vue中日期时间格式处理:判断时间是几分前,几小时前,几天前
handleDate (value) { let date = new Date(value) let diffValue = new Date().getTime() - date.getTime() // 时间差 let mValue = diffValue / (1000 * 60) // 分 let hValue = diffValue / (1000 * 60 * 60) // 小时 let dayValue = diffValue / (1000 * 60 * 60 * 24) // 天 let result = '' if (date.getFullYear() !== new Date().getFullYear()) { // 不同年 result = time.substring(0, 16) } else { // 同年 if (dayValue > 6) { // 时间差大于一周 result = time.substring(5, 16) } else if (dayValue >= 1 && dayValue <= 6) { // 时间差一天之外 一周之内 result = } else if (hValue >= 1 && hValue <= 23) { result = parseInt(hValue ) + ‘小时前' } else if (mValue >= 1 && mValue <= 59) { result = parseInt(mValue ) + '分钟前' } else if (diffValue >= 0 && diffValue <= mValue ) { result = '刚刚' } } return result }
// 比如现在是2022-08-01 16:36:41 this.handleDate('2022-08-01 08:12:44') // 8小时前
可以将方法封装起来,全局引用。
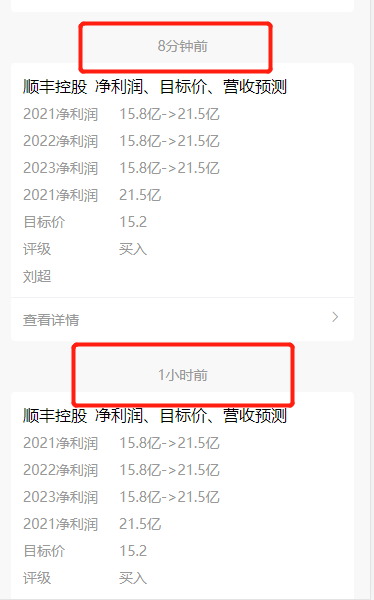
使用起来,效果如下:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~