canvas 点击图片播放视频
canvas.js
window.onload=function() {
var canvas = document.getElementById('canvas');
var ctx= canvas.getContext('2d');
var img=document.getElementsByTagName('img')[0];
ctx.drawImage(img,0,0,200,200);
var video=document.getElementById('video');
canvas.onclick=function() {
video.play();
video.addEventListener("play", function () {
setInterval(function() {
ctx.drawImage(video,0,0,200,200);
},20);
});
}
};
canvas.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>实例</title>
<script type="text/javascript" src="canvas1.js"></script>
<style>
canvas {
background: #eeeeee;
}
</style>
</head>
<body>
<canvas id="canvas" width="500" height="500"></canvas>
<img src="不二.jpg" hidden >
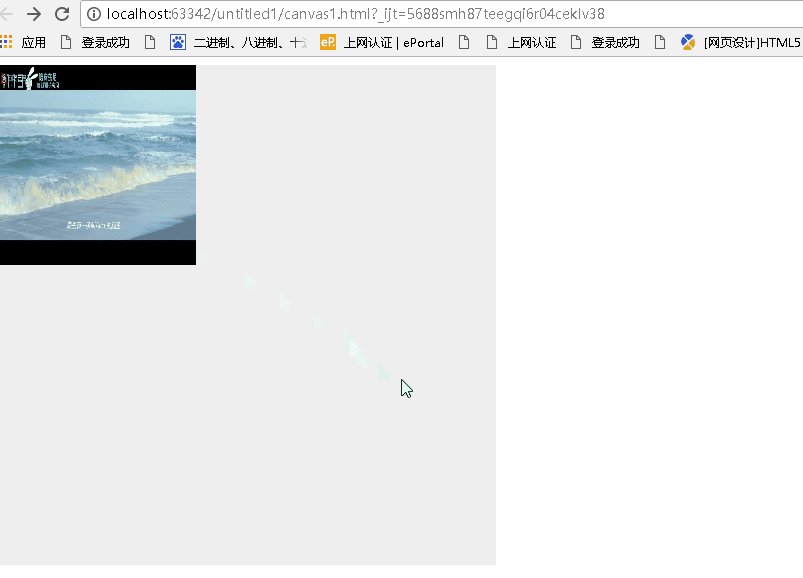
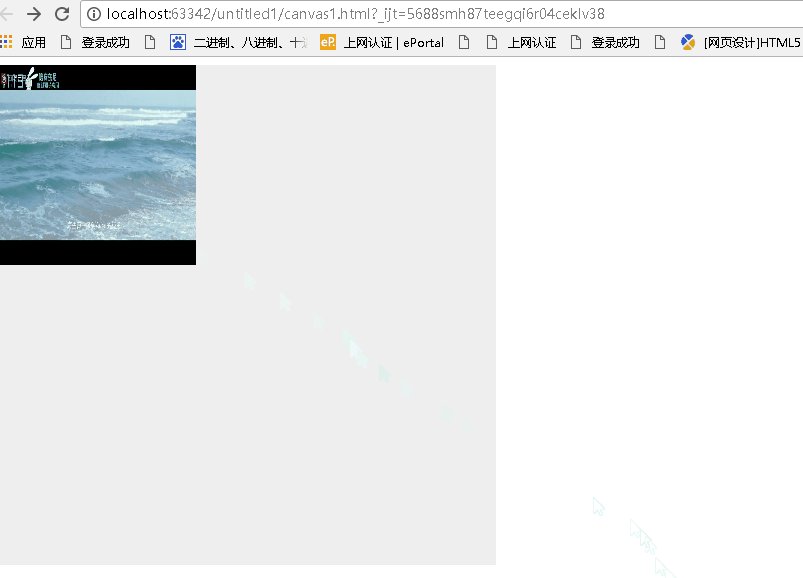
<video src="陈奕迅 - 陪你度过漫长岁月.mp4" id="video" hidden>
</video>
</body>
</html>
效果:

2017-09-11 13:21:15
越努力越幸运


 浙公网安备 33010602011771号
浙公网安备 33010602011771号