vue-router配置子路由
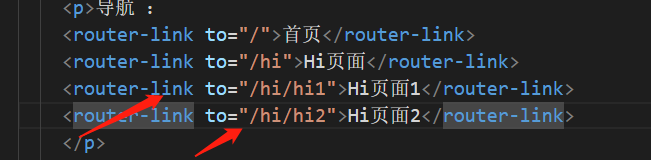
1.改写App.vue 里面的代码 ,增加路由跳转,增加Hi页面1,Hi页面2的跳转

2.修改HI.vue 里面的内容,增加
<router-view class="aaa"></router-view>
给子模板提供插入位置
3.在components目录下新建两个组件模板 Hi1.vue 和 Hi2.vue
Hi1.vue
<template> <div class="hello"> <h1>{{msg}}</h1> </div> </template> <script> export default { name:'hi1', data () { return { msg:'hi1,德国被逼平了' } } } </script> <style scoped> </style>
Hi2.vue
<template>
<div class="hello">
<h1>{{msg}}</h1>
</div>
</template>
<script>
export default {
name:'hi2',
data () {
return {
msg:'hi2,巴西也被逼平啦'
}
}
}
</script>
<style scoped>
</style>
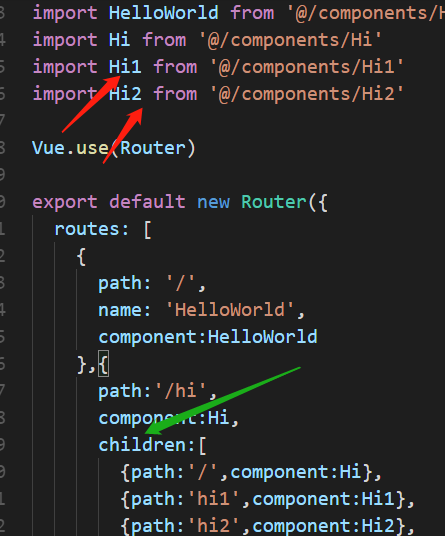
4.在router/indx.js 引入 组件Hi1和组件Hi2,在HI的路由配置中加入
children:[ {path:'/',component:Hi}, //'/',,根目录,这里指的是HI/ {path:'hi1',component:Hi1}, // /hi/hi1
{path:'hi2',component:Hi2}, ] // /hi/hi2

效果:

2018-06-18 10:17:19
越努力越幸运

