html/css 实现下拉菜单效果
demo.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>实现下拉菜单效果</title>
<link rel="stylesheet" type="text/css" href="demo.css">
<script type="text/javascript" src="demo.js"></script>
</head>
<body>
<div id="menu">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">课程学习</a>
<ul>
<li><a href="#">JavaScript</a></li>
<li><a href="#">HTML5</a></li>
</ul>
</li>
<li><a href="#">学习中心</a>
<ul>
<li><a href="#">论坛学习</a></li>
<li><a href="#">案例学习</a></li>
<li><a href="#">交流平台</a></li>
</ul>
</li>
<li><a href="#">经典案例</a>
<ul>
<li><a href="#">手风琴效果</a></li>
<li><a href="#">分类导航</a></li>
<li><a href="#">tag选项</a></li>
</ul>
</li>
<li><a href="#">关于我们</a></li>
</ul>
</div>
</body>
</html>
demo.css
*{ margin:0px; padding:0px;}
#menu{ background-color:#eee; width:600px; height:40px; margin:0 auto;}
ul{ list-style:none;}
ul li{ float:left; line-height:40px; text-align:center; position:relative;}
a{ text-decoration:none; color:#000; display:block; width:90px;}
a:hover{ color:#FFF; background-color:#666;}
ul li ul li{ float:none; border-left:none; margin-top:2px; background-color:#eee; }
ul li ul{ display:none; width:90px; position:absolute;}
ul li:hover ul{ display:block;}
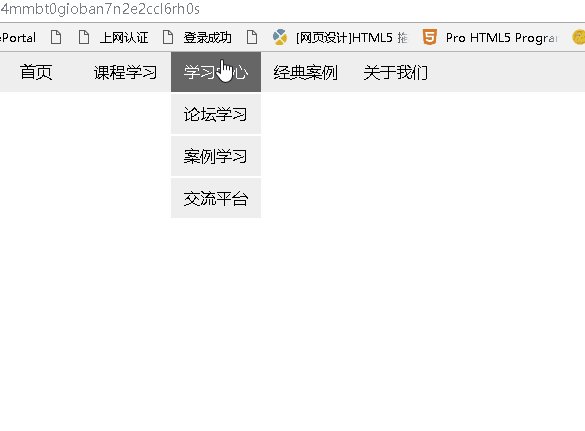
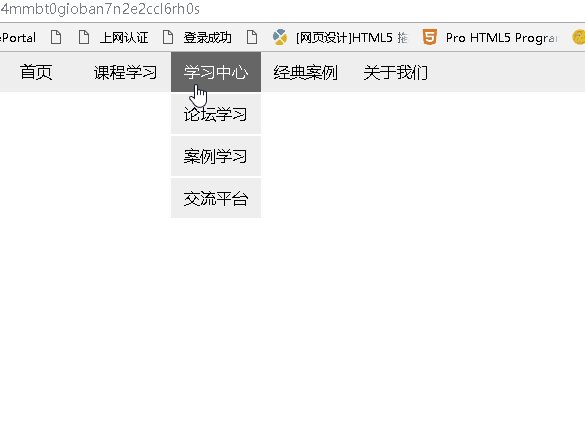
效果:

2017-09-06 11:20:46
越努力越幸运


