html5 lineTo的使用例子
demo.js
function draw(id) {
var CANVAS=document.getElementById(id);
var context=CANVAS.getContext('2d');
context.fillStyle="#eeeeef";
context.fillRect(0,0,300,400);
var dx=150;
var dy=150;
var s=100;
context.beginPath();
context.fillStyle="rgb(100,255,100)";
context.strokeStyle="rgb(0,0,100)";
var x=Math.sin(0);
var y=Math.cos(0);
var dig=Math.PI/15*11;
for(var i=0;i<30;i++) {
var x=Math.sin(i*dig);
var y=Math.cos(i*dig);
context.lineTo(dx+x*s,dy+y*s);
}
context.closePath();
context.fill();
context.stroke();
}
demo.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvas</title>
<script type="text/javascript" src="demo.js"></script>
</head>
<body onload="draw('mycanvas')">
<canvas id="mycanvas" width="300" height="400" >
<span>你的浏览器不支持canvas</span>
</canvas>
</body>
</html>
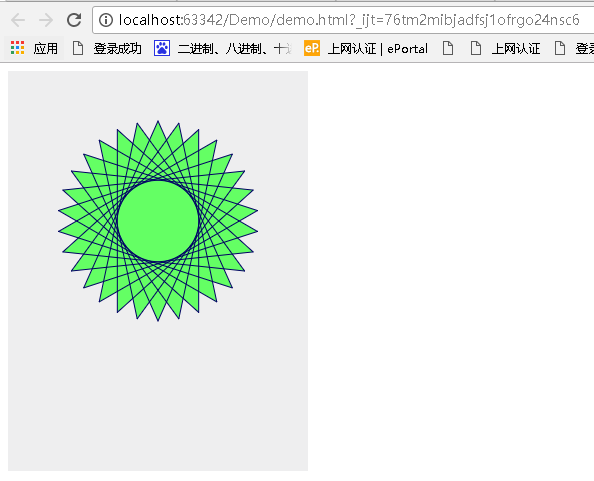
效果:

2017-09-08 09:24:38
越努力越幸运


