vue_cli 安装
1.安装node
2.cmd
node-v
3.如果是刚刚安装输入 node-v 会成功出现版本
如果不是全局安装 过段时间输入 node-v会出现 'node' 不是内部或外部命令,也不是可运行的程序或批处理文件。
4.配置环境
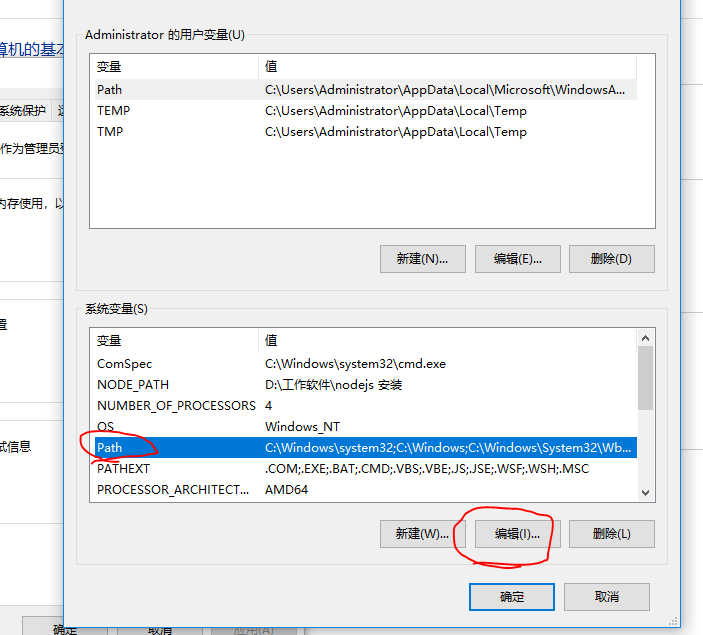
我的电脑右键属性--点击高级系统设置--点击环境变量--在下方的系统变量的path 编辑你的 node 安装路径
(1)找到环境变量
(2)编辑系统变量
(3) 输入你安装node 的路径 添加进去

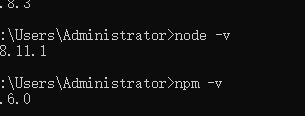
5.然后打开cmd,输入node -v回车显示node版本,输入npm -v回车,显示npm版本,则表示node安装成功。
配置成功:

cmd 一开始输入 npm -v 爆错
Error: spawn D:\nodejs\node.exe ENOENT
at _errnoException (util.js:1031:13)
at Process.ChildProcess._handle.onexit (internal/child_process.js:201:19)
at onErrorNT (internal/child_process.js:389:16)
at _combinedTickCallback (internal/process/next_tick.js:138:11)
at process._tickCallback (internal/process/next_tick.js:180:9)
at Function.Module.runMain (module.js:684:11)
at startup (bootstrap_node.js:191:16)
at bootstrap_node.js:613:3
D:\nodejs\node_modules\npm\lib\npm.js:51
throw new Error('npm.load() required')
^
Error: npm.load() required
at Object.get (D:\nodejs\node_modules\npm\lib\npm.js:51:13)
at process.errorHandler (D:\nodejs\node_modules\npm\lib\utils\error-handler.js:205:18)
at process.emit (events.js:159:13)
at process._fatalException (bootstrap_node.js:382:26)
5.5.1
events.js:136
throw er; // Unhandled 'error' event
^
Error: spawn D:\nodejs\node.exe ENOENT
at _errnoException (util.js:1031:13)
at Process.ChildProcess._handle.onexit (internal/child_process.js:201:19)
at onErrorNT (internal/child_process.js:389:16)
at _combinedTickCallback (internal/process/next_tick.js:138:11)
at process._tickCallback (internal/process/next_tick.js:180:9)
at Function.Module.runMain (module.js:684:11)
at startup (bootstrap_node.js:191:16)
at bootstrap_node.js:613:3
最终在网上找到解决方法:
新版npm -v遇到了同样的报错,在C:WindowsSystem32位置,找到cmd,以管理员运行cmd,粘贴输入sfc/scannow命令,进行修复操作。亲测等几十分钟修复完成安装新版nodejs一切问题解决。
成功解决:

6.安装webpack,打开命令行工具输入:npm install webpack -g,安装完成之后输入 webpack -v,如果出现相应的版本号,则说明安装成功。
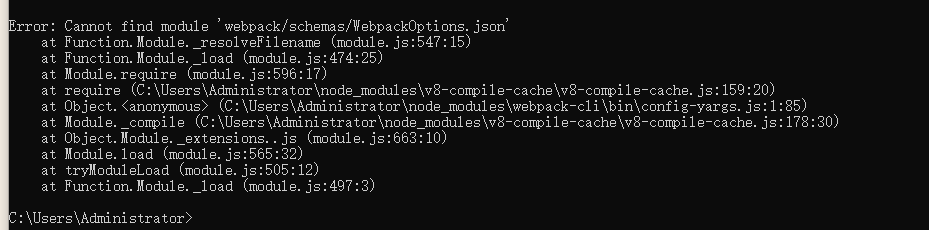
安装webpack 出现问题:

解决方法:
npm install webpack --save-dev

webpack 安装成功:

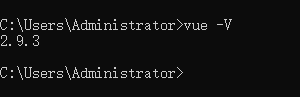
7.安装vue-cli脚手架构建工具,打开命令行工具输入:npm install vue-cli -g,
安装完成之后输入 vue -V(注意这里是大写的“V”),如果出现相应的版本号,则说明安装成功。

perfect !!!!!!!!
perfect !!!!!!!! perfect !!!!!!!!
2018-05-14 20:22:59


