jQuery效果-隐藏与显示 小方块的移除
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jquery</title>
<script type="text/javascript" src="js/jquery-3.0.0.min.js"></script>
<style>
div {
width:50px;
height:50px ;
margin: 20px;
background-color:blueviolet ;
}
</style>
</head>
<body>
<script>
for (var i=0;i<5;i++) {
//创建div
$("<div>").appendTo(document.body);
}
$("div").click(function(){
$(this).hide(3000,function(){
$(this).remove();
});
})
</script>
</body>
</html>
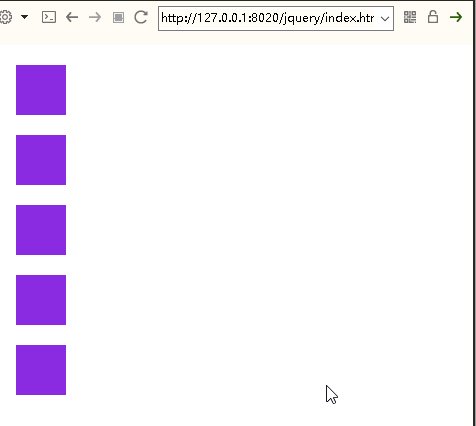
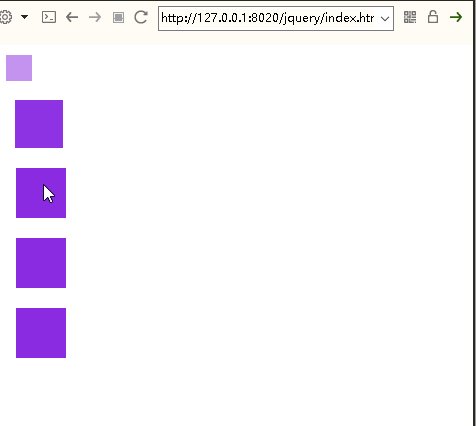
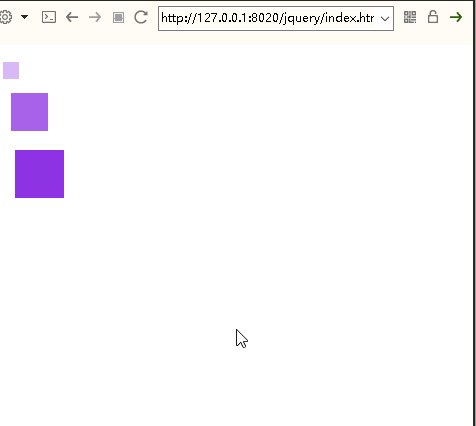
效果:

2017-09-21 12:29:16
越努力越幸运


