uniapp项目APP端安卓ios权限检测教程
导语:在 APP 的日常开发过程中,权限检测与授权是不可避免的一项重要的功能,下面就简单介绍一下如何检测和授权的方法。
目录
- 原理
- 方法
- 实战
原理
此授权方法主要是依托于 HTML5 产业联盟的HTML5+规范实现的。
获取当前操作系统名称
可以使用uni.getSystemInfoSync方法;
调用方法检测权限
安卓可以使用plus.android.requestPermissions方法来检测权限。
此方法接受三个参数:
- permissions:权限 ID;
- res:成功返回的数据;
- err: 失败返回的数据;
ios 需要每个权限都调用不同的类型才可实现授权。
可以使用plus.ios.importClass来导入相应的权限名称,通过plus.ios.deleteObject来删除权限;
比如相机权限需要导入AVCaptureDevice类,然后调用authorizationStatusForMediaType('vide')方法来检测,如果值是3就是授权开启。
方法
操作系统名称
const os = uni.getSystemInfoSync().osName;
console.log(os); // android 或 ios
安卓权限检测
安卓常用权限
const androidPermissions = {
camera: "android.permission.CAMERA", // 摄像头权限
location: "android.permission.ACCESS_FINE_LOCATION", // 位置权限
calendar: {
read: "android.permission.READ_CALENDAR", // // 日历读取权限
write: "android.permission.WRITE_CALENDAR", // // 日历写入权限
},
storage: {
read: "android.permission.READ_EXTERNAL_STORAGE", // 存储读取权限
write: "android.permission.WRITE_EXTERNAL_STORAGE", // 存储写入权限
},
record: "android.permission.RECORD_AUDIO", // 麦克风权限
contact: {
read: "android.permission.READ_CONTACTS", // 联系人读取权限
write: "android.permission.WRITE_CONTACTS", // 联系人写入权限
},
sms: {
read: "android.permission.READ_SMS", // 短信读取权限
send: "android.permission.SEND_SMS", //短信发送权限
receive: "android.permission.RECEIVE_SMS", // 短信接收权限
},
state: "android.permission.READ_PHONE_STATE", // 手机识别码权限
phone: "android.permission.CALL_PHONE", // 拨打电话权限
log: "android.permission.READ_CALL_LOG", // 通话记录权限
};
获取权限列表
function getPermissionList(permissionID) {
const id = androidPermissions[permissionID];
const list = [];
if (typeof id == "string") {
list[0] = id;
} else {
for (let key in id) {
list.push(id[key]);
}
}
return list;
}
安卓检测方法
function androidPermissionCheck(permissionID) {
return new Promise((resolve, reject) => {
if (plus) {
let ids = getPermissionList(permissionID);
plus.android.requestPermissions(
ids,
function (result) {
let res = 0;
for (let i = 0; i < result.granted.length; i++) {
let permission = result.granted[i];
console.log("已获取的权限:", permission);
res = 1;
}
for (let i = 0; i < result.deniedPresent.length; i++) {
let permission = result.deniedPresent[i];
console.log("本次已拒绝的权限:", permission);
res = 0;
}
for (let i = 0; i < result.deniedAlways.length; i++) {
let permission = result.deniedAlways[i];
console.log("永久拒绝的权限:", permission);
res = -1;
}
resolve({
code: 1,
data: res,
});
},
(error) => {
reject({
code: 2,
data: `code:${error.code},msg:${error.message}!`,
});
}
);
}
});
}
ios 权限检测
ios 权限方法
function iosPermissionCheck(permissionID) {
return new Promise((resolve, reject) => {
let res = iosPermissions[permissionID]();
resolve({
code: 1,
data: res,
});
});
}
ios 权限列表
// ios权限列表
const iosPermissions = {
camera: iosCamera, // 摄像头
location: iosLocation, // 位置
calendar: iosCalendar, // 日历
storage: iosAlbum, // 相册
record: iosRecord, // 麦克风
contact: iosContact, // 通讯录
memo: iosMemo, // 备忘录
push: iosPush, // 推送
};
ios 权限实现
- 摄像头权限
function iosCamera() {
if (plus) {
let result = 0,
avCaptureDevice = plus.ios.importClass("AVCaptureDevice"),
authStatus = avCaptureDevice.authorizationStatusForMediaType("vide");
if (authStatus === 3) {
result = 1;
} else {
result = 0;
}
plus.ios.deleteObject(avCaptureDevice);
return result;
} else {
return null;
}
}
- 位置权限
function iosLocation() {
if (plus) {
let result = 0,
cLLocationManager = plus.ios.importClass("CLLocationManager"),
authStatus = cLLocationManager.authorizationStatus(),
enable = cLLocationManager.locationServicesEnabled();
if (enable && authStatus != 2) {
result = 1;
} else {
result = 0;
}
plus.ios.deleteObject(cLLocationManager);
return result;
} else {
return null;
}
}
- 日历权限
function iosCalendar() {
if (plus) {
let result = 0,
eKEventStore = plus.ios.importClass("EKEventStore"),
authStatus = eKEventStore.authorizationStatusForEntityType(0);
if (authStatus === 3) {
result = 1;
} else {
result = 0;
}
plus.ios.deleteObject(eKEventStore);
return result;
} else {
return null;
}
}
- 相册权限
function iosAlbum() {
if (plus) {
let result = 0,
photoLibrary = plus.ios.importClass("PhotoLibrary"),
authStatus = photoLibrary.authorizationStatus();
if (authStatus === 3) {
result = 1;
} else {
result = 0;
}
plus.ios.deleteObject(photoLibrary);
return result;
} else {
return null;
}
}
- 麦克风权限
function iosRecord() {
if (plus) {
let result = 0,
aVAudioSession = plus.ios.importClass("AVAudioSession"),
aVAudio = aVAudioSession.sharedInstance(),
authStatus = aVAudio.recordPermission();
if ([1684369017, 1970168948].includes(authStatus)) {
result = 0;
} else {
result = 1;
}
plus.ios.deleteObject(aVAudioSession);
return result;
} else {
return null;
}
}
- 通讯录权限
function iosContact() {
if (plus) {
let result = 0,
contactStore = plus.ios.importClass("CNContactStore"),
authStatus = contactStore.authorizationStatusForEntityType(0);
if (authStatus === 3) {
result = 1;
} else {
result = 0;
}
plus.ios.deleteObject(contactStore);
return result;
} else {
return null;
}
}
- 备忘录权限
function iosMemo() {
if (plus) {
let result = 0,
eKEventStore = plus.ios.importClass("EKEventStore"),
authStatus = eKEventStore.authorizationStatusForEntityType(1);
if (authStatus === 3) {
result = 1;
} else {
result = 0;
}
plus.ios.deleteObject(eKEventStore);
return result;
} else {
return null;
}
}
- 推送权限
function iosPush() {
if (plus) {
let result = 0,
application = plus.ios.importClass("UIApplication"),
app = application.sharedApplication(),
authStatus = 0;
if (app.currentUserNotificationSettings) {
let setting = app.currentUserNotificationSettings(),
authStatus = setting.plusGetAttribute("types");
if (authStatus === 0) {
result = 0;
} else {
result = 1;
}
} else {
authStatus = app.enabledRemoteNotificationTypes();
if (authStatus === 0) {
result = 0;
} else {
result = 1;
}
}
plus.ios.deleteObject(eKEventStore);
return result;
} else {
return null;
}
}
导出方法
const permissionCheck = {
android: androidPermissionCheck,
ios: iosPermissionCheck,
};
const permission = permissionCheck[os];
export default permission;
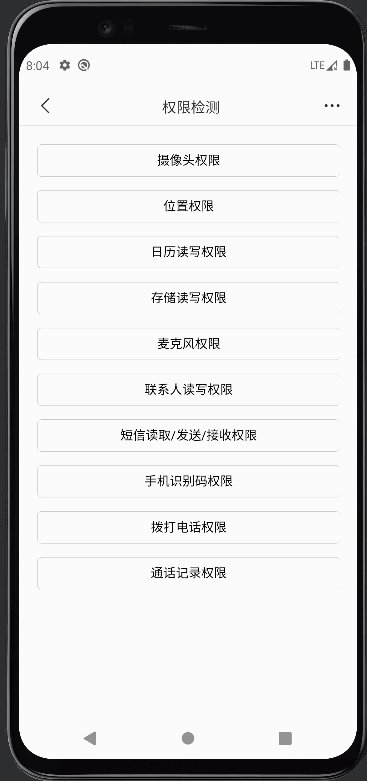
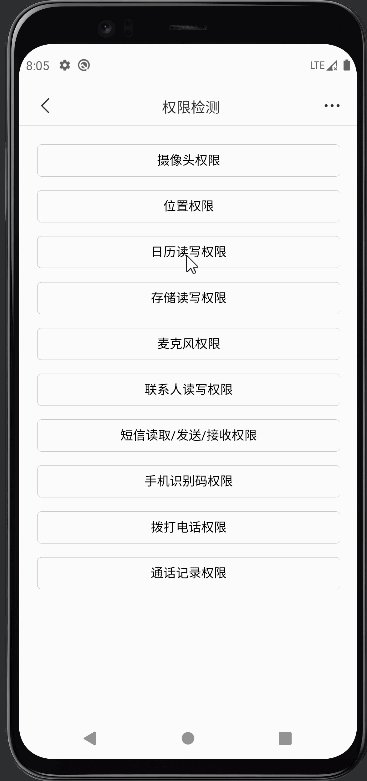
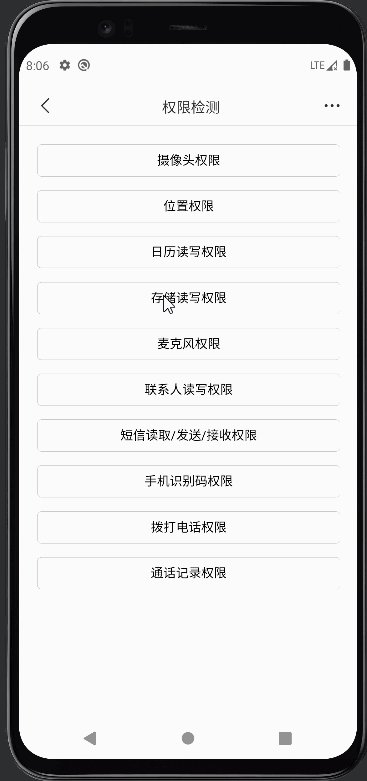
实战
下面介绍一下使用的方法。
在需要的页面,引入permission.js文件,然后调用方法进行检测。
例如:检测摄像头权限的方法。
import permission from "./permission.js";
// 检测摄像头权限
async function checkCamera() {
try {
let checkResult = await permission("camera");
console.log("检测信息:", checkResult);
if (checkResult.code == 1) {
let result = checkResult.data;
if (res == 1) {
console.log("授权成功!");
}
if (result == 0) {
console.log("授权已拒绝!");
}
if (result == -1) {
console.log("您已永久拒绝摄像机权限,请在应用设置中手动打开!");
}
}
} catch (err) {
console.log("授权失败:", err);
}
}
下面是一些演示图。
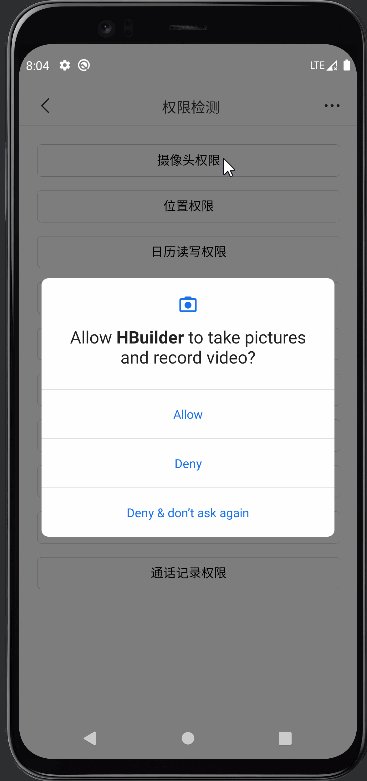
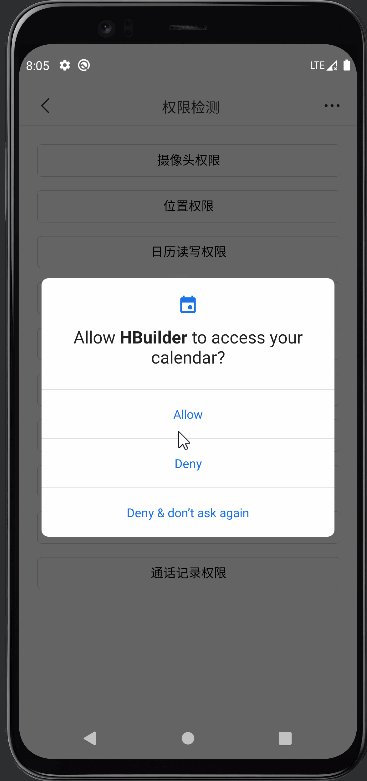
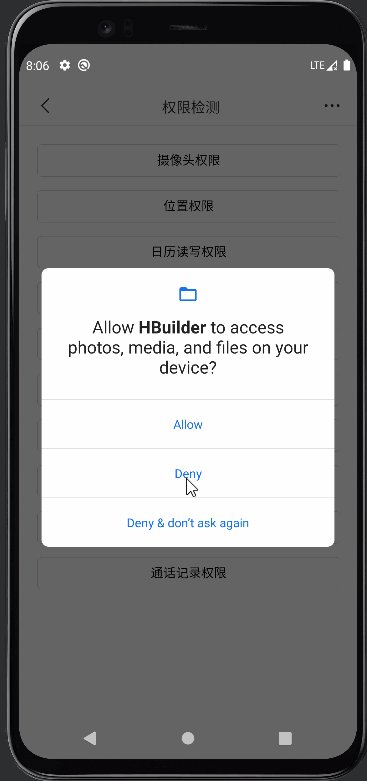
-
允许授权

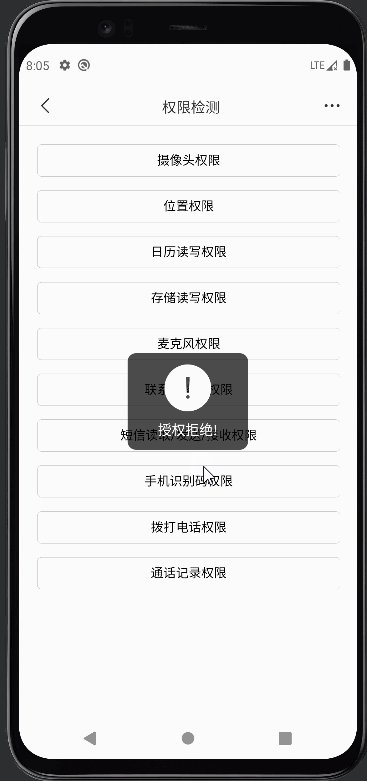
-
拒绝授权

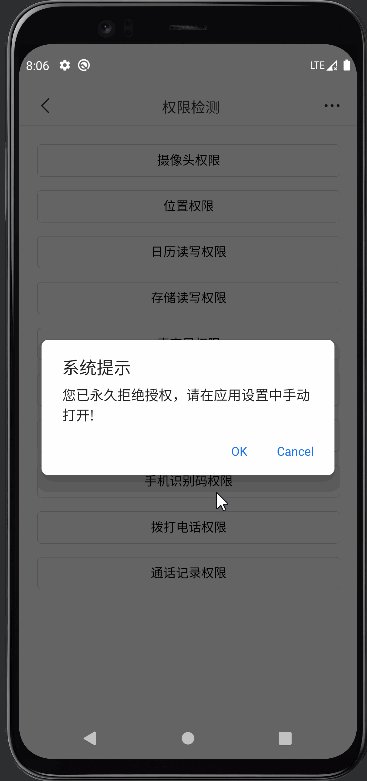
-
永久拒绝授权

最后
好了,以上就是 uniapp 项目 APP 端安卓 ios 权限检测教程的主要内容,有不足之处,请多多指正。



