map方法的简单使用
假设有一个数组a,将a中的数值以2倍的形式放到b数组中
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>map</title> </head> <body> </body> <script> //map的使用场景1 //假设有一个数组a,将a中的数值以2倍的形式放到b数组中 //1.先用foreach 遍历a中的数组,然后将遍历得到的值push 到b数组中 var a=[2,4,6,8]; var b=[]; a.forEach(function(num){ b.push(num*2); }) console.log(b); //4,8,12,16 //2.使用map方法,map方法返回一个数组 var c=[1,3,5,7]; var d=c.map(function(num2){ return num2*2; }) console.log(d); //2,4,10,14 </script> </html>
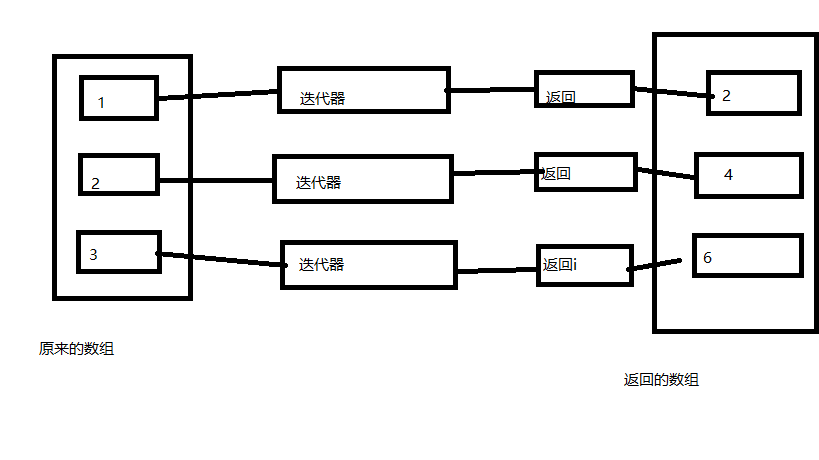
使用map方法,map方法返回一个数组

效果:

假如有一个对象数组(a),将a数组对象中的某个属性的值存储到b数组中
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> </body> <script> //假如有一个对象数组(a),将a数组对象中的某个属性的值存储到b数组中 var persons=[ {email:"123",name:"john"}, {email:'456',name:"mike"}, {email:"789",name:"lucy"} ], student=persons.map(function(person) { return person.name; }) console.log(student); </script> </html>
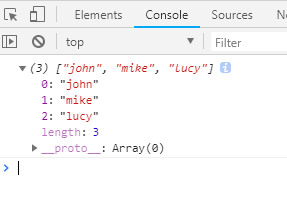
效果:

越努力越幸运


