Vue.js 样式绑定
demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue js </title>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
</head>
<style>
.one {
width: 100px;
height: 100px;
background: darkblue;
}
</style>
<body>
<div id="app">
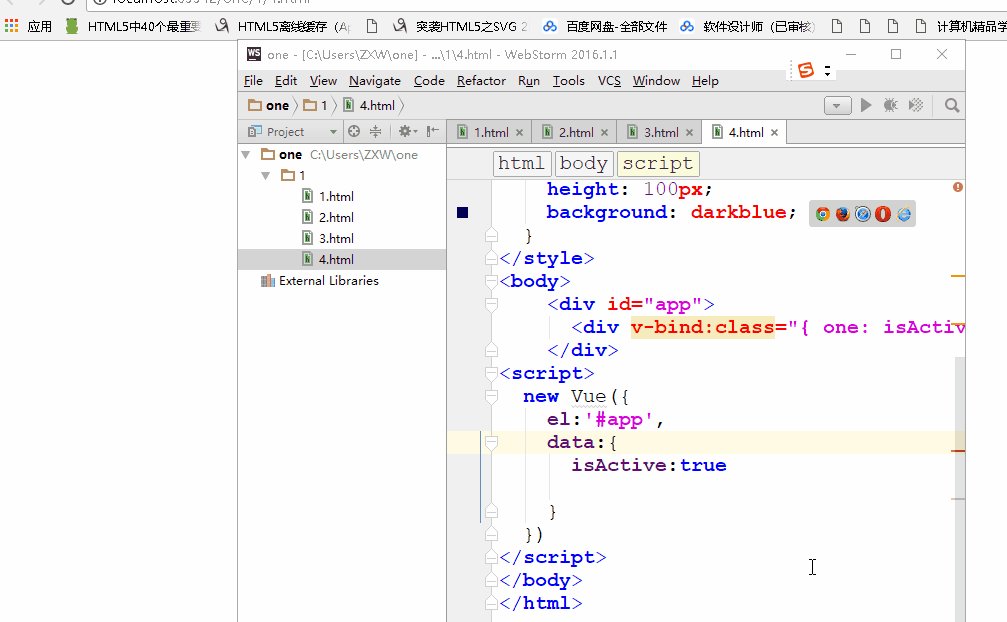
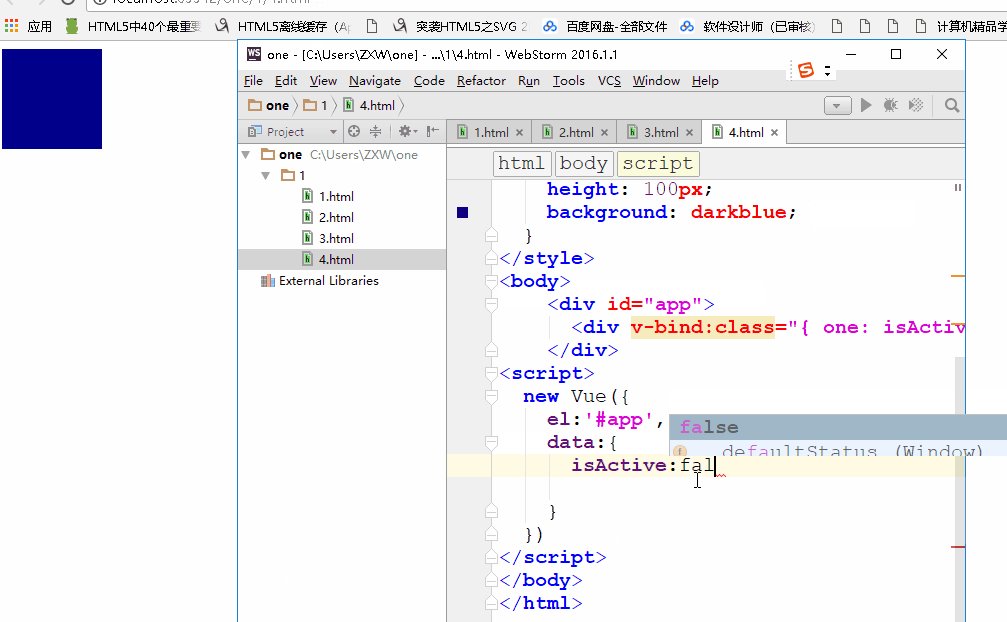
<div v-bind:class="{ one: isActive }"></div>
</div>
<script>
new Vue({
el:'#app',
data:{
isActive:true
}
})
</script>
</body>
</html>
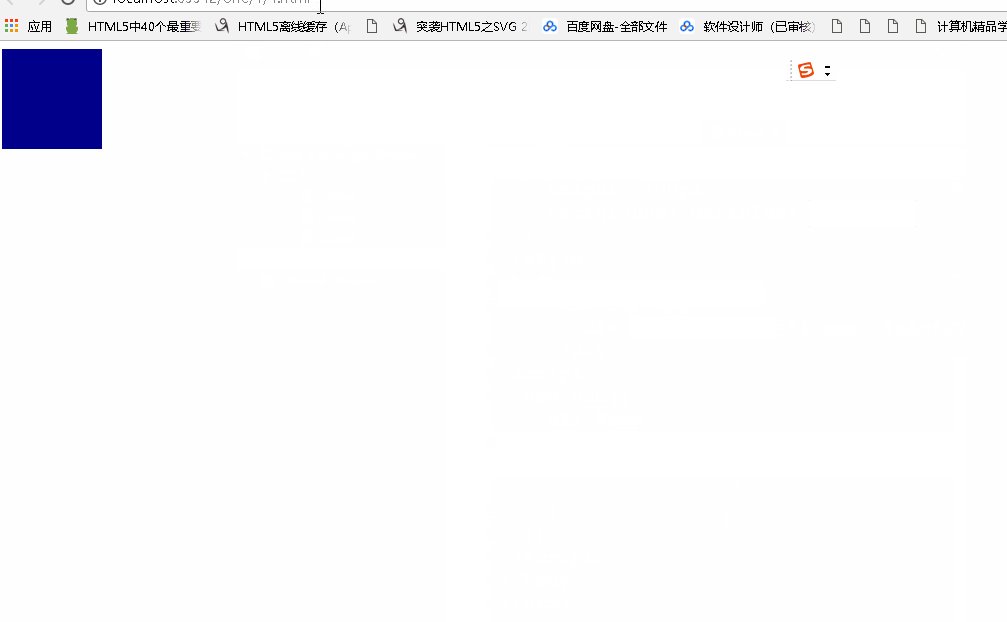
效果:

2018-03-20 13:19:31
越努力越幸运


