flex让盒子超出两个换行
html写法:注意我这里用的是uni-app的语法,view就是div 其他相同
<view class="abitem">
<view class="itemleft" v-for="(item,index) in iconType" :key="index">
<img class="img" :src="item.img" />
<view class="fontsizezi">
<p>{{item.title}}</p>
<p>{{item.title}}</p>
</view>
</view>
</view>
数组
iconType: [{
title: '11',
img: ''
},
{
title: '11',
img: ''
},
{
title: '12',
img: ''
}
]
css设置
.abitem {
// 兼容Android4.0以下的浏览器
/* #ifdef APP-PLUS */
display: -webkit-box;
display: -moz-box;
display: -webkit-flex;
display: -ms-flexbox;
/* #endif */
width: 100%;
display: flex; //1父元素flex 伸缩盒子布局
flex-wrap: wrap; //1父元素设置换行
.itemleft {
width: calc(calc(100% / 2) - 0px); //1子元素使用css calc函数,每行展示两个盒子
height: 50px;
box-sizing: border-box;
border: 1px solid #000;
display: flex; //2父元素flex 伸缩盒子布局
flex-wrap: wrap;//2父元素设置换行
}
}
.itemleft .img {
width: 50px; //2子元素图片的高宽
height: 50px;
}
.itemleft .fontsizezi {
flex: 1; //2子元素剩余的宽度
height: 50px;
font-size: 12px;
display: flex; //3父元素flex 伸缩盒子布局
flex-wrap: wrap;//3父元素设置换行
}
.itemleft .fontsizezi p {
width: 100%; //3子元素剩余的宽度
height: 25px;
box-sizing: border-box;
border: 1px solid #000;
}
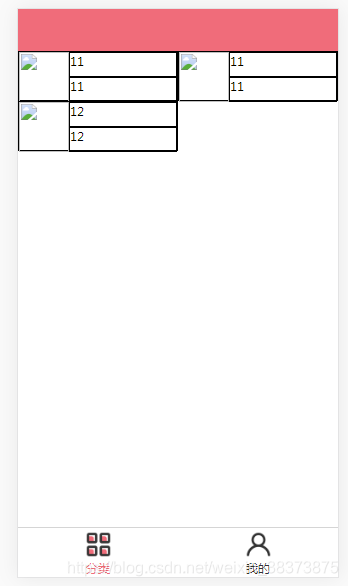
出来的效果图