Vue.js 监听属性
demo
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="utf-8"> 5 <title>Vue 测试实例</title> 6 <script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script> 7 </head> 8 <body> 9 <div id="watch"> 10 分钟:<input type="text" v-model="minutes"> 11 小时:<input type="text" v-model="hours"> 12 </div> 13 <p id="show"></p> 14 <script> 15 var vm= new Vue({ 16 el:'#watch', 17 data: { 18 minutes: 0, 19 hours: 0 20 }, 21 watch: 22 { 23 minutes:function(value) { 24 this.minutes=value; 25 this.hours=value/60; 26 }, 27 hours:function(value) { 28 this.minutes=value*60; 29 this.hours=value; 30 } 31 } 32 33 34 }); 35 vm.$watch('hours', function (newValue, oldValue) { 36 // 这个回调将在 vm.hours 改变后调用 37 document.getElementById ("show").innerHTML = "修改前值为: " + oldValue + ",修改后值为: " + newValue; 38 }) 39 </script> 40 </body> 41 </html>
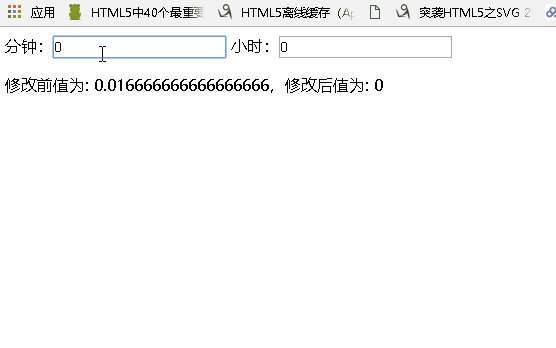
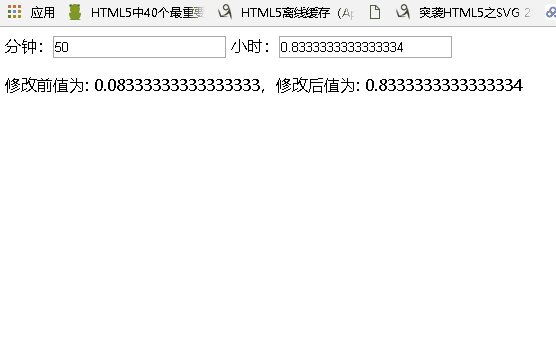
效果:

2018-03-19 23:51:19
越努力越幸运


