vue 简单留言本
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>留言本</title>
<link rel="stylesheet" href="lib/bootstrap.min.css">
<script src="lib/jquery-1.7.2.js"></script>
<script src="lib/bootstrap.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script>
window.onload=function() {
var vm=new Vue({
el:'#writebooks',
data:{
sites:[],
firstname:'',
lastname:'',
nowIndex:-100
},
methods:{
//添加事件
add:function(){
//添加 姓 名字
this.sites.push({
firstname:this.firstname,
lastname:this.lastname
});
this.firstname='';
this.lastname='';
},
//删除事件 进行判断删除 还是全部删除
deleteMsg:function(n){
if(n==-3){
this.sites=[];
}else{
this.sites.splice(n,1);
}
}
}
})
}
</script>
</head>
<body>
<div class="container" id="writebooks">
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="firstname" class=" control-label">名字</label>
<div class="">
<input type="text" class="form-control" id="firstname" placeholder="请输入名字" v-model="firstname" >
</div>
</div>
<div class="form-group">
<label for="lastname" class="control-label">姓</label>
<div class="">
<input type="text" class="form-control" id="lastname" placeholder="请输入姓" v-model="lastname">
</div>
</div>
<div class="form-group">
<div >
<div class="checkbox">
<label>
<input type="checkbox">记住
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="">
<input type="button" value="添加" class="btn btn-primary" v-on:click="add()">
<input type="reset" value="重置" class="btn btn-danger">
</div>
</div>
</form>
<table class="table table-bordered table-hover col-10">
<caption class="h2 text-info">用户信息表</caption>
<tr class="text-danger">
<th class="text-center">名字</th>
<th class="text-center">姓</th>
<th class="text-center">操作</th>
</tr>
<tr class="text-center" v-for="(item) in sites" >
<td>{{item.firstname}}</td>
<td>{{item.lastname}}</td>
<td>
<button class="btn btn-primary btn-sm" data-toggle="modal" data-target="#layer" v-on:click="nowIndex=$index">删除</button>
</td>
</tr>
<tr v-show="sites.length!=0">
<td colspan="4" class="text-right">
<button class="btn btn-danger btn-sm" data-toggle="modal" data-target="#alllayer">全部删除</button>
</td>
</tr>
<tr v-show="sites.length==0">
<td colspan="4" class="text-center text-muted">
<p>现在没有数据....</p>
</td>
</tr>
</table>
<!-- 模态框(Modal) -->
<div class="modal fade" id="layer" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">确定删除吗</h4>
</div>
<div class="modal-body text-right">
<button data-dismiss="modal" class="btn btn-warning btn-sm">取消</button>
<button data-dismiss="modal" class="btn btn-danger btn-sm" v-on:click="deleteMsg(nowIndex)">确认</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
<!-- 模态框(Modal) -->
<div class="modal fade" id="alllayer" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" >确定删除吗</h4>
</div>
<div class="modal-body text-right">
<button data-dismiss="modal" class="btn btn-info btn-sm">取消</button>
<button data-dismiss="modal" class="btn btn-danger btn-sm" v-on:click="deleteMsg(nowIndex)">确认</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
</div>
</body>
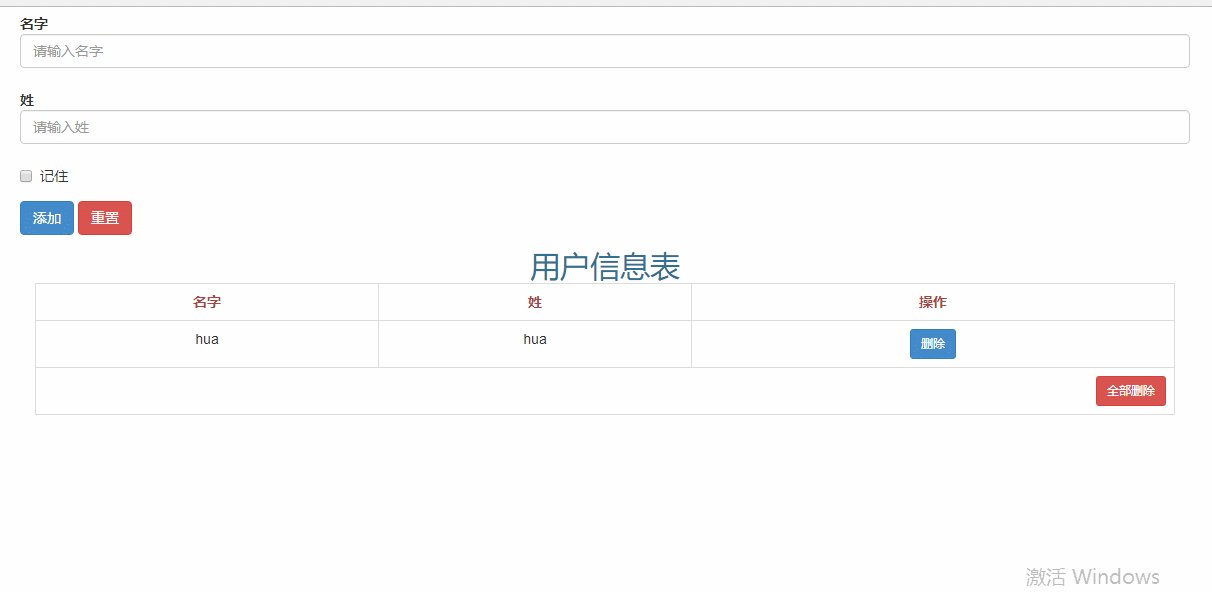
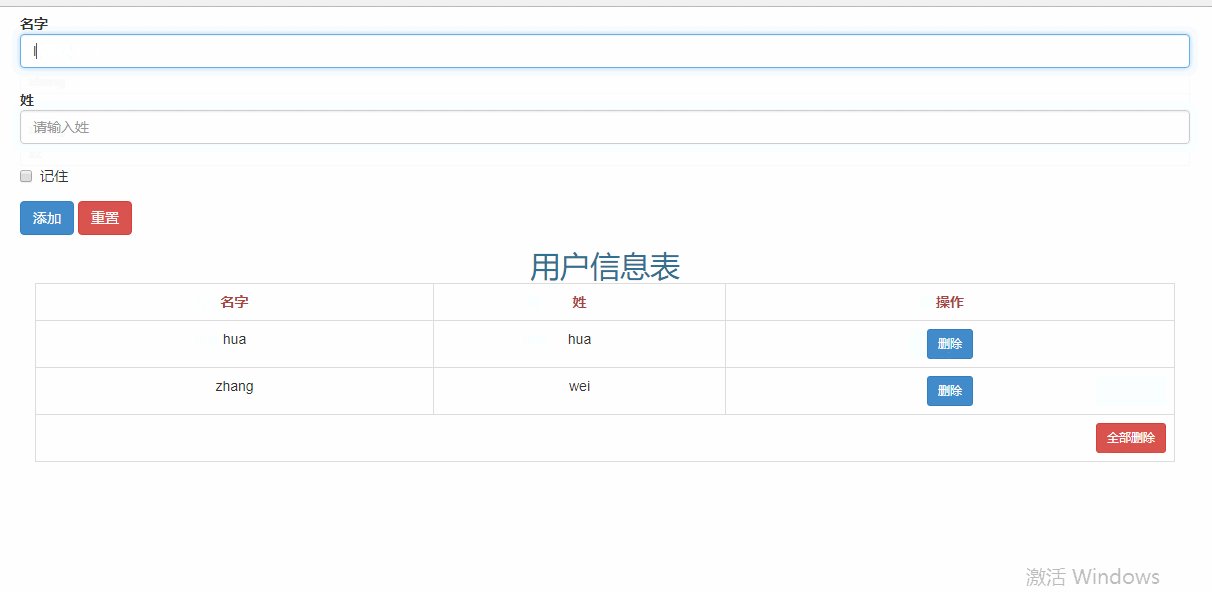
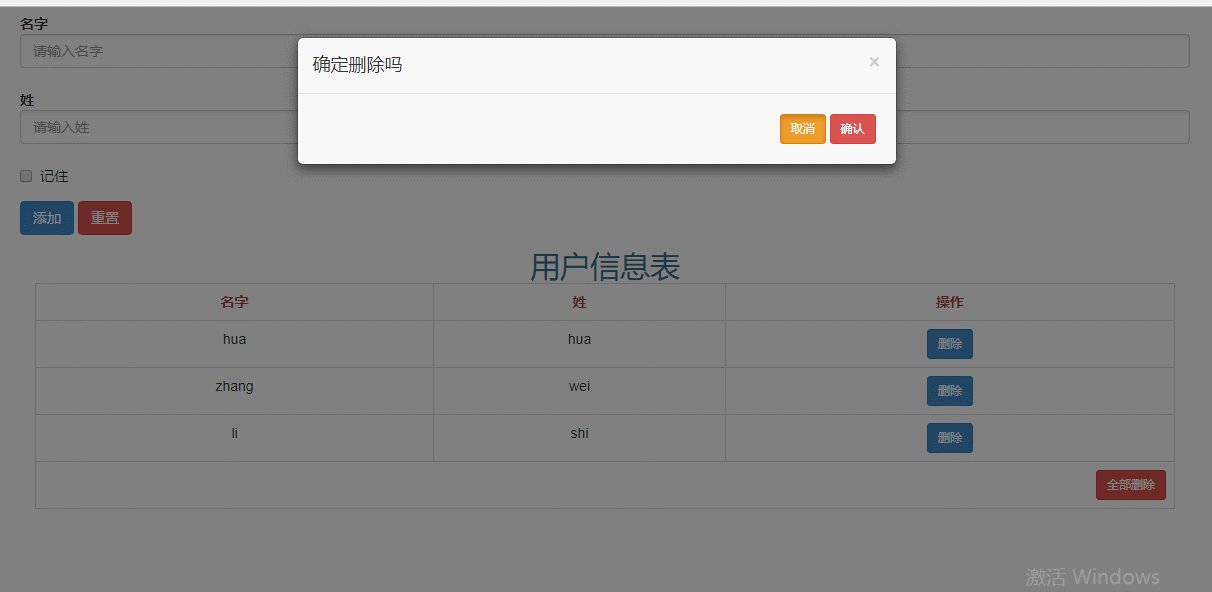
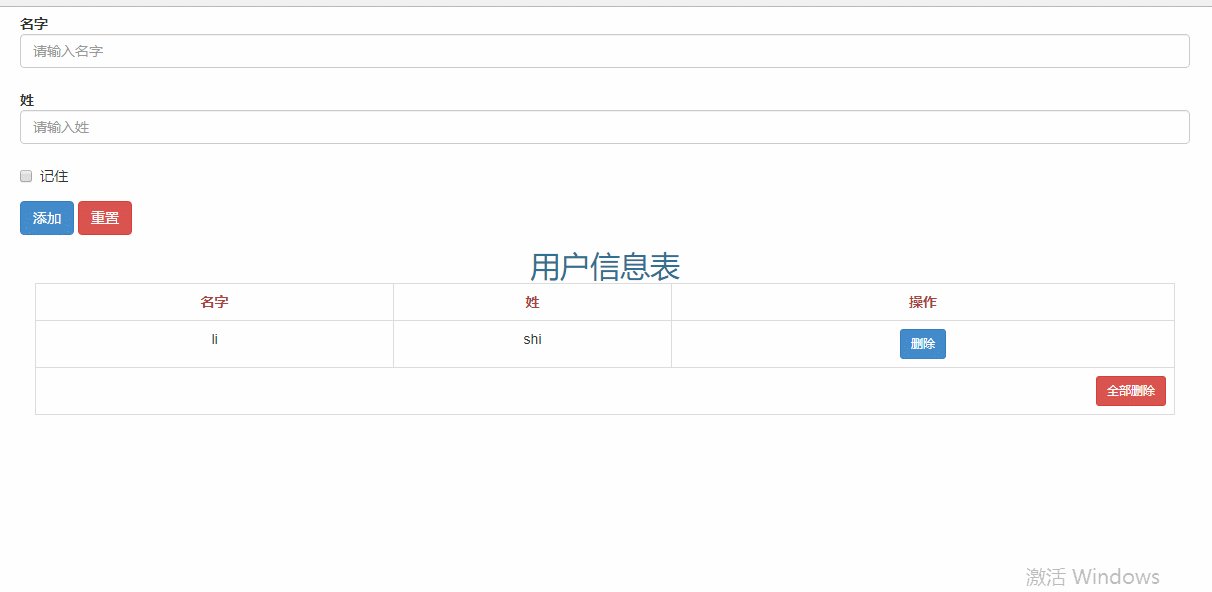
效果:

2018-05-13 23:22:25
越努力越幸运

