canvas 绘制二次贝塞尔曲线
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvas</title>
<script>
function init() {
var canvas=document.getElementById('canvas');
var ctx=canvas.getContext('2d');
ctx.strokeStyle="dark";
ctx.beginPath();
ctx.moveTo(0,200);
ctx.quadraticCurveTo(75,50,300,200);
ctx.stroke();
ctx.globalCompositeOperation="source-over";
ctx.strokeStyle="blue";
ctx.beginPath();
ctx.moveTo(75,50);
ctx.lineTo(0,200);
ctx.moveTo(75,50);
ctx.lineTo(300,200);
ctx.stroke();
}
</script>
</head>
<body onload="init();">
<canvas id="canvas" width="400" height="400"></canvas>
</body>
</html>
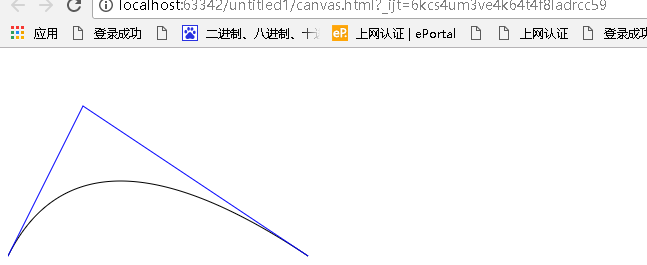
效果:

2017-09-09 11:30:18
越努力越幸运


