globalAlpha 示例
代码实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvas</title>
<script>
function draw() {
var canvas = document.getElementById('canvas');
if (canvas.getContext){
var ctx = canvas.getContext('2d');
ctx.fillStyle='#FD0';
ctx.fillRect(0,0,75,75);
ctx.fillStyle='#6C0';
ctx.fillRect(75,0,75,75);
ctx.fillStyle='#09F';
ctx.fillRect(0,75,75,75);
ctx.fillStyle = '#F30';
ctx.fillRect(75,75,75,75);
ctx.fillStyle = '#FFF';
ctx.globalAlpha=0.2;
for(var i=0;i<7;i++) {
ctx.beginPath();
ctx.arc(75,75,10+10*i,0,Math.PI*2,true);
ctx.fill();
}
}
}
</script>
</head>
<body onload=" draw() ;">
<canvas id="canvas" width="400" height="400"></canvas>
</body>
</html>
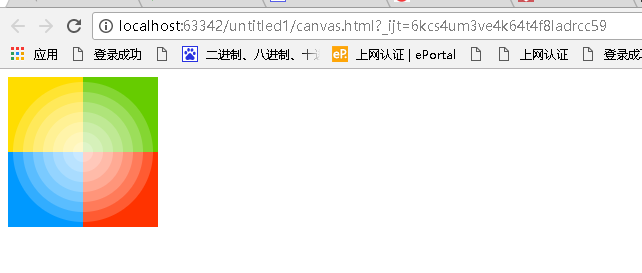
效果:

2017-09-09 12:37:29
越努力越幸运


