jQuery HTML-删除元素
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jquery</title>
<script type="text/javascript" src="js/jquery-3.0.0.min.js"></script>
<script type="text/javascript" src="js/try.js" ></script>
<style>
#div1{
height: 100;px
width:100px;
border:1px solid skyblue;
background-color: greenyellow;
}
#div2{
height: 100;px
width:100px;
border:1px solid goldenrod;
background-color:green;
}
</style>
</head>
<body>
<div id="div1">
hello world
</div>
<br>
<div id="div2">
hello world
</div>
<button id="btn1">删除</button>
<button id="btn2">删除</button>
</body>
</html>
js
$(document).ready(function(){
$("#btn1").click(function(){
$("#div1").remove();
});
$("#btn2").click(function(){
$("#div2").empty();
});
});
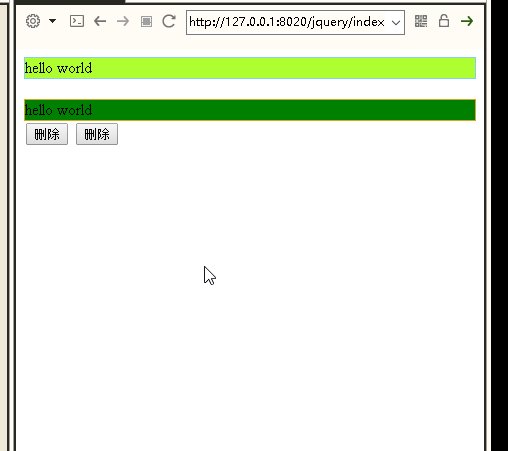
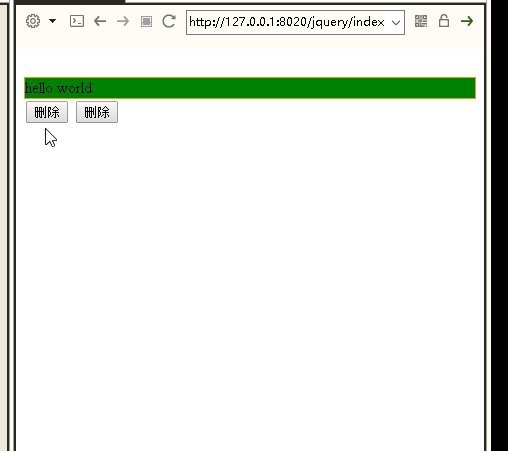
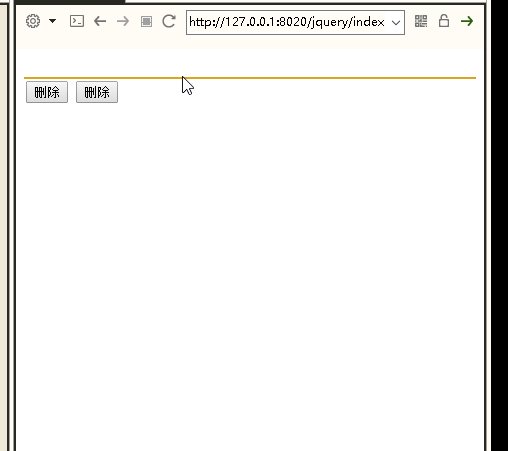
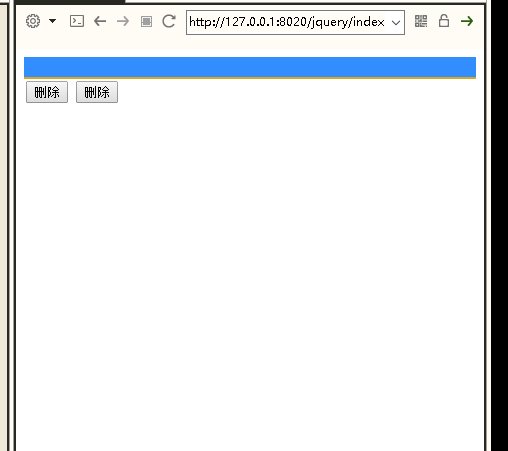
效果:

2017-09-21 17:53:46
越努力越幸运


