element 的时间快捷键

1.
<div>
<el-date-picker
v-model="value4"
type="month"
:picker-options="pickerOptions"
placeholder="选择月">
</el-date-picker>
<span>至</span>
<el-date-picker
v-model="value3"
:picker-options="pickerOptions3"
type="month"
placeholder="选择月">
</el-date-picker>
</div>
pickerOptions: {
shortcuts: [
{
text: '这个季度',
onClick(picker) {
const date = new Date();
const quarter = date.getMonth();
console.log(quarter);
if(quarter<3) {
const date = new Date();
const start=date.setMonth(0);
picker.$emit('pick', start);
console.log(1)
}
if(2<quarter&&quarter<6) {
const date = new Date();
const start = date.setMonth(3);
picker.$emit('pick', start);
console.log(2)
}
if(5<quarter&&quarter<9) {
const date = new Date();
const start = date.setMonth(6);
picker.$emit('pick', start);
console.log(3)
}
if(quarter>8) {
const date = new Date();
const start = date.setMonth(9);
picker.$emit('pick', start);
console.log(4)
}
}
},
{
text: '上半年',
onClick(picker) {
const date = new Date();
const start = date.setMonth(0);
picker.$emit('pick', start);
}
},
{
text: '下半年',
onClick(picker) {
const date = new Date();
const start = date.setMonth(6);
picker.$emit('pick', start);
}
},
{
text: '今年',
onClick(picker) {
const date = new Date();
const start = date.setMonth(0);
picker.$emit('pick', start);
}
},
{
text: '去年',
onClick(picker) {
const date = new Date();
const start = date.setMonth(0-12);
picker.$emit('pick', start);
}
},
]
},
pickerOptions3: {
shortcuts: [
{
text: '这个季度',
onClick(picker) {
const date = new Date();
const quarter = date.getMonth();
if(quarter<3) {
const start=date.setMonth(3);
picker.$emit('pick', start);
}
if(2<quarter&&quarter<6) {
const start = date.setMonth(6);
picker.$emit('pick', start);
}
if(5<quarter&&quarter<9) {
const start = date.setMonth(9);
picker.$emit('pick', start);
}
if(quarter>8) {
const start = date.setMonth(11);
picker.$emit('pick', start);
}
}
},
{
text: '上半年',
onClick(picker) {
const date = new Date();
const end = date.setMonth(5);
picker.$emit('pick', end);
}
},
{
text: '下半年',
onClick(picker) {
const date = new Date();
const end = date.setMonth(11);
picker.$emit('pick', end);
}
},
{
text: '今年',
onClick(picker) {
const date = new Date();
const end = date.setMonth(11);
picker.$emit('pick', end);
}
},
{
text: '去年',
onClick(picker) {
const date = new Date();
const end = date.setMonth(0-1);
picker.$emit('pick', end);
}
}
]
},
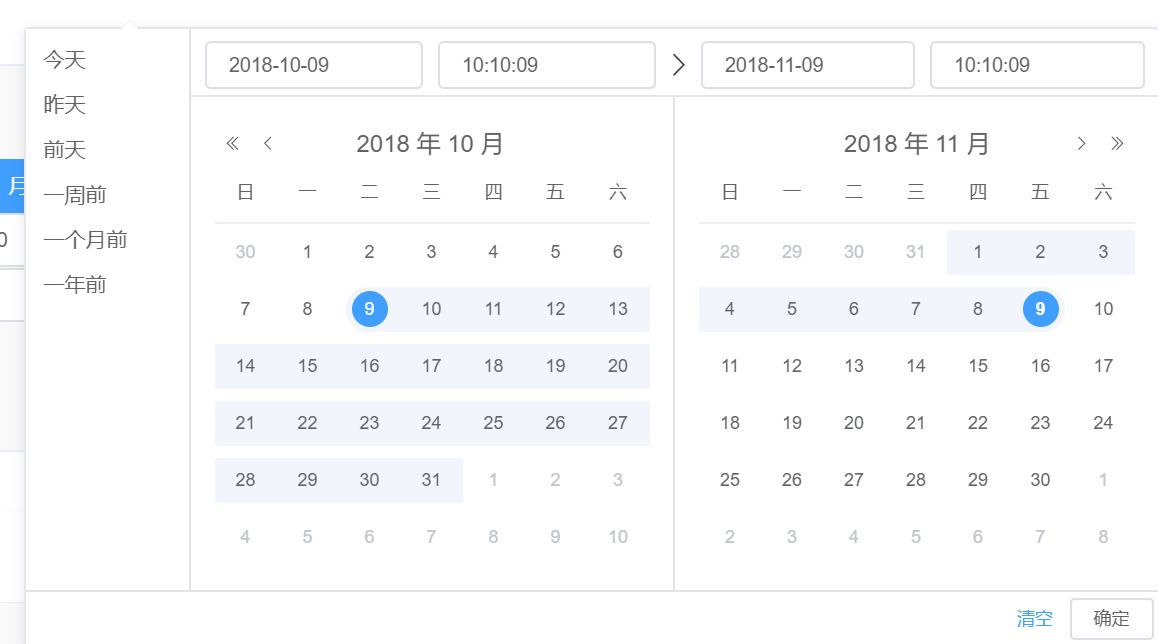
效果:

2.
<el-date-picker
v-model="value5"
type="datetimerange"
:picker-options="pickerOptions1"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
>
</el-date-picker>
pickerOptions1: {
shortcuts: [
{
text: '今天',
onClick(picker) {
const end = new Date();
const start = new Date();
picker.$emit('pick', [start, end]);
}
},
{
text: '昨天',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24);
end.setTime(end.getTime() - 3600 * 1000 * 24 );
picker.$emit('pick', [start, end]);
}
},
{
text: '前天',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24*2);
end.setTime(end.getTime() - 3600 * 1000 * 24*2 );
picker.$emit('pick', [start, end]);
}
},
{
text: '一周前',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 7);
// end.setTime(end.getTime() - 3600 * 1000 * 24);
picker.$emit('pick', [start, end]);
}
},
{
text: '一个月前',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setMonth(start.getMonth()-1);
picker.$emit('pick', [start, end]);
}
}, {
text: '一年前',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setFullYear(start.getFullYear()-1);
picker.$emit('pick', [start, end]);
}
}]
},

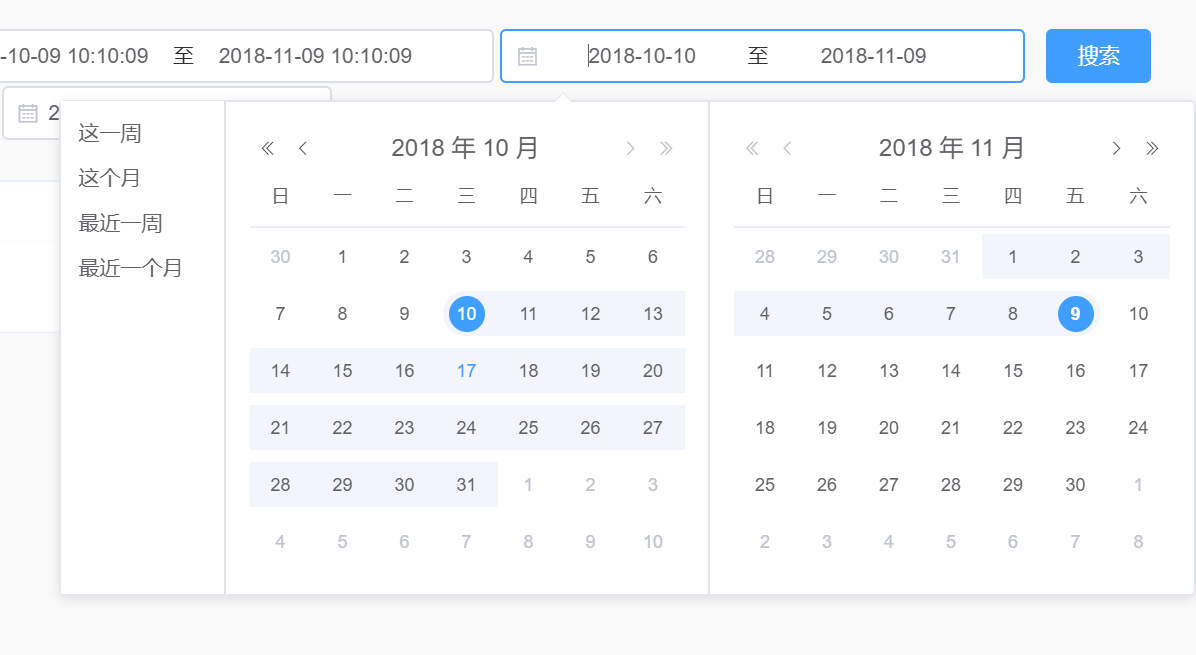
3.
<el-date-picker
v-model="value7"
type="daterange"
unlink-panels
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
:picker-options="pickerOptions2">
</el-date-picker>
pickerOptions2: {
shortcuts: [
{
text: '这一周',
onClick(picker) {
const day = new Date(); //现在的时间
var num = day.getDay()-1; //day.getDay(),获取当日是本周的第几天
const start = day.setDate(day.getDate() - num); //本周的第一天
const end = day.setDate(day.getDate() + 6); //本周最后一天
picker.$emit('pick', [start, end]);
}
},
{
text: '这个月',
onClick(picker) {
const day = new Date();
//本月的第一天
const start = day.setDate(1);
//下个月
day.setMonth(day.getMonth()+1);
//下个月第一天减1得到本月最后一天
const end = day.setDate(day.getDate() - 1);
picker.$emit('pick', [start, end]);
}
},
{
text: '最近一周',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 7);
picker.$emit('pick', [start, end]);
}
},
{
text: '最近一个月',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 30);
picker.$emit('pick', [start, end]);
}
}
]
},

越努力越幸运


