Promise 的使用
1.promise 有3种状态,unresolved,resolved,rejected这3种状态

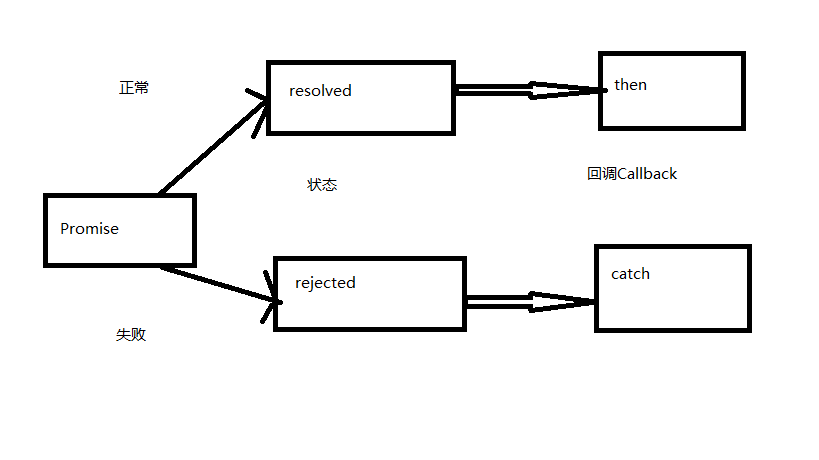
下面是状态的变化

简单代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> </body> <script> //1.成功时候的状态 let promise=new Promise((resolve,reject)=>{ resolve(); }); promise.then(()=>console.log("成功,没有问题")) //成功,没有问题 //2.失败时候的状态 let promise=new Promise((resolve,reject)=>{ reject(); }); promise.catch(()=>console.log("失败,出现问题")); //失败,出现问题 </script> </html>
当状态是resolve的时候,调用then 回调函数;当状态是reject()的时候,调用catch 回调函数;
越努力越幸运


