数组foreach
简单使用
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
<script>
//es5
var colors=["red","blue","green"];
for(var i=0;i<colors.length;i++) {
console.log(colors[i]);
}
//es6 color是一个变量
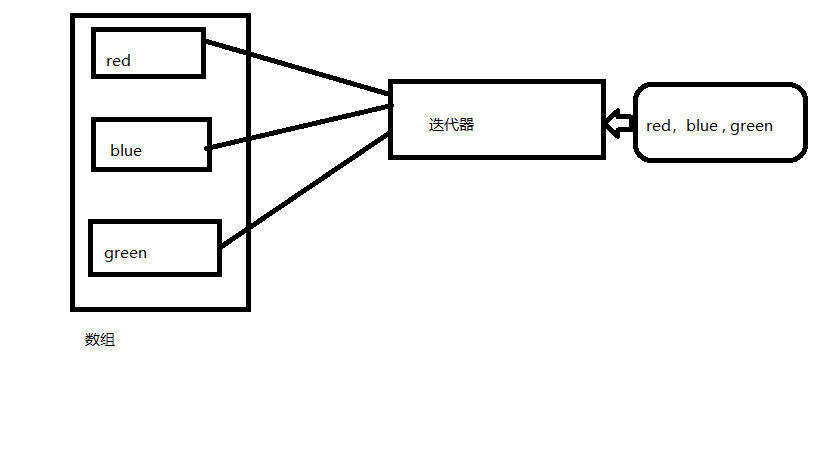
//function() {} 这是一个迭代器
colors.forEach(function(color){
console.log(color);
})
</script>
</html>
输出:

forEach 函数括号里面是一个迭代器,迭代器里面传递一个参数,可以是一个变量,用来存储数组里面的值

越努力越幸运


