服务器之间的安全校验操作,属于正常现象,现在出现两次请求的小伙伴可以看看你的请求中是不是出现上述的设置了呢?



