vue-router如何参数传递
1.我们用<router-link>标签中的to属性进行传参,需要您注意的是这里的to要进行一个绑定,写成:to
先来看一下这种传参方法的基本语法:
<router-link :to="{name:xxx,params:{key:value}}">valueString</router-link>
这里的to前边是带冒号的,然后后边跟的是一个对象形势的字符串.
- name:就是我们在路由配置文件中起的name值。
- params:就是我们要传的参数,它也是对象形势,在对象里可以传递多个值。
2.我们把hi1页面的<router-link>进行修改。
<router-link :to="{name:'hi1',params:{username:'jspang'}}">Hi页面1</router-link>
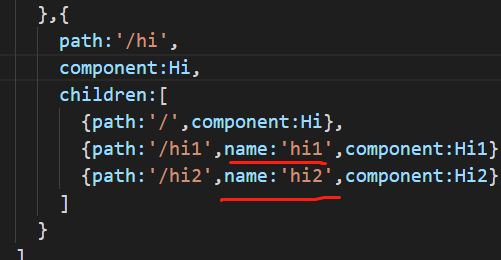
把src/reouter/index.js文件里给hi1配置的路由起个name,就叫hi1.
{path:'/hi1',name:'hi1',component:Hi1},
最后在模板里(src/components/Hi1.vue)用$route.params.username进行接收.
{{$route.params.username}}
代码:
HI1.vue
<template> <div class="hello"> <h1> {{msg}}-{{$route.params.username}} </h1> </div> </template>
HI2.vue
<template>
<div class="hello">
<h1>
{{msg}}-{{$route.params.username}}
</h1>
</div>
</template>
APP.vue
<template>
<div id="app">
<img src="./assets/logo.png">
<p>导航 :
<router-link to="/">首页</router-link>
<router-link to="/hi">Hi页面</router-link>
<router-link :to="{name:'hi1',params:{username:'德国'}}">Hi页面1</router-link>
<router-link :to="{name:'hi2',params:{username:'巴西'}}">Hi页面1</router-link>
</p>
<router-view/>
</div>
</template>
index.js

效果:

2018-06-18 10:46:59
越努力越幸运


