vue $emit 子传父
我们使用子组件传递值给父组件使用 $emit
代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> *{ padding: 0; margin: 0; } .main{ width: 200px; } .head{ width: 200px; height: 80px; background-color: purple; } .main2{ width: 200px; height: 300px; } .main2 .aside{ float: left; width: 30%; height: 100%; background-color: green; } .main2 .content{ float: left; width: 70%; height: 100%; background-color: red; } </style> </head> <body> <div id="app"></div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script> <script type="text/javascript"> Vue.component('Vbtn',{ template:` <button>按钮</button> ` }); var Vcontent = { template:` <div class='content'>我是内容组件 <ul> <li v-for = '(item,index) in posts'> <h3>{{item.title}}</h3> <h4>{{item.content}}</h4> </li> </ul> </div> `, props:['posts'] } var Vaside = { template:` <div class='aside'>我是侧边栏组件 </div> ` }; var Vheader = { template:` <div class='head'> 我是头部组件 <button @click = 'changeFontSize'>字体变大</button> </div> `, methods:{ changeFontSize(){ this.$emit('change') } } }; // 1.声明局部组件 App入口组件 var App = { template:` <div class='main' :style = '{fontSize:postFontSize+"em"}'> <Vheader @change = 'changeHandler'/> <div class = 'main2'> <Vaside /> <Vcontent :posts = 'posts'/> </div> </div> `, methods:{ changeHandler(){ this.postFontSize+=.1; } }, data(){ return { posts:[ {id:1,title:"我的第一个学习框架",content:'vue'}, {id:2,title:"我的第二个学习框架",content:'react'}, {id:3,title:"我的第三个学习框架",content:'angular'} ], postFontSize:1 } }, components:{ Vheader, Vaside, Vcontent } }; new Vue({ el:'#app', // 3.使用 template:'<App></App>', data(){ return { } }, // 2.挂载组件 components:{ App } }); </script> </body> </html>
效果:

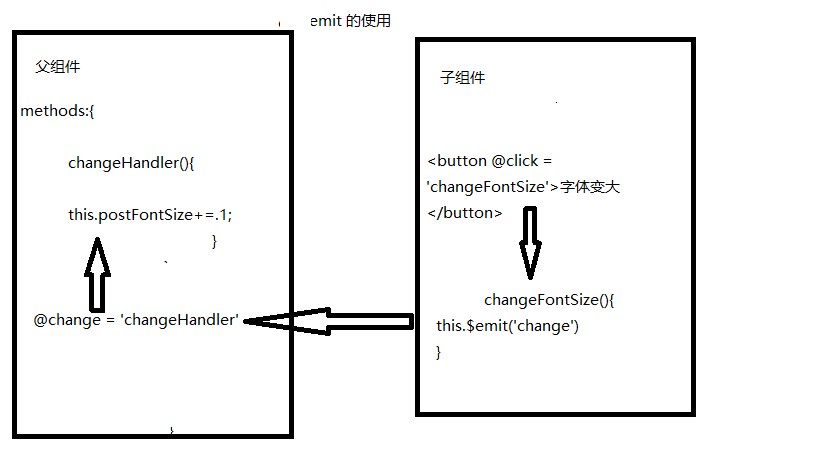
分析:

越努力越幸运


