react 的双向数据绑定
constructor() {
super();
this.state={
day:'sunday'
}
}
2.使用jsx必须引入react
mport React, { Component } from 'react';
3组件要继承React.Component
class App extends Component {
}
4.index.js 有3个步骤
//引入reactimport React from 'react';//引入reactdomimport ReactDOM from 'react-dom';//引入使用的组件import App from './App';
ReactDOM.render(<App />, document.getElementById('root'));
<App />是一个组件
index.js
一共有3个步骤,
引入react
引入reactdom
引入使用的组件
//引入react import React from 'react'; //引入reactdom import ReactDOM from 'react-dom'; //引入使用的组件 import App from './App'; ReactDOM.render(<App />, document.getElementById('root')); //root 是跟节点的id
App.js
一共有个3步骤
1.引入React,Component
import React, { Component } from 'react';
2.组件继承component
class App extends Component {
}
3.将组件暴露出去
export default App;
//引入React,Component
import React, { Component } from 'react';
//组件继承component
class App extends Component {
constructor() {
super();
this.state={
day:'sunday'
}
}
change(e) {
console.log(e.target.value);
//赋值,将input 的值赋给this.state.day
this.state.day=e.target.value;
//通知视图更新
this.setState({
})
}
render() {
return (
//保证一个跟节点
<div>
hello world
<br></br>
{this.state.day}
<br></br>
<input type="text" value={this.state.day} onChange={ (e)=>{this.change(e)} }/>
</div>
);
}
}
export default App;
初始化数据,利用一个构造器
constructor() {
super(); //这个是要的 ,不然会报错
this.state={
day:'sunday'
}
}
this.state={
};
数据在这里面进行初始化,类似vue 的
data () {
return{
}
}
利用change事件来改变视图
<input type="text" value={this.state.day} onChange={ (e)=>{this.change(e)} }/> //传递e 参数
change方法:
change(e) {
console.log(e.target.value);
//赋值,将input 的值赋给this.state.day
this.state.day=e.target.value;
//通知视图更新
this.setState({
})
}
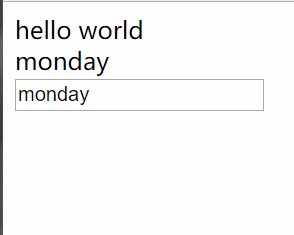
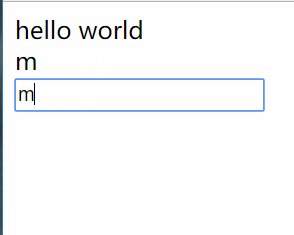
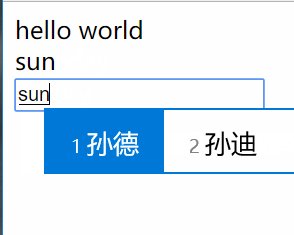
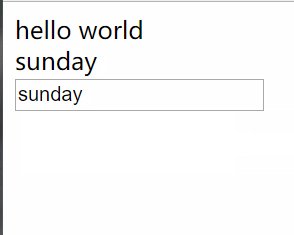
效果:

越努力越幸运


