jQuery 菜单 垂直菜单实现
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jquery</title>
<script type="text/javascript" src="js/jquery-3.0.0.min.js"></script>
<script type="text/javascript" src="js/try.js" ></script>
<style>
ul li {
list-style: none;
}
ul {
padding:0;
margin: 0;
}
.main {
background-image: url(img/2.PNG);
background-repeat:repeat-x;
width:100px;
}
li {
background-color: #eeeeee;
}
a {
display: block;
text-decoration: none;
width:80px;
padding-left: 20px;
padding-top: 4px;
padding-bottom: 4px;
}
.main a {
color: white;
background-image:url(img/向右箭头.png);
background-repeat: no-repeat;
background-position:2px center ;
background-size:20px;
}
.main li a{
color:black ;
background-image: none;
}
.main ul {
display: none;
}
</style>
</head>
<body>
<ul>
<li class="main">
<a href="#">菜单1</a>
<ul>
<li><a href="#">子菜单1</a></li>
<li><a href="#">子菜单2</a></li>
</ul>
</li>
<li class="main">
<a href="#">菜单2</a>
<ul>
<li><a href="#">子菜单1</a></li>
<li><a href="#">子菜单2</a></li>
</ul>
</li>
<li class="main">
<a href="#">菜单3</a>
<ul>
<li><a href="#">子菜单1</a></li>
<li><a href="#">子菜单2</a></li>
</ul>
</li>
</ul>
</body>
</html>
try.js
$(document).ready(function(){
$(".main>a").click(function() {
var ulNode=$(this).next("ul");
//第1种方法
/*
if(ulNode.css("display")=="none") {
ulNode.css("display","block");
}
else{
ulNode.css("display","none");
}
*/
//第2种方法
//ulNode.show();
//ulNode.hide();
//第3种方法
//ulNode.toggle(500);//fast normal low
//第4种方法
//ulNode.slideDown();
//ulNode.slideUp();
//第5种方法
ulNode.slideToggle();
})
});
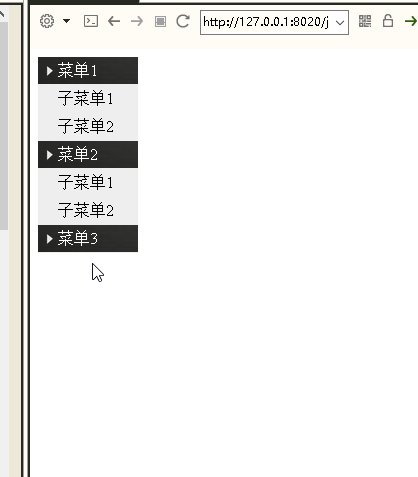
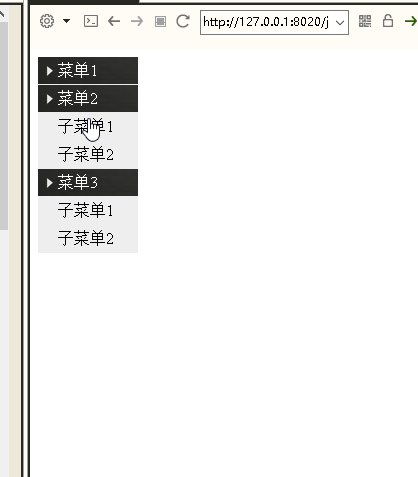
效果:

2017-09-22 12:11:41
越努力越幸运


