Vue-router入门
1.创建一个新项目
cd C:\vue项目
vue init webpack vue1
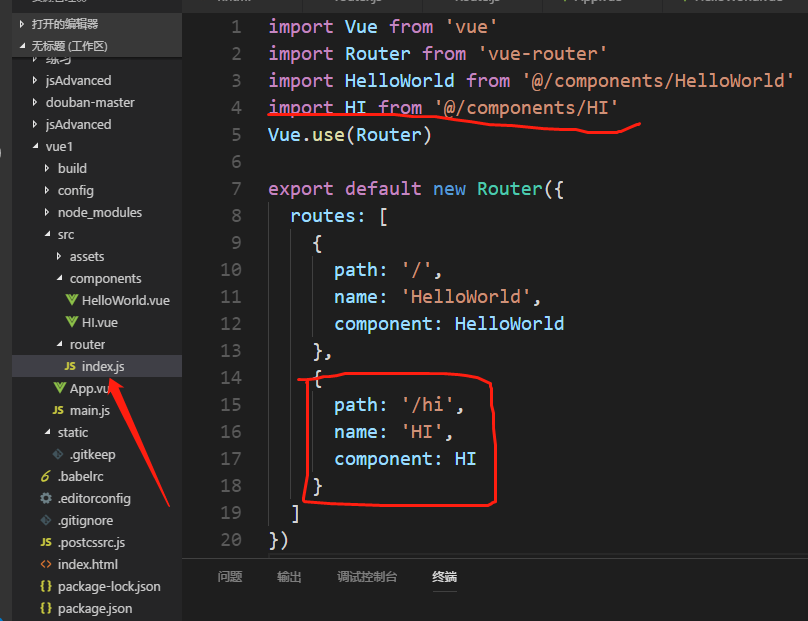
2.在router/index.js 中 引入HI组件,并且新增加一个对象

3. 编写HI 组件
<template>
<div class="hello">
<h1>{{msg}}</h1>
</div>
</template>
<script>
export default {
name:'hi',
data () {
return {
msg:'hi,今晚是世界杯'
}
}
}
</script>
<style scoped>
</style>
4.
router-link制作导航
现在通过在地址栏改变字符串地址,已经可以实现页面内容的变化了。这并不满足需求,我们需要的是在页面上有个像样的导航链接,我们只要点击就可以实现页面内容的变化。制作链接需要<router-link>标签,我们先来看一下它的语法。
<router-link to="/">[显示字段]</router-link
to:是我们的导航路径,要填写的是你在router/index.js文件里配置的path值,如果要导航到默认首页,只需要写成 to=”/” ,
[显示字段] :就是我们要显示给用户的导航名称,比如首页 新闻页。
明白了router-link的基本语法,我们在 src/App.vue文件中的template里加入下面代码,实现导航。
<p>导航 : <router-link to="/">首页</router-link> <router-link to="/hi">Hi页面</router-link> </p>
可以看看效果了:

2018-06-18 00:17:38
越努力越幸运


