jQuery遍历之同级遍历
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jquery</title>
<script type="text/javascript" src="js/jquery-3.0.0.min.js"></script>
<script type="text/javascript" src="js/try.js" ></script>
<style>
.div * {
display: block;
width:300px;
padding:8px;
margin: 10;
color:seagreen;
border:4px solid seagreen;
}
</style>
</head>
<body>
<div class="div">
<p>P</p>
<h2>h2</h2>
<h3>h3</h3>
<h4>h4</h4>
<h5>h5</h5>
<h6>h6</h6>
</div>
</body>
</html>
1.sibings() 同级元素全部修改 h4

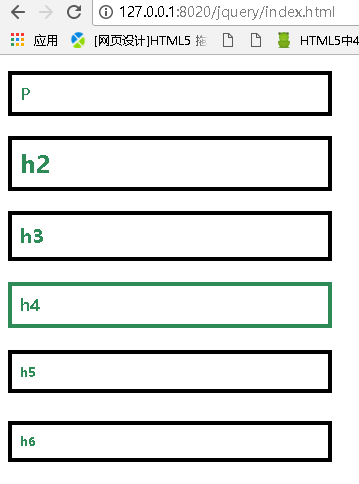
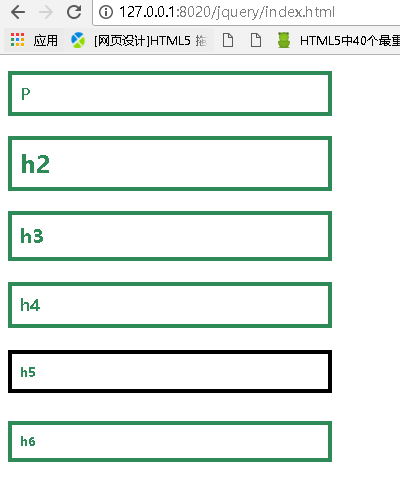
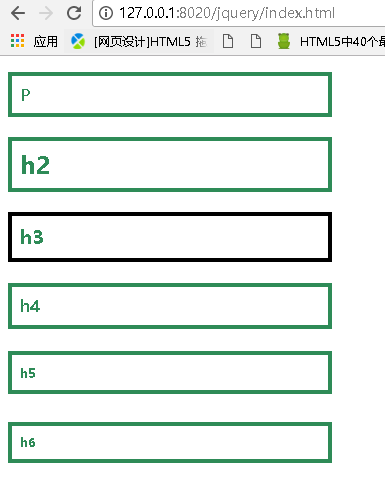
2.next() 下一个元素修改 h4

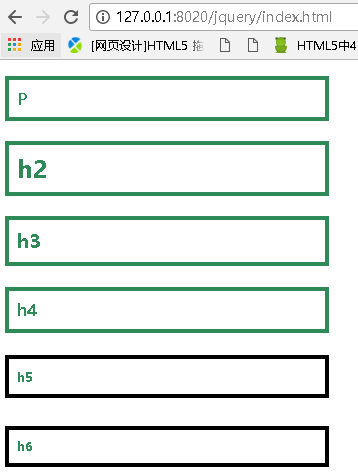
3.nextAll() 下面元素全部修改 h4

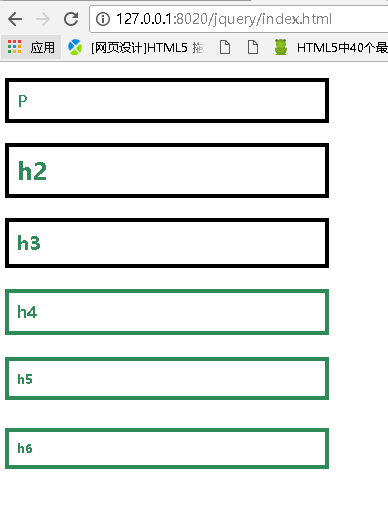
4.nextUntil() 下面元素的区间修改 h2 到h6

5.prev 上一个元素修改 h4

6.preAll 上面元素全部修改 h4

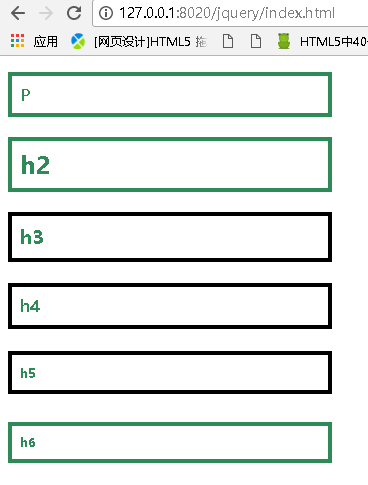
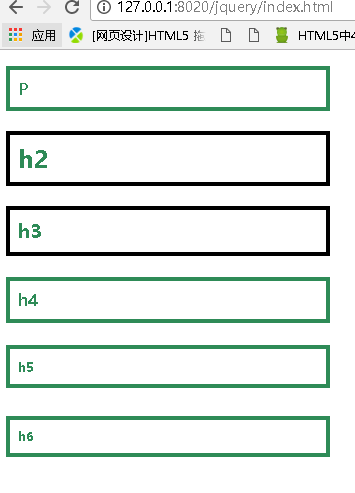
7.preUntil 下面元素的区间修改 h4到p

JS
修改方法就可以 例如:preAll prev
$(document).ready(function(){
$("h4").prevUntil("P").css({border:"4px solid black"})
});
越努力越幸运


