Vuejs input 和 textarea 元素中使用 v-model 实现双向数据绑定
demo
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vuejs</title>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<p>input元素:</p>
<input v-model="message" placeholder="编辑">
<p>消息是:{{message}}</p>
<p>textarea元素:</p>
<textarea v-model="message1" placeholder="编辑文本框"></textarea>
<p>文本框:{{message1}}</p>
</div>
<script>
new Vue({
el:'#app',
data: {
message:'修改一下',
message1:'输入文字'
}
})
</script>
</body>
</html>
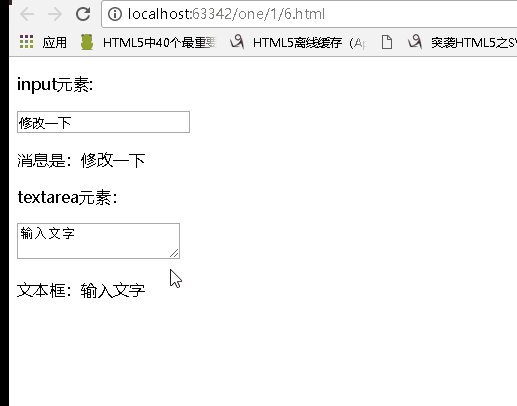
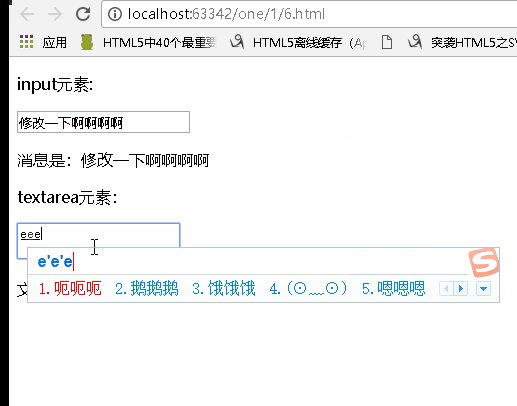
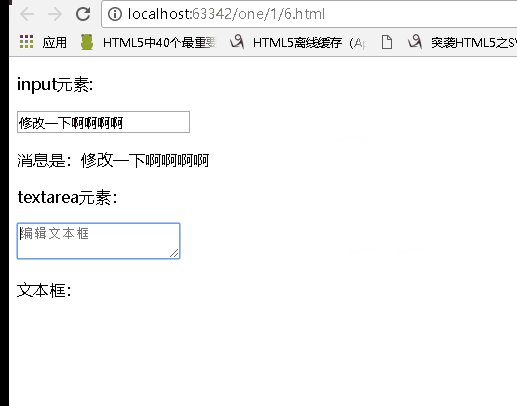
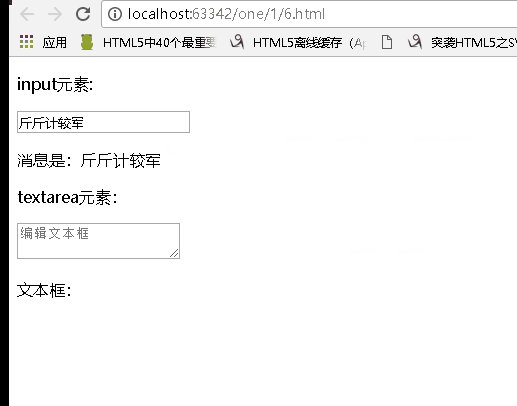
效果:

2018-03-20 15:22:34
越努力越幸运


