uniapp项目实践总结(二十一)日常开发方法汇总
导语:在跨端应用的日常的开发过程中|经常要用到一些全局通用方法|下面就整理一下我经常用的方法|仅供参考。
目录
- 路由拦截
- 数据处理
- 文本转换
- 禁用手势
- 缓存管理
- 权限列表
- 系统通知
- 案例展示
路由拦截
主要是uni.addInterceptor添加拦截器和uni.removeInterceptor移除拦截器两个 API 实现。
- 添加拦截器
// 添加拦截器
uni.request({
url: "request/login", //仅为示例|并非真实接口地址。
success: (res) => {
console.log(res.data);
// 打印: {code:1,...}
},
});
uni.addInterceptor("request", {
invoke(args) {
// request 触发前拼接 url
args.url = "https://www.example.com/" + args.url;
},
success(args) {
// 请求成功后|修改code值为1
args.data.code = 1;
},
fail(err) {
console.log("interceptor-fail", err);
},
complete(res) {
console.log("interceptor-complete", res);
},
});
uni.addInterceptor({
returnValue(args) {
// 只返回 data 字段
return args.data;
},
});
- 删除拦截器
uni.removeInterceptor("request");
例如:检测登录
- 检测路由权限
// scripts/utils.js
// 检测登录
function checkLogin(url) {
// 登录白名单
let noLogin = ["/pages/index/open-app", "/pages/index/chat"],
result = !noLogin.includes(url),
token = uni.getStorageSync("token");
if (result && !token) {
return true;
}
return false;
}
- 添加路由拦截器
import utils from "./scripts/utils.js";
uni.addInterceptor("navigateTo", {
invoke(e) {
console.log(e);
let isLogin = utils.checkLogin(e.url);
if (isLogin) {
utils.navigate({
type: "redir",
url: `/pages/index/chat?redirectUrl=${e.url}`,
});
return false;
}
return true;
},
success(res) {
console.log("success:", res);
},
fail(err) {
console.log("fail:", err);
},
complete(doc) {
console.log("complete:", doc);
},
});
数据处理
敏感词过滤替换方法
有时候涉及评论等方面的内容|需要对敏感词进行过滤|下面就是一个简单的方法来检测并且过滤敏感词。
- 中文分词方法封装
// /scripts/utils
function mineJieba(str) {
class WordTree {
root = null;
stop = {
你: 1,
我: 1,
它: 1,
};
constructor() {
this.root = new NodeAs(null);
}
// 将unicode转成utf-8的三字节
toBytes(word) {
let result = [];
for (let i = 0; i < word.length; i++) {
let code = word.charCodeAt(i);
if (code < 0x80) {
result.push(code);
} else {
result = result.concat(this.toUTF8(code));
}
}
return result;
}
toUTF8(code) {
let byte1 = 0xe0 | ((code >> 12) & 0x0f),
byte2 = 0x80 | ((code >> 6) & 0x3f),
byte3 = 0x80 | (code & 0x3f);
return [byte1, byte2, byte3];
}
toUTF16(b1, b2, b3) {
let byte1 = (b1 << 4) | ((b2 >> 2) & 0x0f),
byte2 = ((b2 & 0x03) << 6) | (b3 & 0x3f),
utf16 = ((byte1 & 0x00ff) << 8) | byte2;
return utf16;
}
// 添加每个词到trie
add(word) {
let node = this.root,
bytes = this.toBytes(word),
len = bytes.length;
for (let i = 0; i < len; i++) {
let c = bytes[i];
if (!(c in node.childs)) {
node.childs[c] = new NodeAs(c);
}
node = node.childs[c];
}
node.asWord();
}
// 按字节在trie树中搜索
search(bytes) {
let node = this.root,
len = bytes.length,
result = [],
word = [],
j = 0;
for (let i = 0; i < len; i++) {
let c = bytes[i],
childs = node.childs;
if (!(c in childs)) {
return result;
}
if (c < 0x80) {
word.push(String.fromCharCode(c));
} else {
j++;
if (j % 3 == 0) {
let b1 = bytes[i - 2],
b2 = bytes[i - 1],
b3 = c;
word.push(String.fromCharCode(this.toUTF16(b1, b2, b3)));
}
}
if (word.join("") in this.stop) {
return result;
}
let cnode = childs[c];
if (cnode.isWord()) {
cnode.addCount();
result.push(word.join(""));
}
node = cnode;
}
return result;
}
// 分词
splitWords(words) {
let bytes = this.toBytes(words),
start = 0,
end = bytes.length,
result = [];
while (start != end) {
let word = [];
for (let i = start; i <= end; i++) {
let b = bytes[i];
word.push(b);
let finds = this.search(word);
if (finds != false && finds.length > 0) {
result = result.concat(finds);
}
}
start++;
}
return result;
}
// 初始化
init(dict) {
for (let i = 0; i < dict.length; i++) {
this.add(dict[i]);
}
}
}
class NodeAs {
childs = null;
_byte = null;
_isWord = null;
_count = null;
constructor() {
this.childs = {};
this._byte = this._byte || null;
this._isWord = false;
this._count = 0;
}
isWord() {
return this._isWord && this._count == 0;
}
asWord() {
this._isWord = true;
}
addCount() {
this._count++;
}
getCount() {
return this._count;
}
}
let mjb = new WordTree();
return mjb;
}
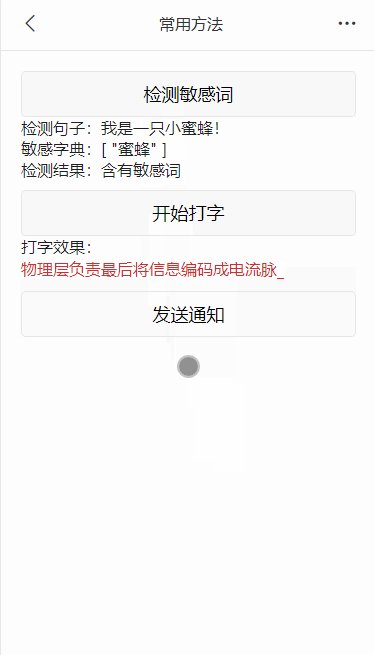
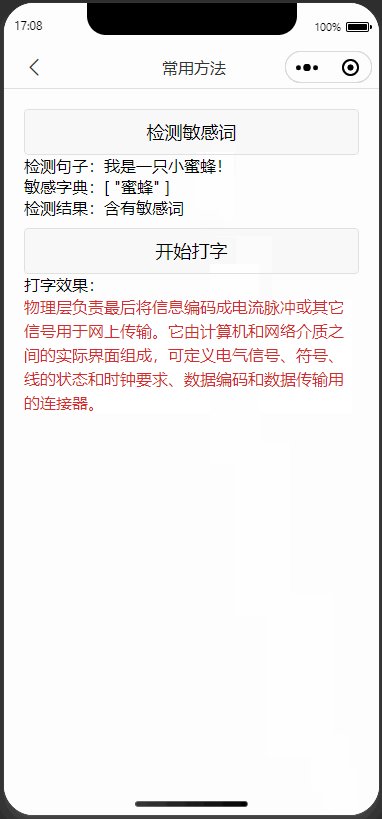
- 敏感词检测示例
// 检测信息
const words = reactive({
str: "我是一只小蜜蜂!",
dict: ["蜜蜂"],
res: "",
});
// 开始分词
function startWord() {
let mineJieba = proxy.$apis.utils.mineJieba;
let mjb = new mineJieba();
mjb.init(words.dict);
let res = mjb.splitWords(words.str);
words.res = res.length === 0 ? "暂无敏感词" : "含有敏感词";
console.log(words.res); // 含有敏感词
}
startWord();
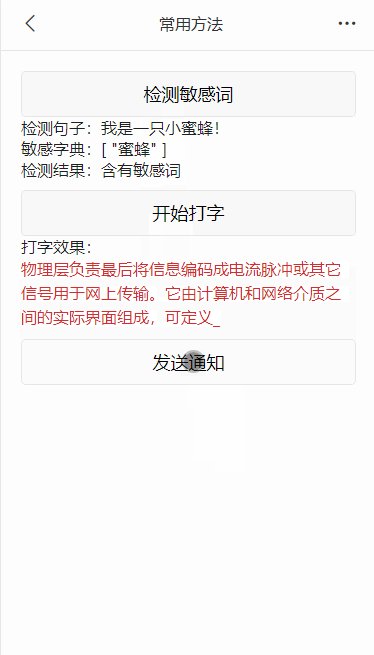
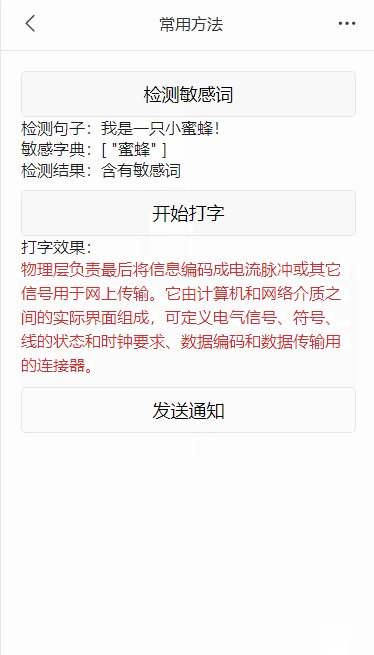
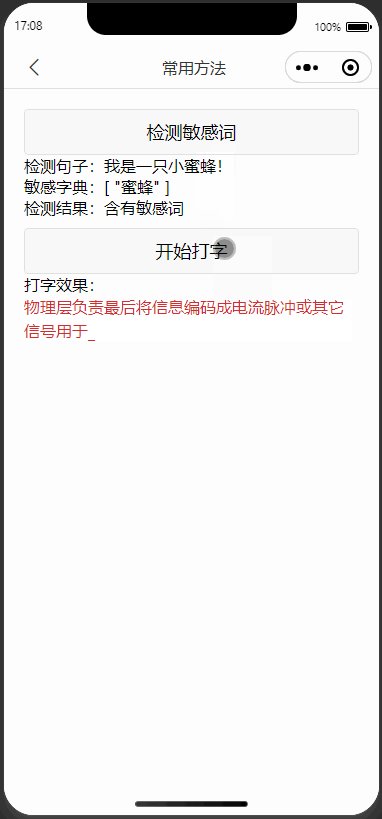
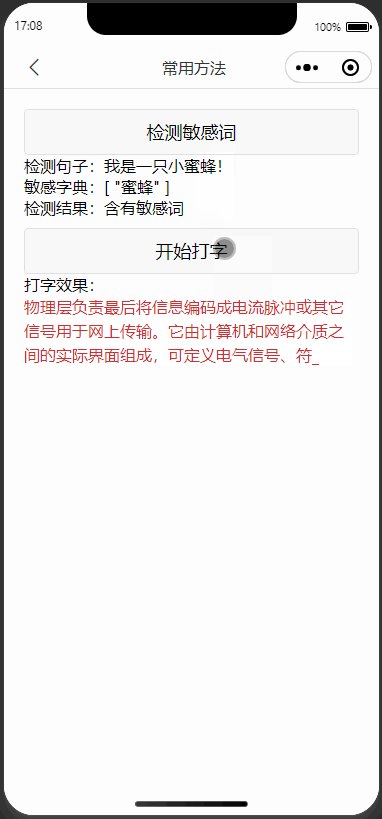
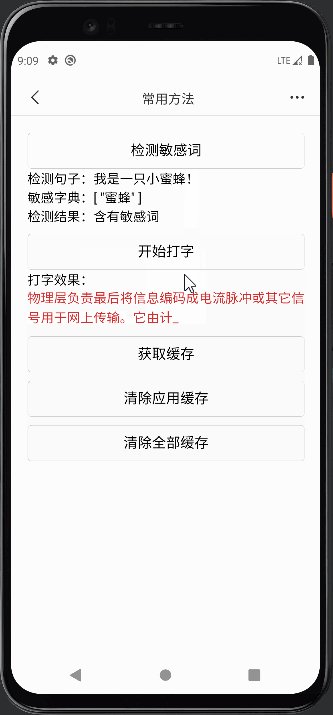
JS 打字效果实现
- 页面内容
<view>
<button type="default" @click="startTyping">开始打字</button>
<view> 打字效果: </view>
<view class="typing">{{ typeInfo.result }}</view>
</view>
- 页面样式
.typing {
color: #d32d2d;
font-size: 1em;
line-height: 1.5;
word-break: break-all;
text-transform: uppercase;
text-align: left;
}
- 打字方法
// 定义数据
const typeInfo = reactive({
text: "物理层负责最后将信息编码成电流脉冲或其它信号用于网上传输。它由计算机和网络介质之间的实际界面组成|可定义电气信号、符号、线的状态和时钟要求、数据编码和数据传输用的连接器。",
index: 0,
result: "",
});
// 开始打字
function startTyping() {
if (typeInfo.index < typeInfo.text.length) {
typeInfo.result = typeInfo.text.substring(0, typeInfo.index++) + "_";
setTimeout(startTyping, 100);
} else {
typeInfo.result = typeInfo.text;
}
}
获取 DOM 元素
- 方法
function getDom(selector) {
return new Promise((resolve, reject) => {
let domAll = uni
.createSelectorQuery()
.selectAll(selector)
.boundingClientRect()
.exec((res) => {
resolve(res);
});
});
}
- 示例
let res = await proxy.$apis.utils.getDom(".typing");
console.log(res);
/*
[
[
{
"id": "",
"dataset": {
"vB492ef87": ""
},
"left": 20,
"right": 355,
"top": 261,
"bottom": 261,
"width": 335,
"height": 0
}
]
]
*/
文本转换
html 标签转为文本
- 方法
function TagToText(html) {
let reg = /(<([^>]+)>)/gi;
return html.replace(reg, "");
}
- 示例
let str = "<div><h2>Hello</h2><p>这里是标签转文本的内容!</p></div>";
let res = proxy.$apis.utils.tagToText(str);
console.log(res); // Hello这里是标签转文本的内容!
生成 uuid
- 方法
// 生成唯一id
function uuid() {
let timestamp = new Date().getTime(),
randomStr = Math.ceil(Math.random(1, 100) * Math.pow(2, 52)).toString(36);
let result = `${timestamp.toString(16)}${randomStr}`;
return result;
}
- 示例
let id = proxy.$apis.utils.uuid();
console.log(id); // 18ac0fc0bb213nevk5f0ps
复制文本
// 复制文本
function copyText(text) {
// #ifdef H5
let ipt = document.createElement("input");
ipt.value = text;
ipt.readOnly = "readOnly";
document.body.appendChild(ipt);
ipt.select();
ipt.setSelectionRange(0, text.length);
uni.showToast({
title: "复制成功!",
icon: "success",
});
document.execCommand("copy");
ipt.remove();
// #endif
// #ifndef H5
uni.setClipboardData({
data: text,
success() {
uni.showToast({
title: "复制成功!",
icon: "success",
});
},
});
// #endif
}
是否 JSON
- 方法
// 是否json格式
function isJson(str) {
let res = false;
if (typeof str == "string") {
try {
let obj = JSON.parse(str);
return true;
} catch (e) {
return false;
}
}
return res;
}
- 示例
let json1 = "who",
json2 = '{"id":1,"name":"mark"}';
console.log(proxy.$apis.utils.isJson(json1)); // false
console.log(proxy.$apis.utils.isJson(json2)); // true
- 时间友好化
function firendDate(time = new Date()) {
let now = new Date().getTime(), // 当前时间
newTime = new Date(time).getTime(), // 参数时间
diff = (now - newTime) / 1000; // 时间差值
let numberList = [
60, // 超过1分钟
60 * 60, // 超过1小时
60 * 60 * 24, // 超过1天
60 * 60 * 24 * 30, // 超过1月
60 * 60 * 24 * 365, // 超过1年
60 * 60 * 24 * 365 * 100, // 超过1个世纪
60 * 60 * 24 * 365 * 100 * 10, // 超过1千年
60 * 60 * 24 * 365 * 100 * 100, // 超过1万年
60 * 60 * 24 * 365 * 100 * 100 * 10000, // 超过1亿年
];
let index, number, result; // 类型|数值|结果
for (let i = 0; i < numberList.length; i++) {
if (diff < numberList[i]) {
index = i;
number = i === 0 ? 0 : diff / numberList[i - 1];
break;
}
}
number = parseInt(number);
let types = [
"刚刚",
"分钟前",
"小时前",
"天前",
"月前",
"年前",
"世纪前",
"千年前",
"万年前",
"亿年前",
];
result = index == 0 ? types[0] : `${number}${types[index]}`;
return result;
}
const time1 = proxy.$apis.utils.firendDate("2023-09-23 16:12:12"),
time2 = proxy.$apis.utils.firendDate("2023-09-22 11:12:12"),
time3 = proxy.$apis.utils.firendDate("2022-11-23 11:22:24");
console.log(time1); // 刚刚
console.log(time2); // 1天前
console.log(time3); // 10月前
- 计算文件大小
参数单位是 B
function fileSize(size = 0) {
let result = typeof size != "number" ? parseFloat(size) : size,
sizes = {
b: 1024,
kb: 1024 * 1024,
mb: 1024 * 1024 * 1024,
gb: 1024 * 1024 * 1024 * 1024,
toSize(type = "b", unit = "b", size = 0) {
let val = (size / this[type]).toFixed(2);
return `${val}${unit.toUpperCase()}`;
},
};
if (result <= 0) {
result = "0B";
} else if (result < sizes.b) {
result = `${result}B`;
} else if (result < sizes.kb) {
result = sizes.toSize("b", "kb", result);
} else if (result < sizes.mb) {
result = sizes.toSize("kb", "mb", result);
} else {
result = sizes.toSize("mb", "gb", result);
}
return result;
}
const size1 = proxy.$apis.utils.fileSize(20223123),
size2 = proxy.$apis.utils.fileSize(2022312323),
size3 = proxy.$apis.utils.fileSize(2022);
console.log(size1); // 19.29MB
console.log(size2); // 1.88GB
console.log(size3); // 1.97KB
禁用手势
下面是常用的禁用手势的一些方法|可能会有一些兼容性错误。
页面设置
- 1.uni 设置
// #ifdef APP-PLUS
let page = uni.getAppWebview();
page.setStyle({ popGesture: "none" });
// #endif
- 2.plus 设置
// #ifdef APP-PLUS
plus.webview.currentWebview().setStyle({
popGesture: "none",
});
// #endif
配置设置
在pages.json中添加
{
"pages": [
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "Hello",
"app-plus": {
"popGesture": "none"
}
}
}
]
}
全局设置
在manifest源码视图中添加:
{
"app-plus": {
"popGesture": "none"
}
}
事件控制
onBackPress(options) {
if (options.from === "navigateBack") {
return false;
}
uni.redirectTo({
url: '/pages/index/index',
});
return true;
}
系统通知
- 方法
// 通知消息
function sendNotify(title = "系统通知", content = "系统通知的内容!") {
// #ifdef H5
if (window.Notification) {
Notification.requestPermission((res) => {
if (res == "granted") {
let notify = new Notification(title, {
body: content,
});
notify.onshow = function () {
console.log("通知已显示!");
};
notify.onclick = function () {
console.log("通知已点击!");
};
notify.onclose = function () {
console.log("通知已关闭!");
};
notify.onerror = function () {
uni.showToast({
title: "通知失败",
icon: "error",
});
};
console.log("notify:", notify);
} else {
uni.showToast({
title: "已拒绝!",
icon: "error",
});
}
});
} else {
uni.showToast({
title: "操作失败!",
icon: "error",
});
}
// #endif
}
- 示例
let title = "系统消息",
content = "Hello,Mark";
proxy.$apis.utils.sendNotify(title, content);
缓存管理
获取清除方法
- 获取缓存
// #ifdef APP-PLUS
function getCache() {
if (plus) {
return new Promise((resolve, reject) => {
plus.cache.calculate((size) => {
let cacheSize = fileSize(size);
resolve({
code: 1,
data: cacheSize,
});
});
});
}
}
// #endif
- 清除应用缓存
// #ifdef APP-PLUS
function clearCache() {
if (plus) {
let os = plus.os.name;
if (os == "Android") {
let main = plus.android.runtimeMainActivity();
let sdRoot = main.getCacheDir();
let files = plus.android.invoke(sdRoot, "listFiles");
let len = files.length;
for (let i = 0; i < len; i++) {
let filePath = "" + files[i];
plus.io.resolveLocalFileSystemURL(
filePath,
(entry) => {
if (entry.isDirectory) {
entry.removeRecursively(
(entrys) => {
files = [];
},
(e) => {
console.log("清除失败:", e);
}
);
} else {
entry.remove();
}
},
(e) => {
console.log("清除失败:", e);
}
);
}
} else {
plus.cache.clear(() => {
uni.showToast({
title: "清除成功!",
icon: "success",
});
});
}
}
}
// #endif
- 清除全部缓存
// #ifdef APP-PLUS
function clearAllCache() {
plus.android.importClass("android.app.ActivityManager");
let context = plus.android.importClass("android.content.Context");
let am = plus.android
.runtimeMainActivity()
.getSystemService(context.ACTIVITY_SERVICE);
am.clearApplicationUserData();
uni.showToast({
title: "清除成功!",
icon: "success",
});
}
// #endif
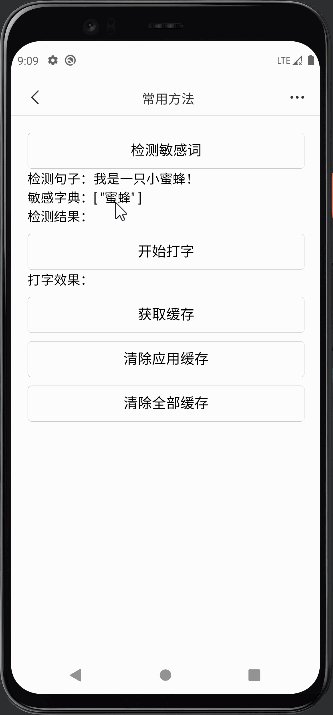
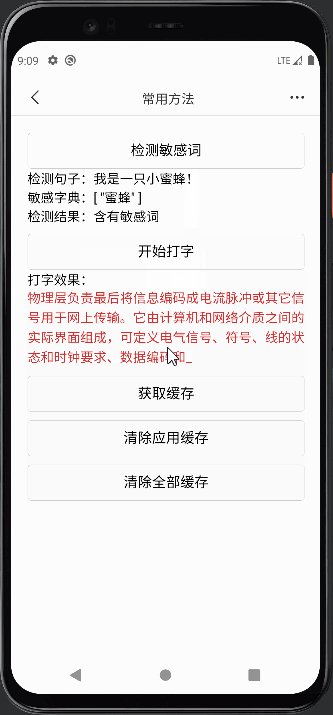
缓存案例展示
<!-- #ifdef APP-PLUS -->
<view class="template-box">
<button type="default" @click="getCache">获取缓存</button>
</view>
<view class="template-box">
<button type="default" @click="clearCache('app')">清除应用缓存</button>
</view>
<view class="template-box">
<button type="default" @click="clearCache('all')">清除全部缓存</button>
</view>
<!-- #endif -->
// #ifdef APP-PLUS
// 获取缓存
async function getCache($event, from = "app") {
let cacheSize = await proxy.$apis.utils.cache.get();
console.log(`应用缓存大小(${from}):, ${cacheSize.data}`); // 应用缓存大小(app):, 1.15KB 应用缓存大小(app):, 0B
}
// 清除缓存
function clearCache(type = "app") {
if (type == "app") {
proxy.$apis.utils.cache.del();
} else {
proxy.$apis.utils.cache.clear();
}
getCache(type);
}
// #endif
权限列表
| 权限名称 | 权限属性 | 权限描述 |
|---|---|---|
| 访问登记属性 | android.permission.ACCESS_CHECKIN_PROPERTIES | 读取或写入登记 check-in 数据库属性表的权限 |
| 获取错略位置 | android.permission.ACCESS_COARSE_LOCATION | 通过 WiFi 或移动基站的方式获取用户错略的经纬度信息 |
| 获取精确位置 | android.permission.ACCESS_FINE_LOCATION | 通过 GPS 芯片接收卫星的定位信息 |
| 访问定位额外命令 | android.permission.ACCESS_LOCATION_EXTRA_COMMANDS | 允许程序访问额外的定位提供者指令 |
| 获取模拟定位信息 | android.permission.ACCESS_MOCK_LOCATION | 获取模拟定位信息 |
| 获取网络状态 | android.permission.ACCESS_NETWORK_STATE | 获取网络信息状态 |
| 访问 Surface Flinger | android.permission.ACCESS_SURFACE_FLINGER | Android 平台上底层的图形显示支持 |
| 获取 WiFi 状态 | android.permission.ACCESS_WIFI_STATE | 获取当前 WiFi 接入的状态以及 WLAN 热点的信息 |
| 账户管理 | android.permission.ACCOUNT_MANAGER | 获取账户验证信息 |
| 验证账户 | android.permission.AUTHENTICATE_ACCOUNTS | 允许一个程序通过账户验证方式访问账户管理 ACCOUNT_MANAGER 相关信息 |
| 电量统计 | android.permission.BATTERY_STATS | 获取电池电量统计信息 |
| 绑定小插件 | android.permission.BIND_APPWIDGET | 允许一个程序告诉 appWidget 服务需要访问小插件的数据库 |
| 绑定设备管理 | android.permission.BIND_DEVICE_ADMIN | 请求系统管理员接收者 receiver |
| 绑定输入法 | android.permission.BIND_INPUT_METHOD | 请求 InputMethodService 服务 |
| 绑定 RemoteView | android.permission.BIND_REMOTEVIEWS | 必须通过 RemoteViewsService 服务来请求 |
| 绑定壁纸 | android.permission.BIND_WALLPAPER | 必须通过 WallpaperService 服务来请求 |
| 使用蓝牙 | android.permission.BLUETOOTH | 允许程序连接配对过的蓝牙设备 |
| 蓝牙管理 | android.permission.BLUETOOTH_ADMIN | 允许程序进行发现和配对新的蓝牙设备 |
| 变成砖头 | android.permission.BRICK | 能够禁用手机 |
| 应用删除时广播 | android.permission.BROADCAST_PACKAGE_REMOVED | 当一个应用在删除时触发一个广播 |
| 收到短信时广播 | android.permission.BROADCAST_SMS | 当收到短信时触发一个广播 |
| 连续广播 | android.permission.BROADCAST_STICKY | 允许一个程序收到广播后快速收到下一个广播 |
| WAP PUSH 广播 | android.permission.BROADCAST_WAP_PUSH | WAP PUSH 服务收到后触发一个广播 |
| 拨打电话 | android.permission.CALL_PHONE | 允许程序从非系统拨号器里输入电话号码 |
| 通话权限 | android.permission.CALL_PRIVILEGED | 允许程序拨打电话 |
| 拍照权限 | android.permission.CAMERA | 允许访问摄像头进行拍照 |
| 改变组件状态 | android.permission.CHANGE_COMPONENT_ENABLED_STATE | 改变组件是否启用状态 |
| 改变配置 | android.permission.CHANGE_CONFIGURATION | 允许当前应用改变配置 |
| 改变网络状态 | android.permission.CHANGE_NETWORK_STATE | 改变网络状态如是否能联网 |
| 改变 WiFi 多播状态 | android.permission.CHANGE_WIFI_MULTICAST_STATE | 改变 WiFi 多播状态 |
| 改变 WiFi 状态 | android.permission.CHANGE_WIFI_STATE | 改变 WiFi 状态 |
| 清除应用缓存 | android.permission.CLEAR_APP_CACHE | 清除应用缓存 |
| 清除用户数据 | android.permission.CLEAR_APP_USER_DATA | 清除应用的用户数据 |
| 底层访问权限 | android.permission.CWJ_GROUP | 允许 CWJ 账户组访问底层信息 |
| 手机优化大师扩展权限 | android.permission.CELL_PHONE_MASTER_EX | 手机优化大师扩展权限 |
| 控制定位更新 | android.permission.CONTROL_LOCATION_UPDATES | 允许获得移动网络定位信息改变 |
| 删除缓存文件 | android.permission.DELETE_CACHE_FILES | 允许应用删除缓存文件 |
| 删除应用 | android.permission.DELETE_PACKAGES | 允许程序删除应用 |
| 电源管理 | android.permission.DEVICE_POWER | 允许访问底层电源管理 |
| 应用诊断 | android.permission.DIAGNOSTIC | 允许程序到 RW 到诊断资源 |
| 禁用键盘锁 | android.permission.DISABLE_KEYGUARD | 允许程序禁用键盘锁 |
| 转存系统信息 | android.permission.DUMP | 允许程序获取系统 dump 信息从系统服务 |
| 状态栏控制 | android.permission.EXPAND_STATUS_BAR | 允许程序扩展或收缩状态栏 |
| 工厂测试模式 | android.permission.FACTORY_TEST | 允许程序运行工厂测试模式 |
| 使用闪光灯 | android.permission.FLASHLIGHT | 允许访问闪光灯 |
| 强制后退 | android.permission.FORCE_BACK | 允许程序强制使用 back 后退按键 |
| 访问账户 Gmail 列表 | android.permission.GET_ACCOUNTS | 访问 GMail 账户列表 |
| 获取应用大小 | android.permission.GET_PACKAGE_SIZE | 获取应用的文件大小 |
| 获取任务信息 | android.permission.GET_TASKS | 允许程序获取当前或最近运行的应用 |
| 允许全局搜索 | android.permission.GLOBAL_SEARCH | 允许程序使用全局搜索功能 |
| 硬件测试 | android.permission.HARDWARE_TEST | 访问硬件辅助设备 |
| 注射事件 | android.permission.INJECT_EVENTS | 允许访问本程序的底层事件 |
| 安装定位提供 | android.permission.INSTALL_LOCATION_PROVIDER | 安装定位提供 |
| 安装应用程序 | android.permission.INSTALL_PACKAGES | 允许程序安装应用 |
| 内部系统窗口 | android.permission.INTERNAL_SYSTEM_WINDOW | 允许程序打开内部窗口 |
| 访问网络 | android.permission.INTERNET | 访问网络连接 |
| 结束后台进程 | android.permission.KILL_BACKGROUND_PROCESSES | 允许程序调用 killBackgroundProcesses(String).方法结束后台进程 |
| 管理账户 | android.permission.MANAGE_ACCOUNTS | 允许程序管理 AccountManager 中的账户列表 |
| 管理程序引用 | android.permission.MANAGE_APP_TOKENS | 管理创建、摧毁、Z 轴顺序 |
| 高级权限 | android.permission.MTWEAK_USER | 允许 mTweak 用户访问高级系统权限 |
| 社区权限 | android.permission.MTWEAK_FORUM | 允许使用 mTweak 社区权限 |
| 软格式化 | android.permission.MASTER_CLEAR | 允许程序执行软格式化 |
| 修改声音设置 | android.permission.MODIFY_AUDIO_SETTINGS | 修改声音设置信息 |
| 修改电话状态 | android.permission.MODIFY_PHONE_STATE | 修改电话状态 |
| 格式化文件系统 | android.permission.MOUNT_FORMAT_FILESYSTEMS | 格式化可移动文件系统 |
| 挂载文件系统 | android.permission.MOUNT_UNMOUNT_FILESYSTEMS | 挂载、反挂载外部文件系统 |
| 允许 NFC 通讯 | android.permission.NFC | 允许程序执行 NFC 近距离通讯操作 |
| 永久 Activity | android.permission.PERSISTENT_ACTIVITY | 创建一个永久的 Activity |
| 处理拨出电话 | android.permission.PROCESS_OUTGOING_CALLS | 允许程序监视 |
| 读取日程提醒 | android.permission.READ_CALENDAR | 允许程序读取用户的日程信息 |
| 读取联系人 | android.permission.READ_CONTACTS | 允许应用访问联系人通讯录信息 |
| 屏幕截图 | android.permission.READ_FRAME_BUFFER | 读取帧缓存用于屏幕截图 |
| 读取收藏夹和历史记录 | android.browser.permission.READ_HISTORY_BOOKMARKS | 读取浏览器收藏夹和历史记录 |
| 读取输入状态 | android.permission.READ_INPUT_STATE | 读取当前键的输入状态 |
| 读取系统日志 | android.permission.READ_LOGS | 读取系统底层日志 |
| 读取电话状态 | android.permission.READ_PHONE_STATE | 访问电话状态 |
| 读取短信内容 | android.permission.READ_SMS | 读取短信内容 |
| 读取同步设置 | android.permission.READ_SYNC_SETTINGS | 读取同步设置 |
| 读取同步状态 | android.permission.READ_SYNC_STATS | 读取同步状态 |
| 重启设备 | android.permission.REBOOT | 允许程序重新启动设备 |
| 开机自动允许 | android.permission.RECEIVE_BOOT_COMPLETED | 允许程序开机自动运行 |
| 接收彩信 | android.permission.RECEIVE_MMS | 接收彩信 |
| 接收短信 | android.permission.RECEIVE_SMS | 接收短信 |
| 接收 Wap Push | android.permission.RECEIVE_WAP_PUSH | 接收 WAP PUSH 信息 |
| 录音 | android.permission.RECORD_AUDIO | 录制声音通过手机或耳机的麦克 |
| 排序系统任务 | android.permission.REORDER_TASKS | 重新排序系统 Z 轴运行中的任务 |
| 结束系统任务 | android.permission.RESTART_PACKAGES | 结束任务通过 restartPackage(String)方法 |
| 发送短信 | android.permission.SEND_SMS | 发送短信 |
| 设置 Activity | android.permission.SET_ACTIVITY_WATCHER | 设置 Activity 观察器一般用于 monkey 测试 |
| 设置闹铃提醒 | android.alarm.permission.SET_ALARM | 设置闹铃提醒 |
| 设置总是退出 | android.permission.SET_ALWAYS_FINISH | 设置程序在后台是否总是退出 |
| 设置动画缩放 | android.permission.SET_ANIMATION_SCALE | 设置全局动画缩放 |
| 设置调试程序 | android.permission.SET_DEBUG_APP | 设置调试程序 |
| 设置屏幕方向 | android.permission.SET_ORIENTATION | 设置屏幕方向为横屏或标准方式显示 |
| 设置应用参数 | android.permission.SET_PREFERRED_APPLICATIONS | 设置应用的参数 |
| 设置进程限制 | android.permission.SET_PROCESS_LIMIT | 允许程序设置最大的进程数量的限制 |
| 设置系统时间 | android.permission.SET_TIME | 设置系统时间 |
| 设置系统时区 | android.permission.SET_TIME_ZONE | 设置系统时区 |
| 设置桌面壁纸 | android.permission.SET_WALLPAPER | 设置桌面壁纸 |
| 设置壁纸建议 | android.permission.SET_WALLPAPER_HINTS | 设置壁纸建议 |
| 发送永久进程信号 | android.permission.SIGNAL_PERSISTENT_PROCESSES | 发送一个永久的进程信号 |
| 状态栏控制 | android.permission.STATUS_BAR | 允许程序打开、关闭、禁用状态栏 |
| 访问订阅内容 | android.permission.SUBSCRIBED_FEEDS_READ | 访问订阅信息的数据库 |
| 写入订阅内容 | android.permission.SUBSCRIBED_FEEDS_WRITE | 写入或修改订阅内容的数据库 |
| 显示系统窗口 | android.permission.SYSTEM_ALERT_WINDOW | 显示系统窗口 |
| 更新设备状态 | android.permission.UPDATE_DEVICE_STATS | 更新设备状态 |
| 使用证书 | android.permission.USE_CREDENTIALS | 允许程序请求验证从 AccountManager |
| 使用 SIP 视频 | android.permission.USE_SIP | 允许程序使用 SIP 视频服务 |
| 使用振动 | android.permission.VIBRATE | 允许振动 |
| 唤醒锁定 | android.permission.WAKE_LOCK | 允许程序在手机屏幕关闭后后台进程仍然运行 |
| 写入 GPRS 接入点设置 | android.permission.WRITE_APN_SETTINGS | 写入网络 GPRS 接入点设置 |
| 写入日程提醒 | android.permission.WRITE_CALENDAR | 写入日程 |
| 写入联系人 | android.permission.WRITE_CONTACTS | 写入联系人 |
| 写入外部存储 | android.permission.WRITE_EXTERNAL_STORAGE | 允许程序写入外部存储 |
| 写入 Google 地图数据 | android.permission.WRITE_GSERVICES | 允许程序写入 Google Map 服务数据 |
| 写入收藏夹和历史记录 | android.browser.permission.WRITE_HISTORY_BOOKMARKS | 写入浏览器历史记录或收藏夹 |
| 读写系统敏感设置 | android.permission.WRITE_SECURE_SETTINGS | 允许程序读写系统安全敏感的设置项 |
| 读写系统设置 | android.permission.WRITE_SETTINGS | 允许读写系统设置项 |
| 编写短信 | android.permission.WRITE_SMS | 允许编写短信 |
| 写入在线同步设置 | android.permission.WRITE_SYNC_SETTINGS | 写入 Google 在线同步设置 |
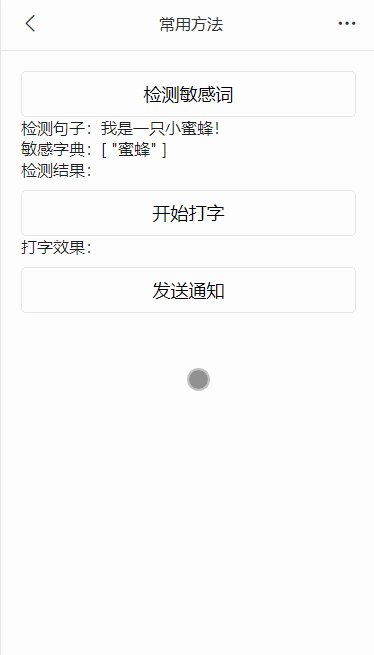
案例展示
由于方法很多,就简单的预览一下部分方法的页面效果。
-
h5 端效果


-
小程序端效果

-
APP 端效果

最后
以上就是日常开发方法汇总的主要内容有不足之处请多多指正。



