js 原型
总结:原型链就是一直往父级寻找,找到就停止,一直到浏览器的原型
寻找原型就是一直向父级寻找,找到就停止,没有找到就向父级的父级寻找,一直这么下去,直到原型链上面的所有的 __proto__ 都被找完了, 浏览器所有已经声明了的 __proto__ 上都不存在这个属性,然后就得出结论,这个属性是 undefined.
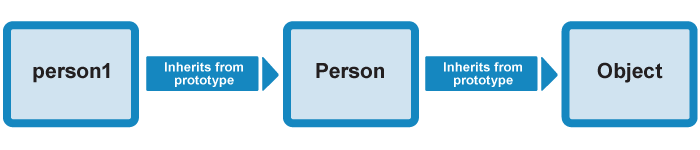
原型链的运作机制。
function Person(first, last, age, gender, interests) {
// 属性与方法定义
};var person1 = new Person('Bob', 'Smith', 32, 'male', ['music', 'skiing']);
解释:
-
浏览器首先检查,
person1对象是否具有可用的 方法。 -
如果没有,则浏览器检查
person1对象的原型对象(即Person构造函数的prototype属性所指向的对象)是否具有可用的 方法。 -
如果也没有,则浏览器检查
Person()构造函数的prototype属性所指向的对象的原型对象(即Object构造函数的prototype属性所指向的对象)是否具有可用的 方法。这里有这个方法,于是该方法被调用。

越努力越幸运


