Element的Dropdown下拉菜单点击不同选项控制菜单栏的显示或隐藏
官网上,通过设置hide-on-click来控制点击菜单项后隐藏菜单,布尔类型,默认true

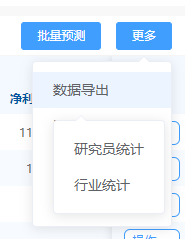
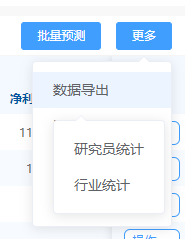
当想用Dropdown做二级菜单时,可以在el-dropdown-item里加一个下拉菜单,例如如下效果图:


点击更多,展示一级菜单,菜单1有二级菜单,其它菜单项无二级;此时要求点击有二级菜单的菜单项后,菜单栏显示,点击无二级菜单即只有一级菜单的菜单项后,菜单栏隐藏。
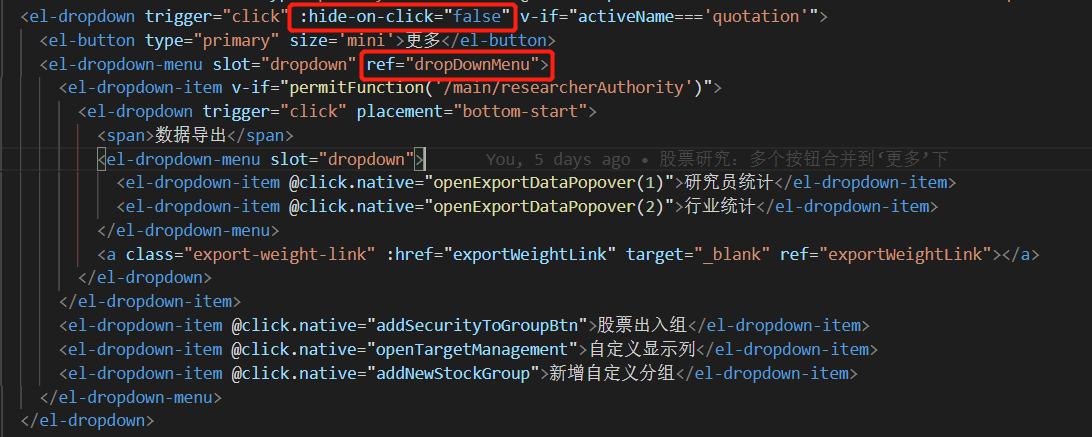
下拉菜单设置hide-on-click默认false,那么可通过切换菜单项控制hide-on-click的属性吗?
经过试验,此方法不行,hide-on-click为true时再点击才能隐藏。
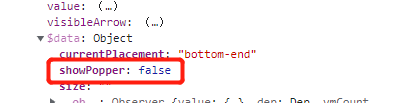
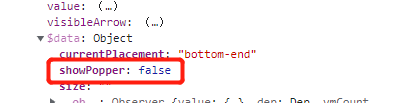
再想:通过观察发现菜单栏显示隐藏是通过设置v-show,那么我们可以能通过修改v-show的变量控制显示隐藏吗?


官网上,通过设置hide-on-click来控制点击菜单项后隐藏菜单,布尔类型,默认true

当想用Dropdown做二级菜单时,可以在el-dropdown-item里加一个下拉菜单,例如如下效果图:


点击更多,展示一级菜单,菜单1有二级菜单,其它菜单项无二级;此时要求点击有二级菜单的菜单项后,菜单栏显示,点击无二级菜单即只有一级菜单的菜单项后,菜单栏隐藏。
下拉菜单设置hide-on-click默认false,那么可通过切换菜单项控制hide-on-click的属性吗?
经过试验,此方法不行,hide-on-click为true时再点击才能隐藏。
再想:通过观察发现菜单栏显示隐藏是通过设置v-show,那么我们可以能通过修改v-show的变量控制显示隐藏吗?


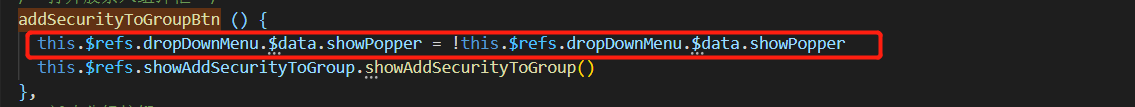
经操作,找到showPopper属性,修改true或false,即可以





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现