vue组件参数校验
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>父子组件传值</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
</head>
<body>
<div id="root">
<child content="you"></child>
</div>
<script>
Vue.component('child',{
props:{
content:{
type:String,
validator:function(value) {
return (value.length>5)
}
}
},
template:'<div>{{content}}</div>'
});
var vm=new Vue({
el:'#root'
})
</script>
</body>
</html>
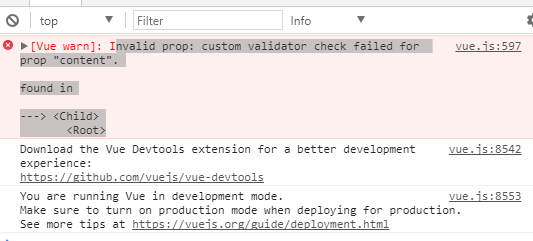
效果:

修改content的内容:
将
<child content="you "></child>
改为
<child content="helloworld"></child
>
效果:

这就是参数校验
越努力越幸运

